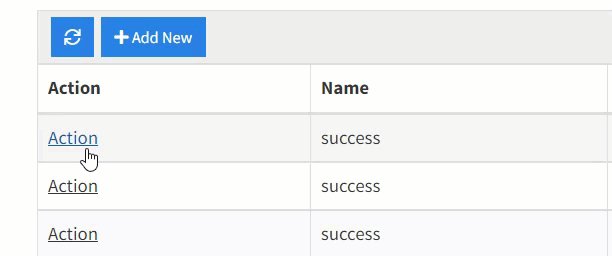
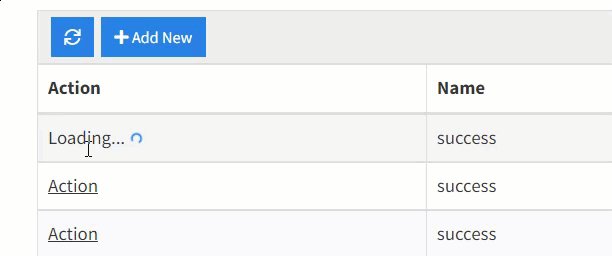
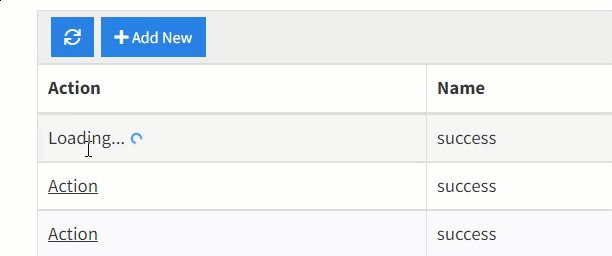
Show loading GIF while Action Links Run
Please note that this is now available as a plugin for easier installation. While you can use this document as a reference, the recommended method to add this functionality is through the plugin installation wizard. Learn more about plugins here.

