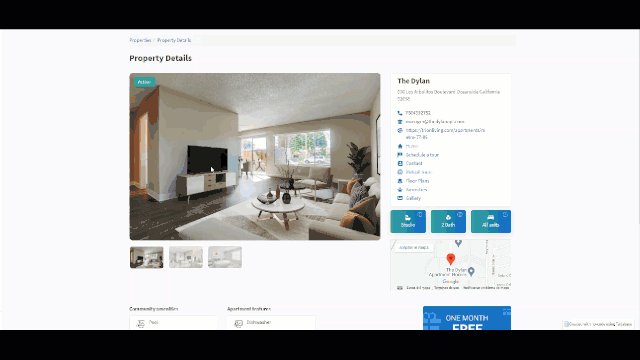
Photos in Gallery Display
Please note that this is now available as a plugin for easier installation. While you can use this document as a reference, the recommended method to add this functionality is through the plugin installation wizard. Learn more about plugins here.

This is a great solution to display pictures stored in an attachment field as a gallery view.
Step 1
Inside the HTML section of the custom component, add this code. In my case, field_36 is the attachments field; make sure to update it accordingly.
{{#each records}}
<div class="col-sm-12 attach-slider-section">
<div class="row">
<div class="col-sm-8 attach-slider-wraper">
<div class="attach-slider-box">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
{{#each obj.field_36}}
<div class="item">
<img src="{{url}}" class="attach-slider-image">
</div>
{{/each}}
</div>
<div class="col-sm-12">
<!-- Indicators -->
<ol class="carousel-indicators">
{{#each obj.field_36}}
<li data-target="#myCarousel" data-slide-to="0" class="attach-slider-nav" style="background: url('{{url}}');"></li>
{{/each}}
</ol>
</div>
</div>
</div>
</div>
</div>
</div>
{{/each}}
Step 2
Add the following CSS to the custom component.
.attach-slider-section {
padding-top: 2.5rem;
padding-bottom: 2.5rem;
}
.attach-slider-box {
margin-top: 2rem;
padding-bottom: 2rem;
}
.attach-slider-image {
width: 100%;
height: 627px;
border-radius: 10px;
}
.carousel-indicators {
position: relative;
top: 15px;
width: 100%;
padding-left: 0;
text-align: left;
margin-left: -15px;
left: 0;
margin-bottom: unset;
}
.carousel-indicators .active {
opacity: unset;
}
.carousel-indicators li {
border-radius: 9px !important;
opacity: 0.5;
}
.attach-slider-nav {
height: 68px !important;
width: 103px !important;
background-repeat: no-repeat;
border-radius: unset !important;
background-size: cover !important;
}
@media only screen and (max-width: 991px) and (min-width: 768px) {
.attach-slider-wraper {
display: block;
width: 100%;
}
}
Step 3
Add the following code to the JavaScript section.
$(document).ready(function() {
var slidDiv = $(".carousel-inner").find(".item");
var numInc = 1;
$(slidDiv).each(function() {
if (1 == numInc) {
$(this).addClass("active");
}
numInc++;
});
var carInd = $(".carousel-indicators").find(".attach-slider-nav");
var carInc = 0;
$(carInd).each(function() {
if (0 == carInc) {
$(this).addClass("active");
}
$(this).attr('data-slide-to', carInc);
carInc++;
});
});
Original Community Post:
A gallery to display photos? - Community Discussions / How Do I - Tadabase Community



We'd love to hear your feedback.