Page Builder Overview
What is the Page Builder?
The Page Builder is the second section of the Tadabase Builder platform where you can design how your users will add and interact with your data on the live app.
Once you have defined your data structure in the Data Builder, you can move on to the Page Builder tab of the Tadabase Builder to design the live app interface that your users will use to add data within your defined data structure. Within the Page Builder you can design how your users will add data as well as how they will interact with added data via components including forms, calendars, reports, etc.
Within the Page Builder, there are three design elements you will use to design your live app interface:
- Components- Components are viewpoints you can add to your pages to display your data on the live app. For instance, forms, maps, calendars, menus, etc.
- Pages- Add pages to your live app to display groups of components on each page.
- Layouts- Layouts are page structures that can be reused consistently across multiple pages of your app. You can create multiple layouts to run across multiple sets of pages.
We will further explore each of these three design elements in detail within the following articles, but first let's define the various sections of the Page Builder so you can master how to navigate the Page Builder when using these elements to design your live app.
Navigating the page builder
The Page Builder is divided into three sections:
Let's explore each of these three Page Builder sections.
Your app's list of Layouts and Pages
This is where you can view all your app's layouts and pages and navigate to the layouts and pages you need by clicking on each one.
At the top of the list, there are three pinned pages which are default pages that are automatically included with each new app. These default pages are similar to regular pages except that they were built-in to each app for your convenience to save you the time of having to create these basic pages from scratch.
The three default pages built-in to each app for your convenience are:
- Login Page
- Sign Up Page
- Profile Page
These default pages can not be deleted, however they can be edited and customized to your specific needs. Learn more about these default pages here.
Beneath the three default pages is your list of Layouts and Pages that you have added to your app. As you can see in the image below which illustrates a sample app Layout/Page list, pages are grouped underneath the Layout (page structure) that they are using/ that you have assigned them to.
Learn more about pages and layouts.
Page and Layout navigation menu
Each page and layout has its own navigation menu with various tabs you can use to customize that page/layout. The Content tab is the first tab on each page/layout navigation menu and it is where you will add the content for each page/layout in the form of rows, columns, and components.
For quicker access to each page's or layout's navigation menu, you can also click on the down-arrow icon to the right of any page/layout and select the menu tab you wish to access for that page/layout:
We will explore all tabs on the page/layout navigation menu within the following articles, but first let's discuss the Content Tab as this is where all the page and layout content of your live app is designed.
Page and Layout Content
When you click on a page or layout to select it, the content within that page/layout will be displayed underneath its navigation menu within the Content Tab. Your page/layout content includes all the rows, columns, and components you add to that particular page/layout to display on the live app. This is where you can add components to each page/layout and organize the display of components by adding rows and columns.
Preview builder option
Within the Content tab of any page or layout, you will see a setting toggle labeled Preview Builder on the bottom of each page's/layout's content:
By default, this Preview Builder option is enabled, which means that you will be able to see the content of each data and system component that is on that page/layout.
If you choose to disable the ability to view the content of your components within your page/layout content tab, simply click on the Preview Builder toggle to disable it. As you can see in the image below, when the Preview Builder option is disabled you will still see the content of the page/layout including its components, however you will no longer be able to view the contents of each component.
While most find it useful to preview the contents of the components directly from the Page Builder, some may prefer a simpler Page Builder experience and prefer to only preview the components' content by previewing the live app via the Preview button.
For this reason, Tadabase gives each user the option to enable/disable the Preview Builder option for each page or layout at any given time.