This is a great way to customize your action links. As they run the text will read "loading..." with the loading gif next to it. Follow the guide below to complete this customization.
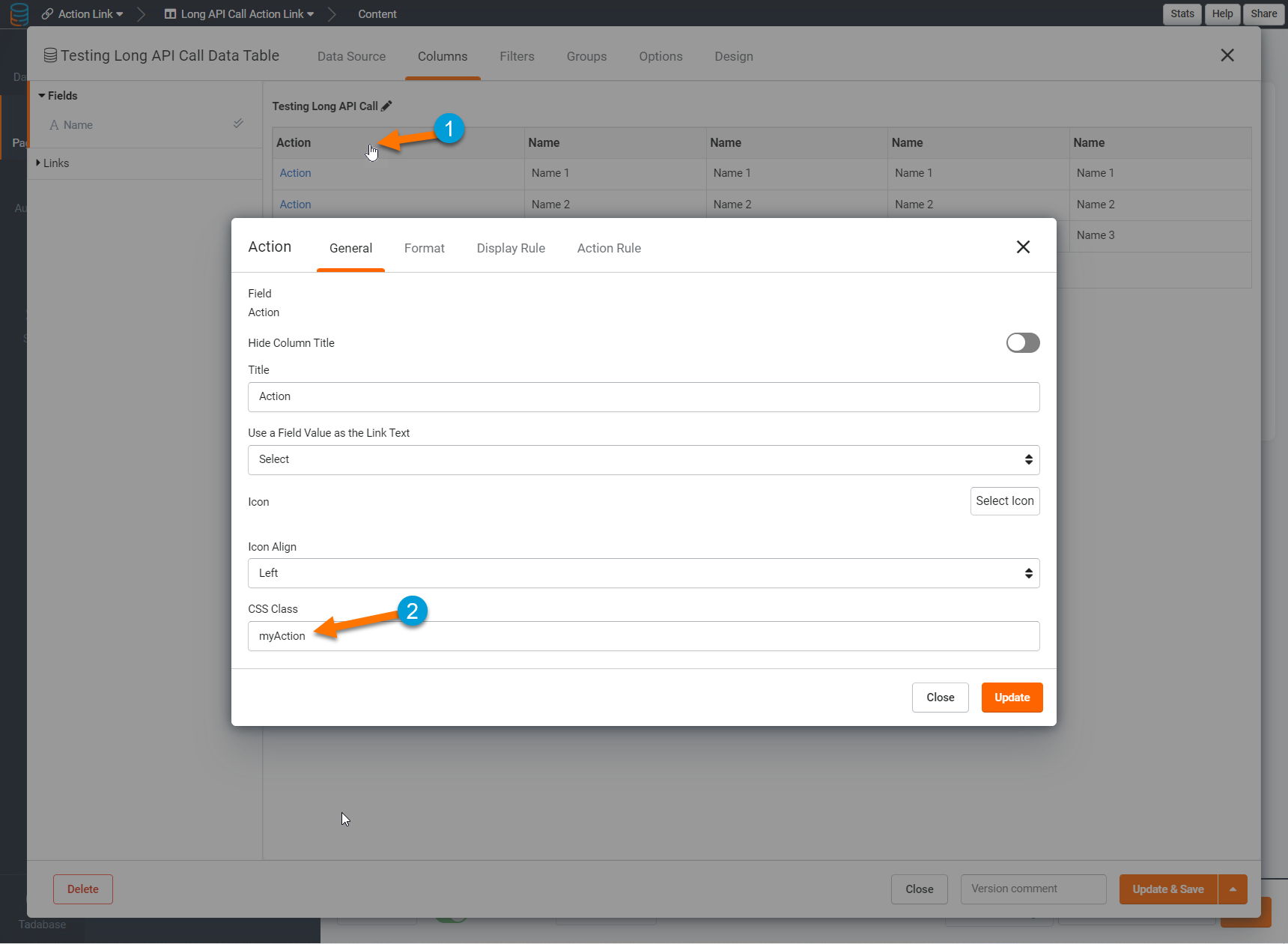
Step 1
Add a CSS class to the Action Links column called “myAction.”

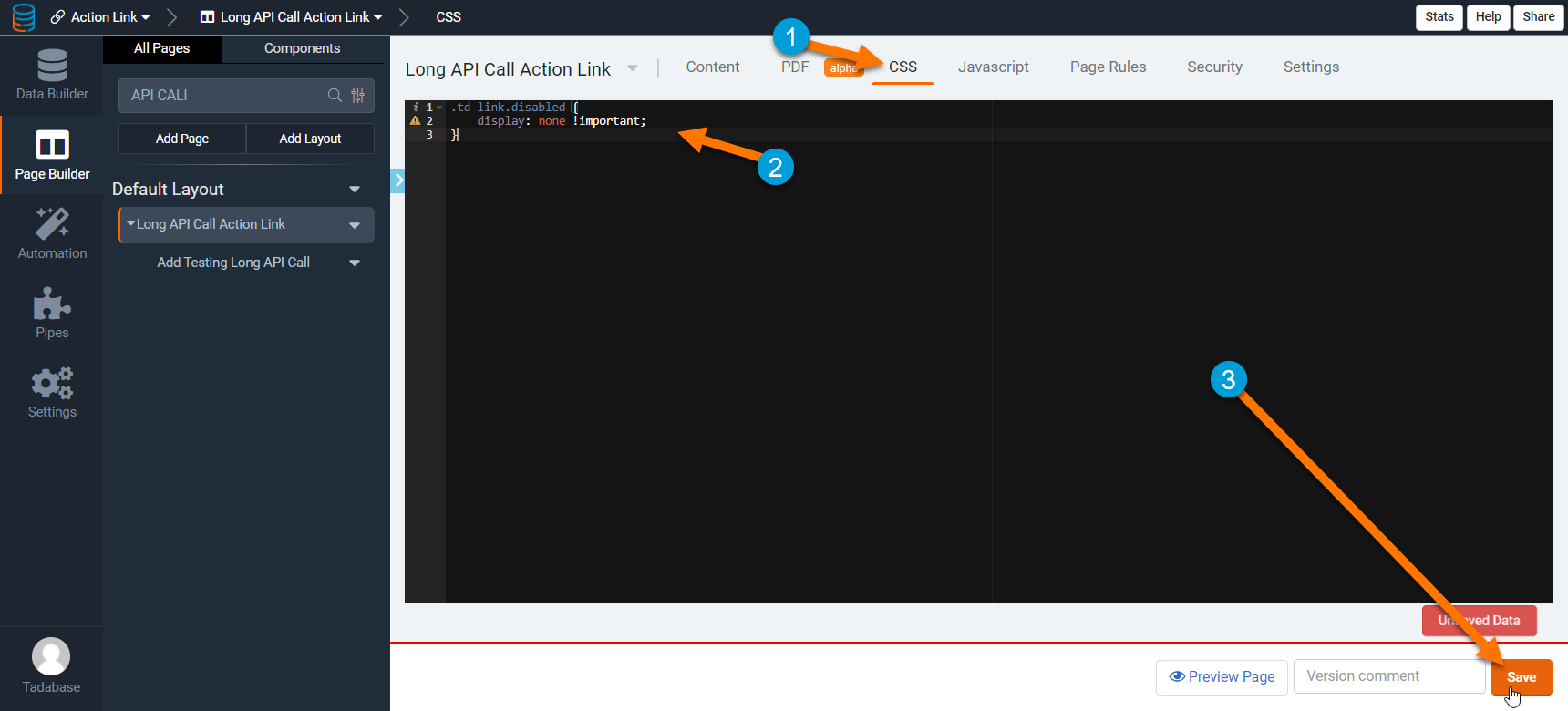
Step 2
Add the following CSS to the page.
