General Settings
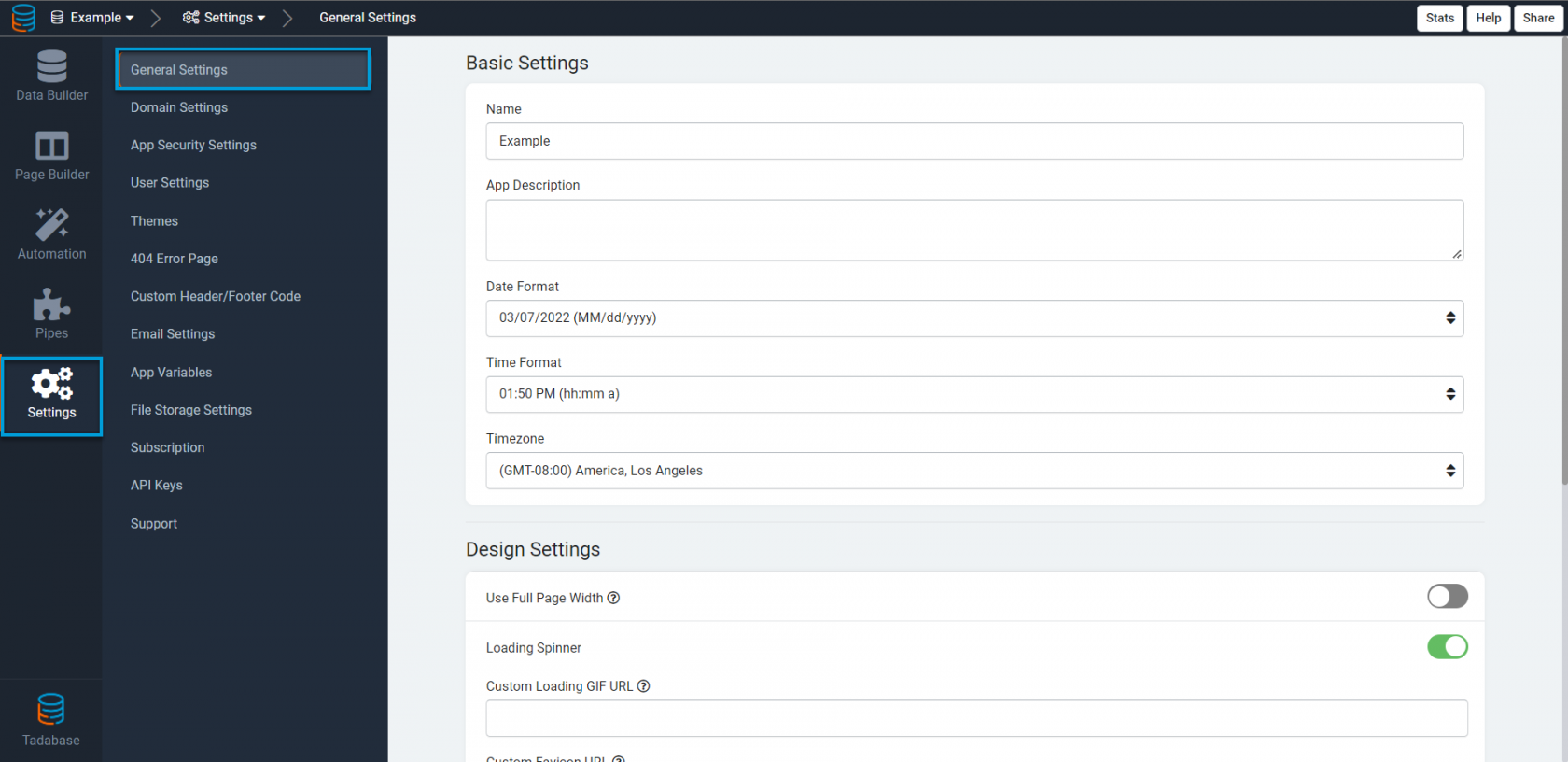
Within the Settings tab of your app's navigation bar, you can click on the General Settings tab to configure your app's basic, design, and advanced settings.
Basic Settings
Within this General Settings tab, you can set the following basic settings for your app.
Name
Name your app anything that makes sense to you. This setting is required.
Once your app is named, the domain information will not be updated should you ever choose to change your app's name. To change the domain information, you must manually update your app slug within your app's domain settings.
Description
You may optionally choose to provide a description of your app for your own reference. Providing an app description can be helpful when you have multiple apps and need to track the purpose of each app. App descriptions are for your own reference only.
Date Format
By default, the date formatting for your app is set to MM/dd/yyyy (02/15/2010).
Time Format
By default, the time formatting for your app is set to hh:mm a (09:36 PM).
Time Zone
This setting will determine which timezone to convert your app's date and time fields to. The default timezone is GMT.
When setting dates and times in your app, values will be converted to your app's selected timezone. For instance, if you create a record rule to set the date/time to current date and time, your app's selected timezone will be used to convert the current date/time to your (the server's) timezone.
