Records
What is a record?
A record is a single row in a database that contains a combination of values stored within one or more fields.
For instance, the combined values stored within a Job Title field, Job Status field, Job Date field, etc. form a single record of one particular job. Each job record is stored as a row within a Jobs data table, similar to rows in a spreadsheet.
Add and update records
Records can be added and updated in several ways within the Tadabase Builder and from the live app as well. Each method of adding and updating records offers unique abilities and functionality.
You can add and update records within the following ways:
- Using forms on the live application
- Using the Data Builder
- Using record rules
- Using tasks
- Via importing from existing CSV files
- Using the Tadabase API
- Using Tadabase's integrations with Zapier and Integromat
Additionally, there are three exceptions to mention as an aside to this list:
- You can exclusively update records using inline editing within the Data Builder as well as on the live app. You can not add new records using inline editing.
- You can exclusively update records using batch updates within the Data Builder as well as on the live app within table components. While there is no batch insert option, you can add many new records in batches using CSV importing.
- You can exclusively add records using the Multi-Select Updates option on the live app.
Let's explore each of these methods for adding and/or updating records.
Using forms on the live app
The primary method for adding and updating records is via forms on the live app.
As a reminder, the live app is the live version, or frontend version, of your application that users will use to add and interact with your data. Once you have defined your data structure in the Data Builder, the Page Builder is where you will then add pages and components to your live app that will prompt users to navigate, add data, and track, report, and automate added data on your live app. One of the components you can add to your live app is the form component, which serves the primary purpose of collecting data to update and add new records.
Forms capture data by prompting users to complete the fields you defined within the Data Builder. Entered values within fields on a form are combined to form new records of information or update records of information.
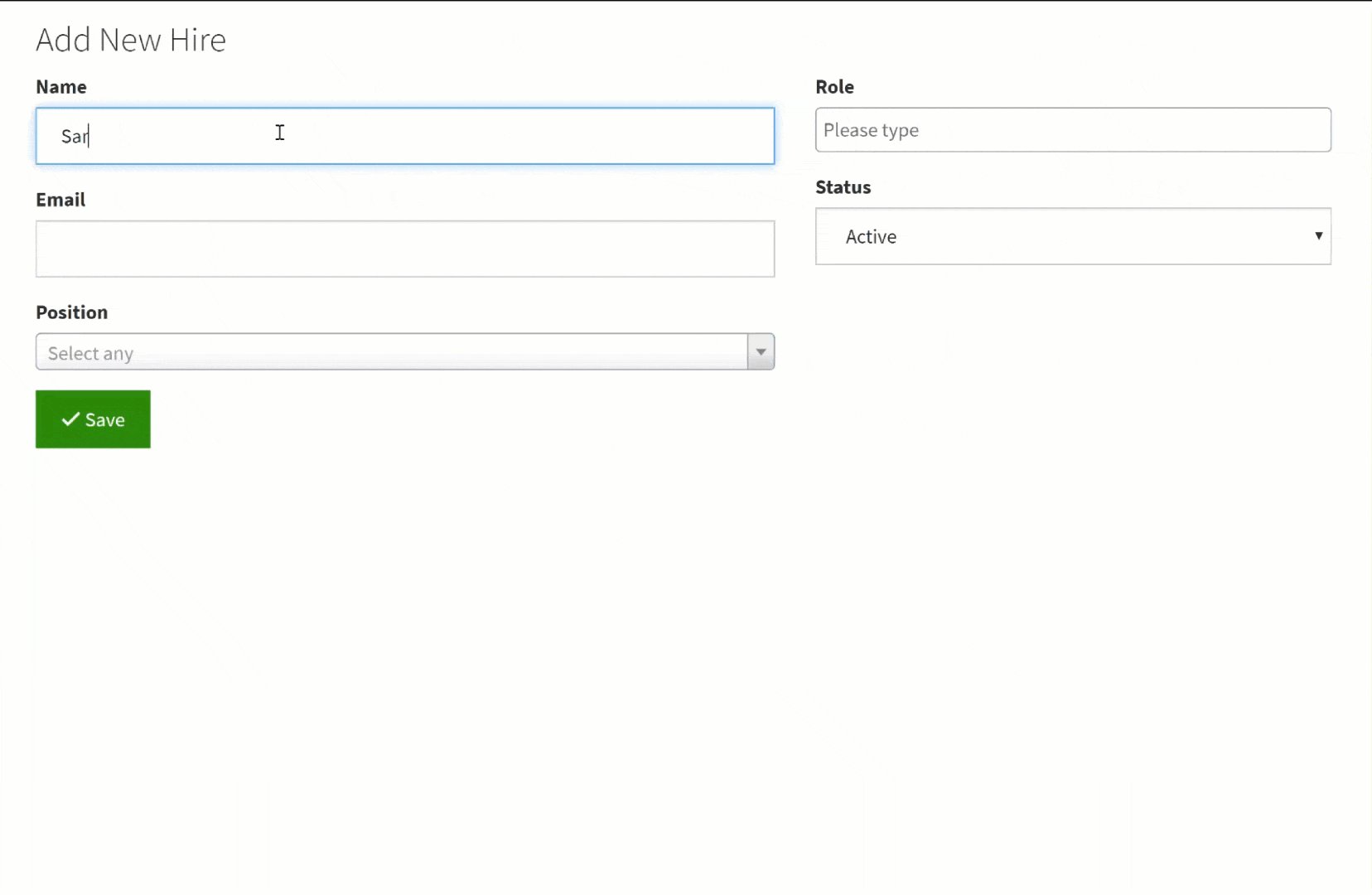
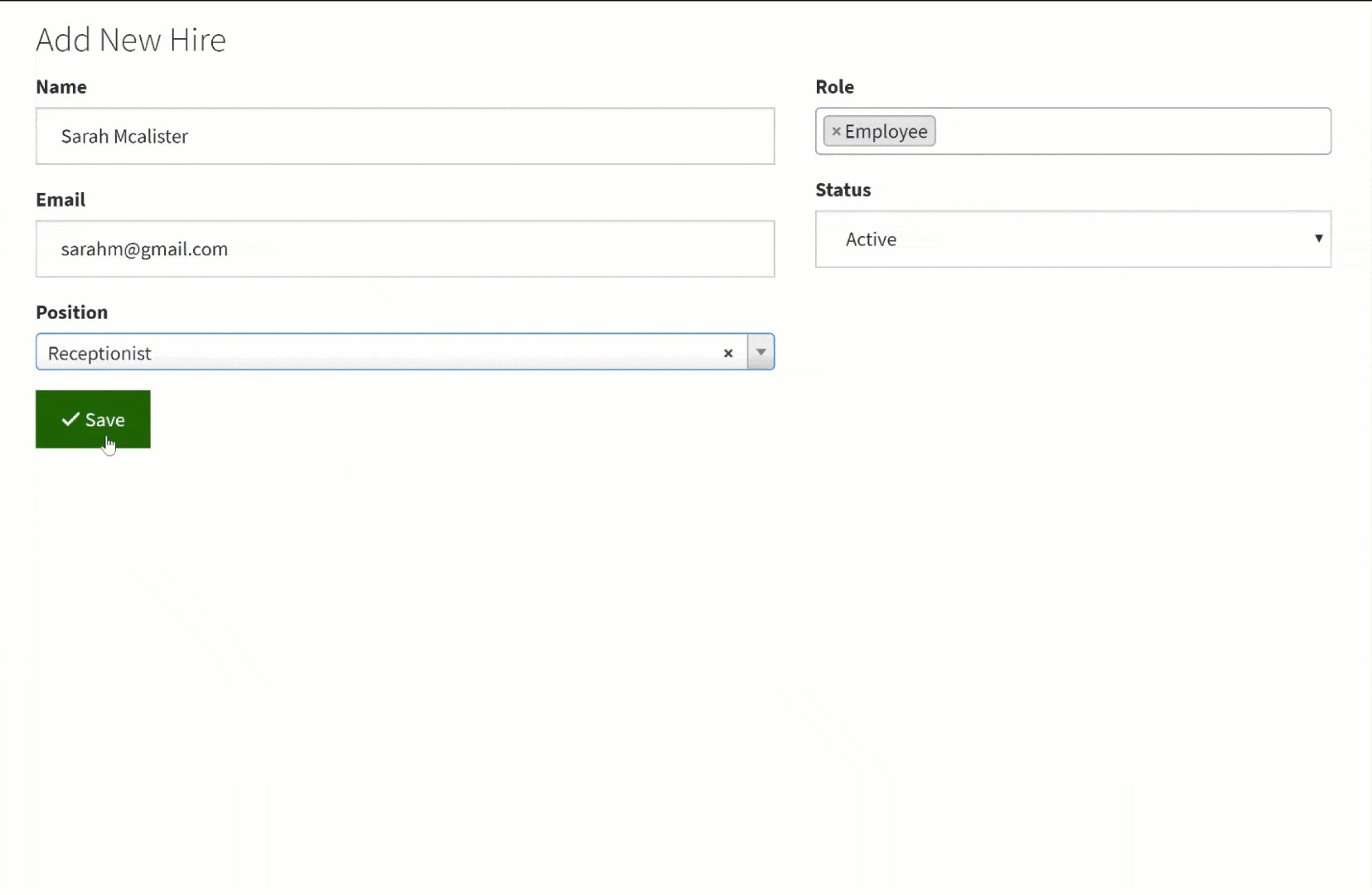
For instance, as you can see in the GIF below, forms prompt users to enter field values and when forms are saved, entered field values are combined to add new records.