.td-link.disabled {
display: none !important;
}
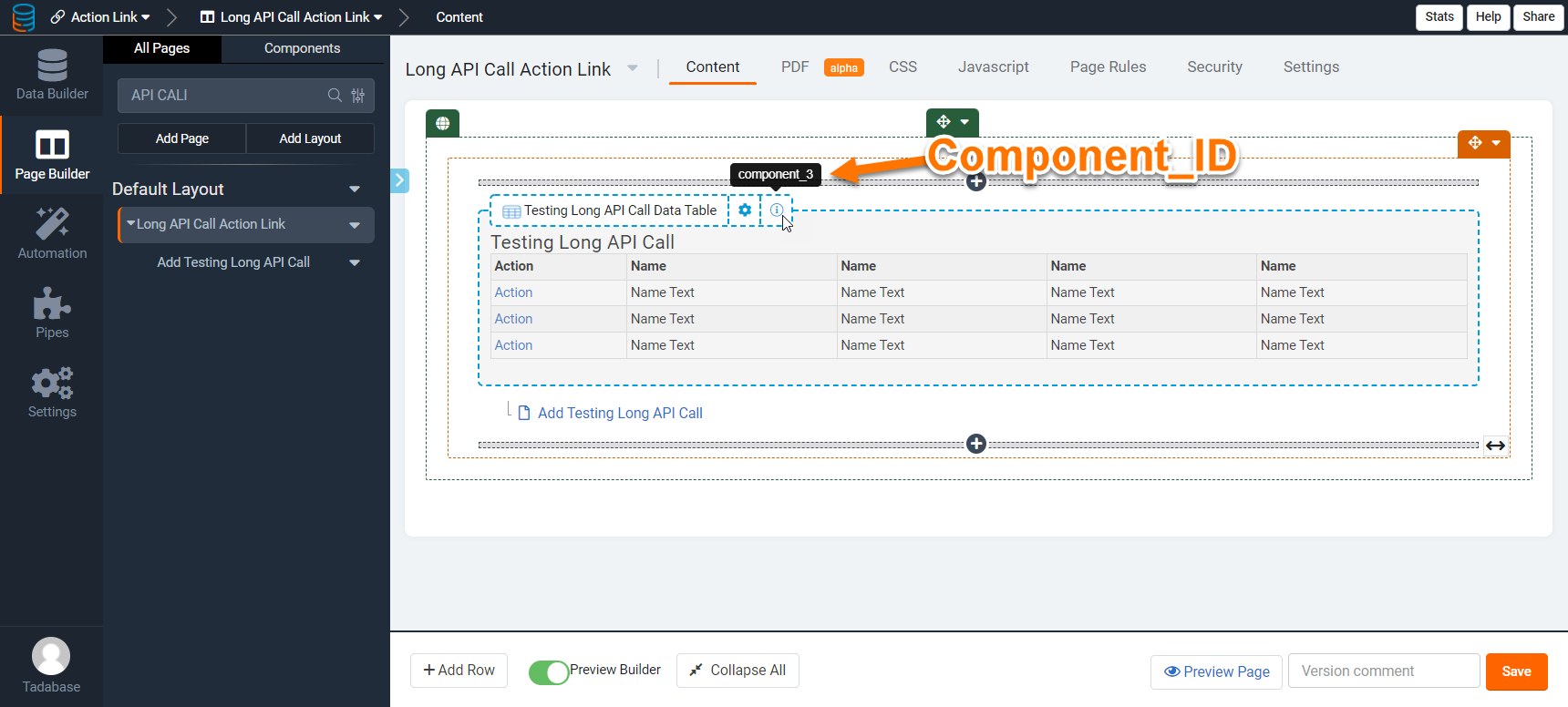
Step 3
Find the Component ID for your table.