Layout and Page Structure
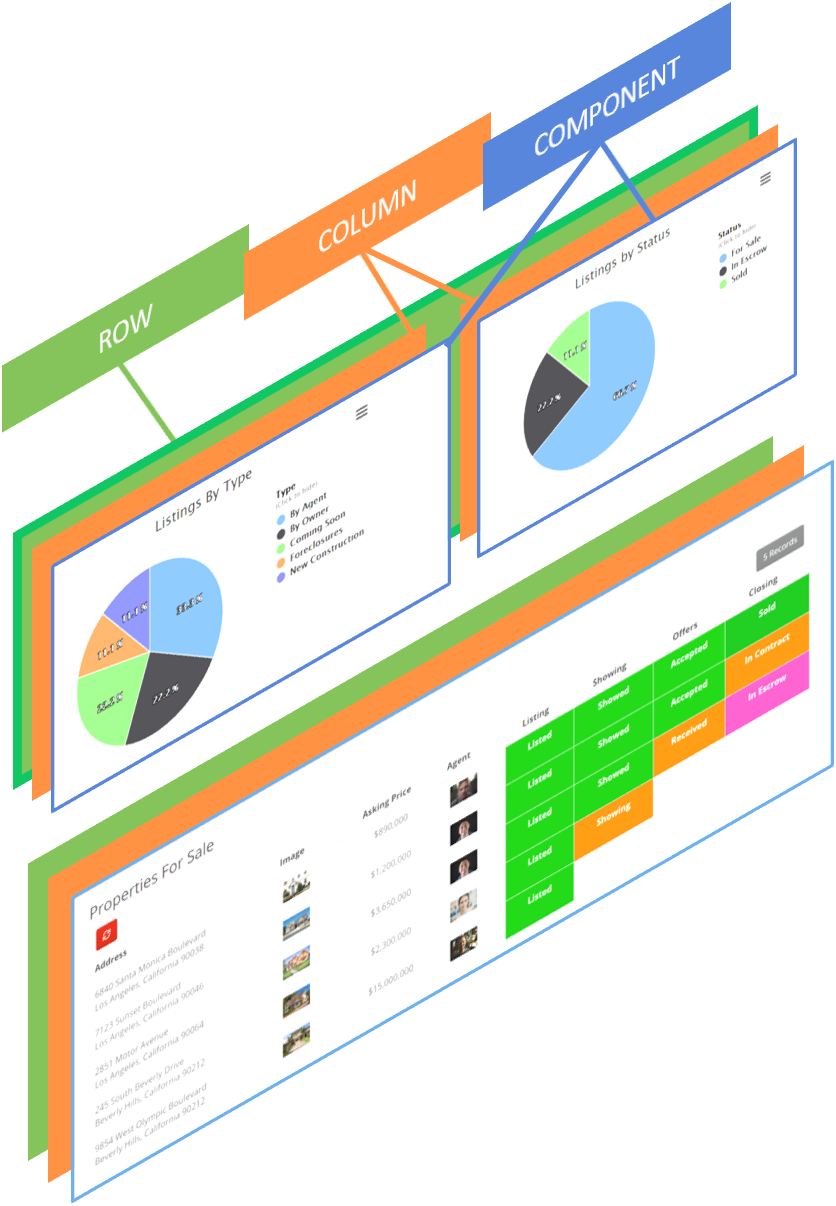
Layouts and Pages function in a stacked manner with one item nesting inside another. The diagram below illustrates the Layout and Page structure used within the Page Builder.
Bootstrap grid system
Tadabase uses Bootstrap to customize the structure of each Layout and Page. With Bootstrap's grid system, you can easily customize the structural designs of your Layouts and Pages with Rows and Columns to meet your own unique visual structure requirements.
Rows are horizontal sections across a page that can be sectioned into columns. Each row can contain a maximum of 12 columns. A row with just one column spans the entire length of the page.
For instance, the image below illustrates three rows, each with a different column configuration.
Within each column you can add components which are the viewpoints through which users on the live app will add, track, and interact with your data. Examples of components include charts, summary cards, maps, forms, tables, etc.
Tadabase color-codes rows, columns, and components so you can easily identify your page or layout structure. Row, column, and component menus each share corresponding color-codes as well.
- Rows are outlined in green
- Columns are outlined in orange
- Components are outlined in blue

Rows
Let's discuss how to add, customize, and secure rows within your pages and layouts.
Adding Rows
To add a row to your page or layout, click on the +Add Row button at the bottom of the page/layout and choose how many columns you wish to add inside the row. The options are 1 - 6 columns but you can add additional columns after you add the row to the page for a maximum of twelve columns within each row. There are no limits as to how many rows can be added to a page or layout.
When you add a new row with your selected number of columns, the new row will be added to the bottom of the page/layout beneath all the existing rows.
For instance, if you add a new row with one column, the new row with one column will be added to the bottom of the page/layout, as illustrated in the image below.
