Link Button
What is the Link Button Component?
For instance, the page below has two Link Button components that redirect specific users to specific app pages when clicked.
You can configure each link button's title/CTA as well as the specific page that each button links to. Let's discuss how to add link button components and configure each link button according to your exact needs.
Adding link buttons
You can add a link button component to a page or layout by adding it within an existing column, similarly to how you would add any other component. You can then select the link button component from the list of System Components.
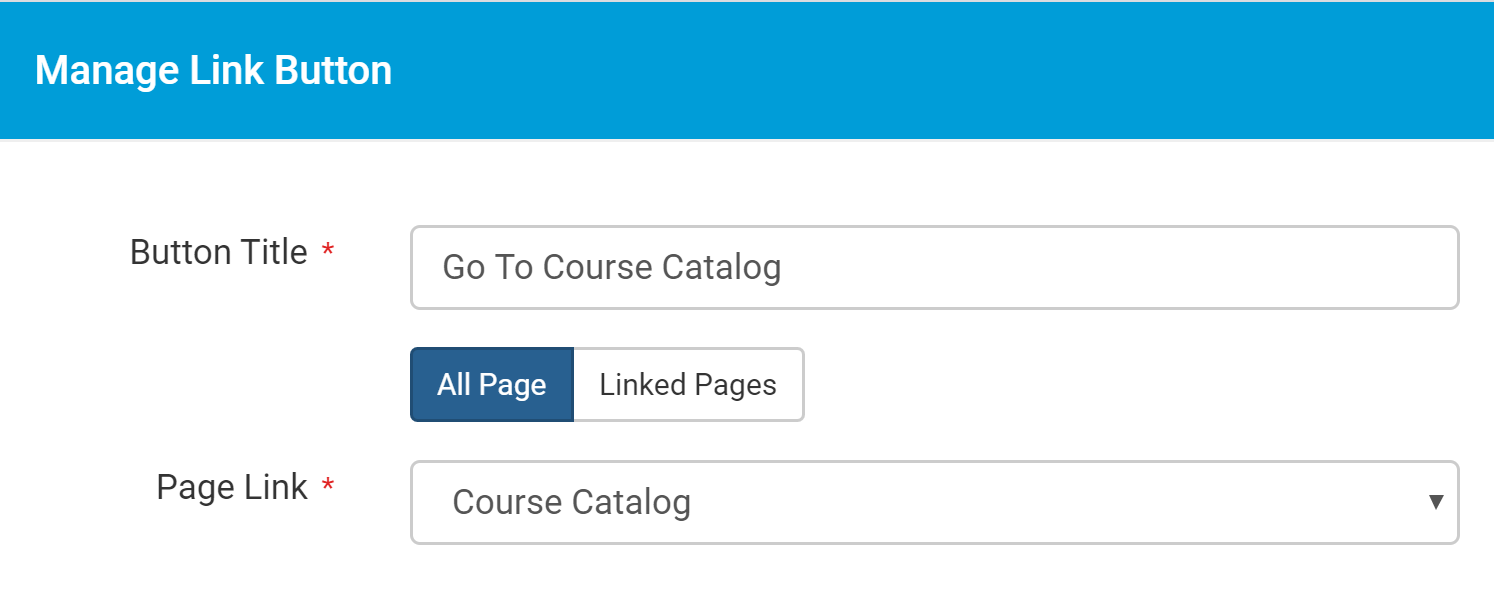
A new window will pop up prompting you to enter a Button Title which is the title that will display on the link button, such as a Call To Action. You will also be prompted to select a Page Link to redirect to when this link button is clicked.
There are two types of pages you can link with the Link Button component:
Parent Page Link:
Parent page link will enable you to direct users to any parent page of the app.

As a reminder, a parent page is any page that was manually created by you by adding a page. Child pages are pages created dynamically when adding certain links like "Details" into component.
Linked Page
A linked page can be added to any child page and can redirect to any page that's connected to the current record.
For example, a Table Component may have 2 links to child pages:
- one to view details of a record
- edit a record.
Link components may redirect between these two pages for a single record.
Additionally, you can redirect to a child page of a record that's connected to this record. For example, if this job record connects to a user, we can redirect to the details page of this user.




We'd love to hear your feedback.