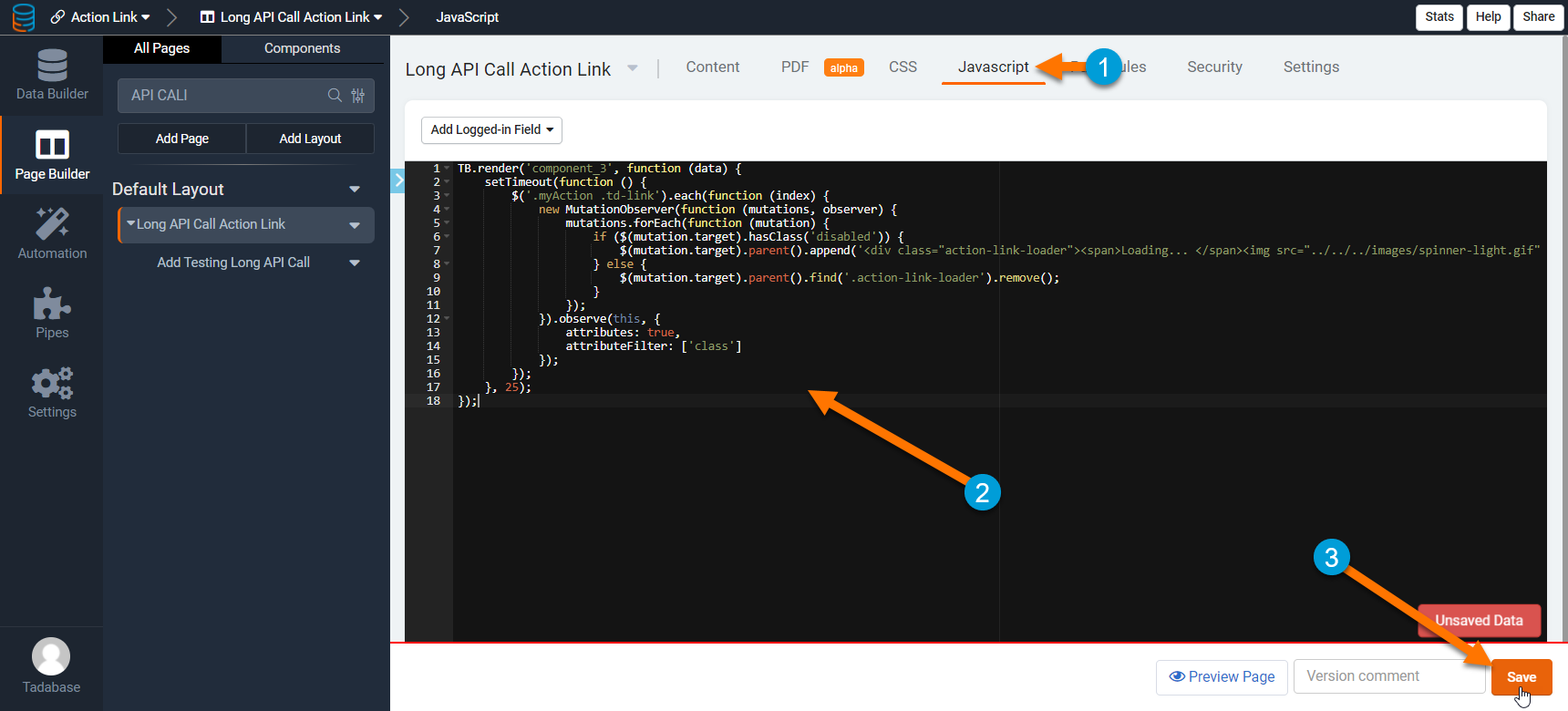
Step 4
Add the following JavaScript to the page, but change “component_ID” to your tables ID in Step 3.
TB.render('component_ID', function(data) {
setTimeout(function() {
$('.myAction .td-link').each(function(index) {
new MutationObserver(function(mutations, observer) {
mutations.forEach(function(mutation) {
if ($(mutation.target).hasClass('disabled')) {
$(mutation.target).parent().append('<div class="action-link-loader"><span>Loading... </span><img src="../../../images/spinner-light.gif" width="12px"></div>');
} else {
$(mutation.target).parent().find('.action-link-loader').remove();
}
});
}).observe(this, {
attributes: true,
attributeFilter: ['class']
});
});
}, 25);
});
Original Community Post:
https://community.tadabase.io/t/show-loading-gif-while-action-links-run/1862
We'd love to hear your feedback.