Once the row is added, you may choose to move the row up to your desired location if you wish by dragging the four-point arrow move icon as discussed further on within this article.
Row Separator
When adding a new row, you may choose to add a special type of row called a Row Separator. Adding a Row Separator will add a row to serve as a visual separation between two rows.
For instance, as you can see in the image below, adding a Row Separator will insert a row between two rows to provide visual space between those two rows.
If you were to click the Preview button to preview this page on your live app, you would see how your newly added Row Separator provides a visual row of space between row above and below.
Customizing Rows
You can customize each row with custom design formatting as well as with custom security permissions that enable you to restrict the row visibility to only specified user roles. When you customize a row's settings, these settings will apply to all columns and components within that row.
To customize a row's settings, click the drop down at the top of the row and select "edit".
A new window will pop up with six tabs that you can utilize to customize your row settings:
Let's explore each of these six tabs, beginning with the General Tab.
General tab
Within the General tab of your row settings, you can define the following three settings:
- Row Name- Name your row so you can easily identify this row among other rows within your page/layout content. This setting is optional. If you do enter a row name, it will appear at the top left hand corner of the row within your page/layout content as illustrated in the image below.

- Visibility- Choose a security setting to define who can view this row.
While data can be secured on the page-level, you also have the option to restrict data on a row-by-row basis as well. This can be prudent in multiple circumstances, such as when you restrict a page to all logged-in users but want to provide extra security for a specific row to be accessed by only a specific logged-in user role.
You can choose from the following four row visibility options:
1. Public- anyone can view this row. Meaning, there are no visibility restrictions for this row and anyone can view the row regardless of whether the user is logged in to your app are not. Public is the default visibility setting for all rows, and anyone can view rows at default unless otherwise changed within this setting.
When the default Public row setting is enabled, a public globe icon will appear to the far left of the row, indicating that this row has a public visibility status:
2. Non Logged In Users- Specifically hide this row from users who are logged in to your app and only show this row to non logged in users.
3. Any Logged In User- Only show this row to users who are logged in, regardless of their user roles.
4. Specific Logged In User Roles- Only show this row to users assigned to specific user roles. When selecting this visibility option, you can click on the Add Role button to select a user role(s). Users assigned to the user role or roles you select will be able to view this row, while users not assigned to the role or roles you select will not be able to view this role. You can select multiple user roles as well as "All Roles" to allow all users assigned to any user role to view this row.
If you choose a secured visibility setting, a lock icon will replace the public globe icon to the far left of that row. This lock icon will help you easily identify which rows are secured among your pages.
- Row Container- The row container determines if this row should be displayed in Fluid or Fixed.
-
Fixed formatting will load the row in no bigger than 960px on your browser window. Fixed is the default Row Container setting.
-
Fluid formatting will load the row as wide as your browser window, even if your browser window is much larger than 960px.
-
Fonts tab
Within the Fonts tab of your row settings you can choose custom font styles to be applied to all values within this row. If you add custom fonts to your CSS you can enter those fonts to be used here.
Background tab
This is where you can customize the background of this row.
Border tab
This is where you can add borders to this row.
Spacing tab
This is where you can define custom spacing and padding to be used for this row.
Proper CSS Units are required when adding values to Margin or Padding. For example, 18px or 20%
CSS tab
Feel free to enter custom CSS to further customize this row.
Moving rows
If you have more than one row on a page or layout, you can move rows up or down to your desired location on the page/layout by hovering over a row and selecting the green cross arrow move icon to drag and drop the row to your desired location.
Collapsing/Expanding rows
If you have many rows on your page or layout, you can collapse and expand rows by clicking on the Collapse All button located on the bottom of each page's or layout's content tab:
Once rows are collapsed, you may expand the rows by clicking Expand All:
Deleting rows
To delete a row, right click the drop down above each row. Delete is found on the very bottom.
Warning: Deleting a row will remove all content nested below it including columns, components, and auto-generated pages.
Before the row is deleted, Tadabase will ask you to confirm that you are sure that you would like to delete this row and it will also inform you of the nested components that would be deleted along with the row. You may either confirm the delete or click Close to cancel the delete.