Design Settings
You can configure the following settings to set the basic design settings for your app.
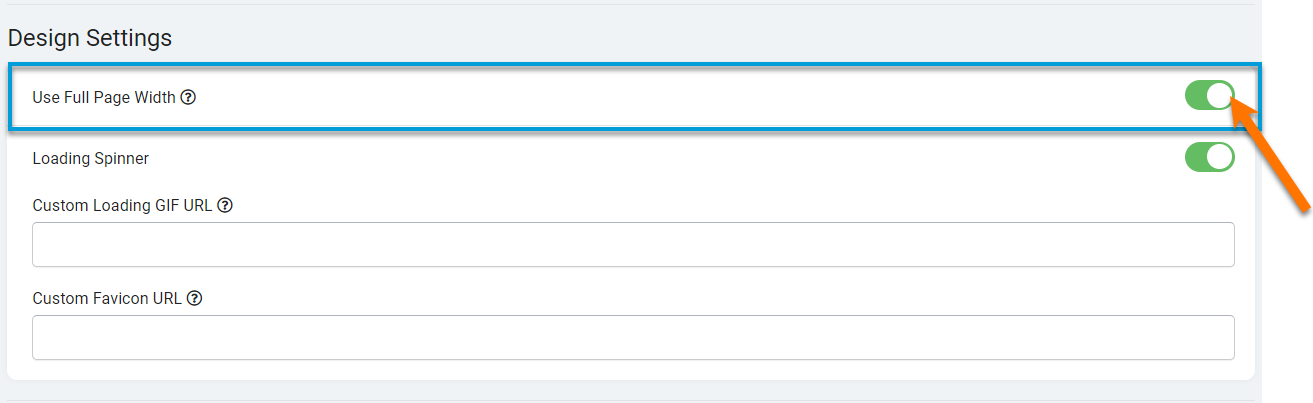
Use full page width

Default
Full- Width
Loading Image
By default, apps use a default spinner loading image to show the page loading status. You can choose to disable the loading image from displaying on your app by changing the Loading Image setting to No.
Additionally, you can choose to change the default spinner loading image to a custom animated gif as shown below.
Custom Favicon
Within this setting you can enter a custom favicon to display within your browser.
Advanced Features
You can configure the following settings to set some advanced features for your app.
Read only
Enabling the Read Only feature can be helpful while your app is still in development, in demo-mode, under maintenance, or during any time in which you wish to disable anyone from adding or editing any records within your app.
For instance, Tadabase enables the Read Only feature for all of our template apps to ensure that users can view and interact with our template apps but not edit, add, or delete any records on these demo apps.
When enabling the Read Only feature, you can also set a custom message to display whenever a record change is attempted while the app is in Read Only mode.
Alpha features
New features are constantly rolled out to the Tadabase builder to continuously improve the ease and speed of your app building experience. To provide best user experience, newly released features undergo a 2-stage process before being officially released to the builder. The first stage is Alpha, when features are in production, followed by the second stage of Beta, when features are ready for testing.