Columns
Columns enable you to create vertical sections within a row on your page or layout to display components.
Columns can only be added within rows and components can only be added within columns.
Each column can range from 1 to 12 in size. As each row can be sectioned into a maximum of twelve columns, a column with a size of 12 will comprise the entire row and that row will only have one column.
If you add two size-6 columns to a row, the row will have two equally sized columns.
You can add as many columns as you need within a row, but at any given time only a maximum of 12 columns can be lined up horizontally within a row. For instance, if you have three size-6 columns, the first two columns will display on the first line of the row and the third column will display underneath the first column within a different row- although all three columns are part of the same row.
Adding Columns
You can only add columns within a row. Therefore, before adding a column you must first ensure that there is a row already added to the page/layout. If there is no existing row on the page/layout, you must first add a row before you can add a column(s).
To add a new column to an existing row, click on the +Add Column icon either at the top or bottom of the row.
For instance, as you can see in the image below, clicking on the +Add Column icon at the top of the row added a new column to the top left of the row.
Within this newly added column you would then be able to add a component by clicking on the +Add Component icon within the column and selecting the component you wish to add from the list:
We will further discuss components and adding components to columns within the Components Overview article, however for the remainder of this article we will continue to explore columns including how to add, resize, move, and delete columns.
To add more columns, you can simply continue to click on the +Add Column icon:
You can also resize columns to enlarge/shrink them within a row as we will discuss below.
Resizing columns
To resize a column, hover over the column and drag the resizing arrows to your desired column size:
As a reminder, columns are color-coded orange while rows are color-coded green and components in blue.
Customizing columns
You can customize each of the default settings of a column by hovering over the column and clicking on the orange pencil icon.
A new window will pop up with 2 tabs that you can utilize to customize your column settings:
Let's explore each of these tabs, beginning with the General Tab.
General tab
Within the General tab of your column settings, you can define the following two settings:
- Column Width - Choose to customize the column size uniquely based on the screen size that will be used to view the page/layout. This will ensure that the column will display nicely within multiple screen sizes, such as on various types of phones or tablets.
- Visibility - Choose to hide the column entirely from screens that are a specific size.
Unlike rows, column visibility can not be customized and secured based on user roles.
Design Tab
The Design tab has five options to customize your columns as seen in the image below.
- Fonts - Within the fonts tab of your column settings, you can choose custom font styles to be applied to all values within this column. If you add custom fonts to your CSS you can enter those fonts to be used here.
- Background - This is where you can customize the background of this column.
- Border - This is where you can add borders to this column.
- Spacing - This is where you can define custom margin and padding space to be used for this column. In the Image below is an example of what Margin and padding may look like and the difference between the two. The image in the corner shows 50px of space for the top, right, and left of both margin and padding.
Proper CSS Units are required when adding values to Margin or Padding. For example, 18px or 20%
- CSS - Feel free to enter custom CSS to further customize this column.
Moving columns
If you have more than one column on a page or layout, you can move columns to your desired location among the page/layout by hovering over the column, selecting the orange cross arrow move icon, and dragging and dropping the column to your desired location.
Deleting columns
To delete a column, hover over the column and click on the orange trash icon.
Warning: Deleting a column will remove anything nested within that column including components and auto-generated pages.
Adding Tabs to Columns
To add a tabbed column, hover over any column and select Tabs from the dropdown menu.
Once tabs are created, any components placed within the column will be assigned to the relevant selected tab.
Tab Options

- Tab Title - This text will be used to identify the tab in your application
- Default - Select which tab will load as selected when you app loads
Saving Page/Layout Content
When working in the Page Builder, Tadabase will detect if any of your work on a page/layout is unsaved and will alert you to unsaved data with a red Unsaved Data button that will pop up towards the bottom of the page/layout you are working on. This alert notifies you to click Save to save your data or to review any unwanted changes that may have been made.
Additionally, when you attempt to leave a page/layout that has unsaved data, Tadabase will alert you with the following prompt.
You may click Cancel to return to the page/layout you were working on to save your changes, or you may click OK to continue on without saving your changes.








































We'd love to hear your feedback.