Features in alpha are "raw", are not recommended to be used within your apps, and support is not offered for alpha features. At default, alpha features are disabled within all apps, however users who wish to test-drive alpha features can choose to enable them by enabling the Alpha Feature setting.
Show created with badge
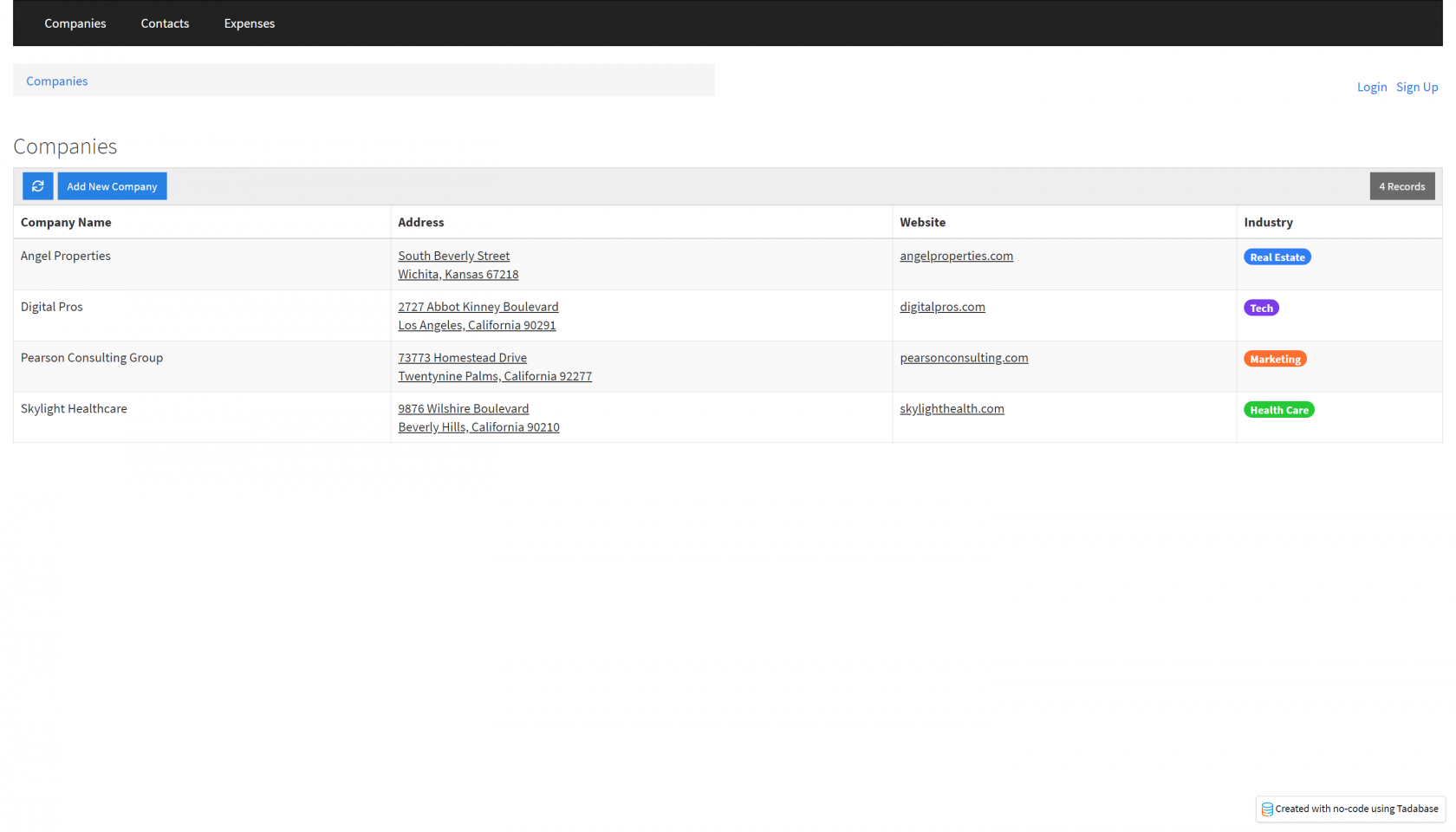
On the bottom right-hand side of each page on your live app, users will see a "Created with no-code using Tadabase" badge.
You may choose to remove this badge from your app by changing the Show Created With Badge setting to No. Changing this setting to "No" will remove the badge from displaying on your app as well as remove the badge from displaying within your app's source code as well.
The "Created with no-code using Tadabase" badge can not be removed/disabled during the trial period.
Default App
The default app refers to the app that will be used when your Tadabase subdomain is used without any app name specified. You can set the current app to be your default app by enabling this Default App setting to Yes.
Each of your apps work with either a Tadabase subdomain or your own domain. A sample subdomain is mycompany.tadabase.io. However, when using a subdomain, each subdomain can be associated with all the apps in your account. Therefore, users must also specify the name of the specific app they are trying to visit. For instance, mycompany.tadabase.io/my-app-name. By setting a default app, you can designate a specific app to route users to, even when they do not specify a specific app name.
Don't forget to also set a default app homepage for your app! Click here to learn more about default app pages.
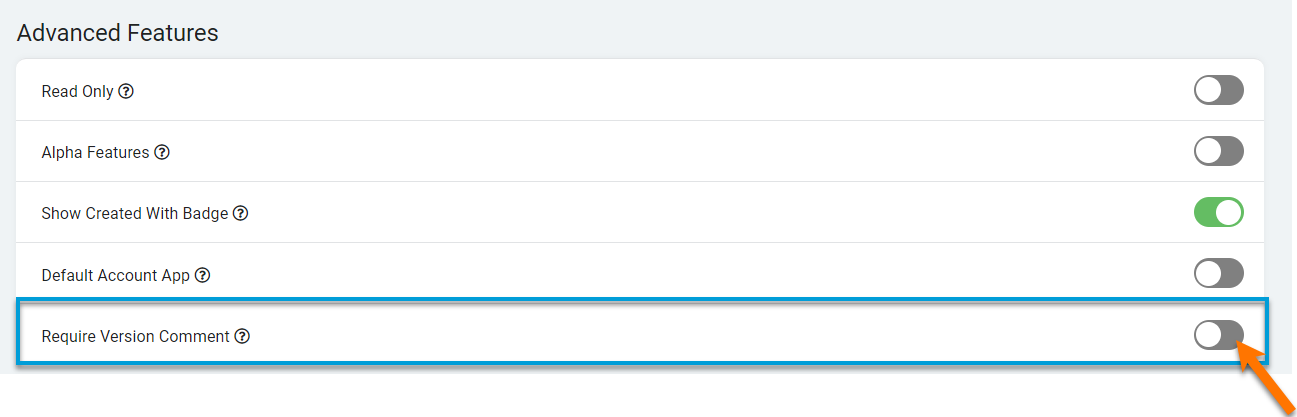
Require Version Comment
Toggle this option to require version comments when changes in the page builder are saved.
















We'd love to hear your feedback.