Similarly, forms prompt users to edit field values and when forms are saved, updated field values are combined to update records.
Adding and updating records via forms on the frontend/live app is the most recommended method of adding and updating records as it offers the most flexibility and functionality.
Click here to learn more about adding forms to your live app within the Page Builder.
Using the Data Builder
You can also add and update records from within the Tadabase Builder platform, specifically in the Data Builder within the data table of the records you would like to add/update.
There are two ways to add new records within the data table in the Data Builder:
- Within the data table that you would like to add new records, click on the Add New Record button to add a new record.
- Within the data table that you would like to add new records, click on the + icon located below the last record to add a new record.
Either method will open a pop up window where you can add a new record to this data table.
To update records within the data table in the Data Builder Click on the field value you would like to update and make the update inline.
Using record rules
Record rules empower you to add and update records automatically when forms are submitted.
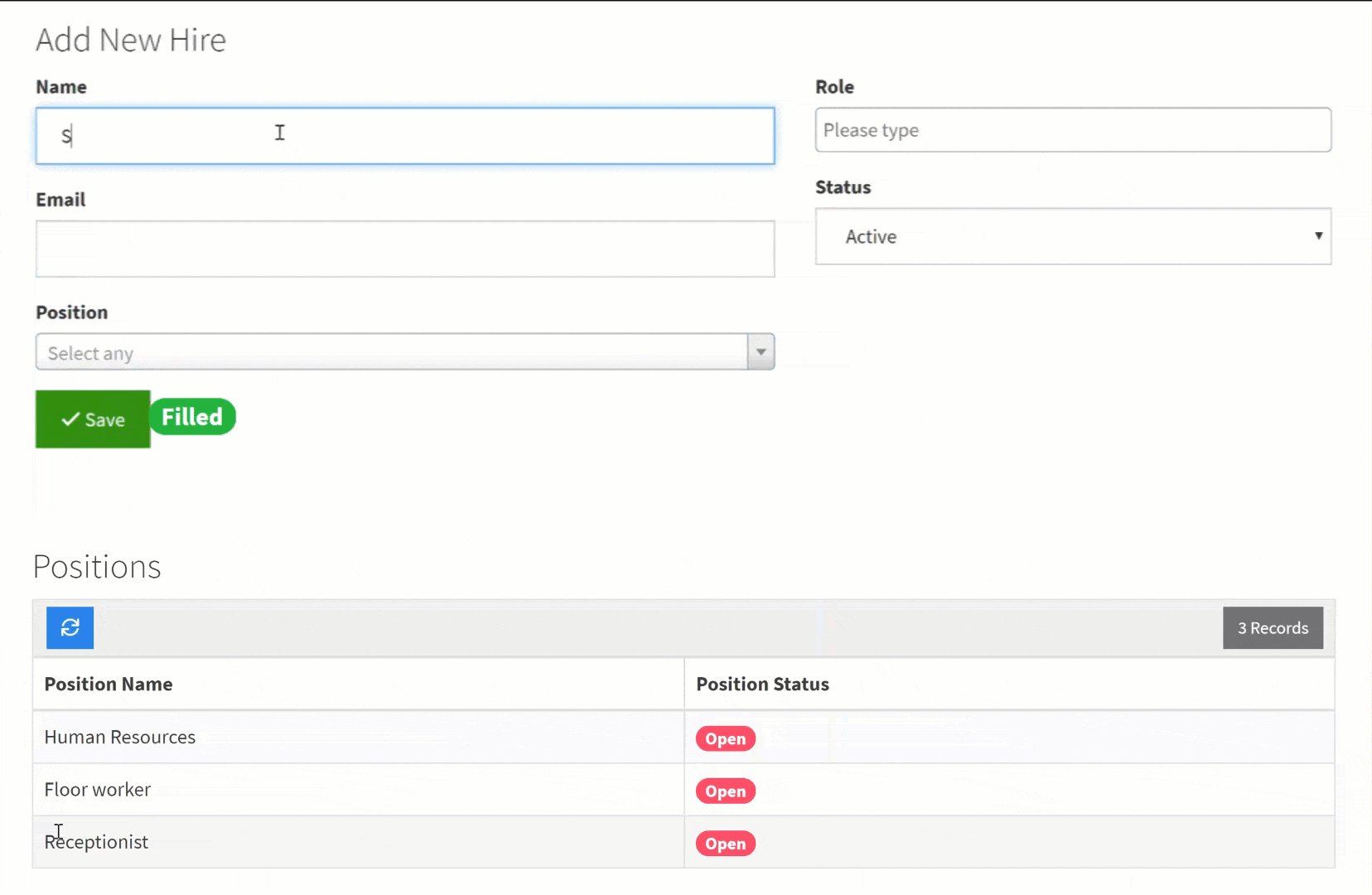
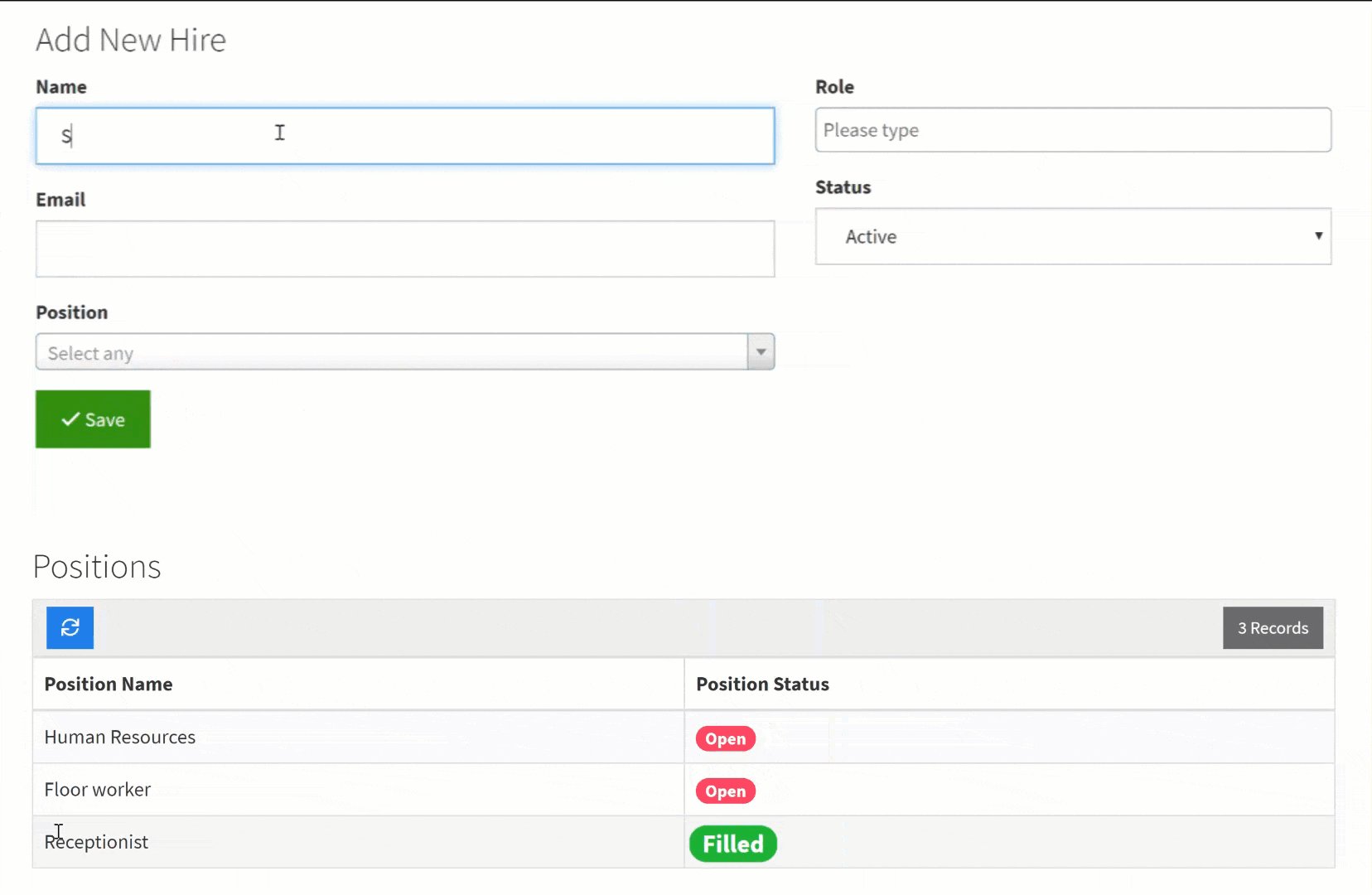
For instance, say you have open job positions and every time you hire a new employee and assign him/her to a position you would like to automatically update the position status from "open" to "filled". You can accomplish this by creating a record rule to update the position status of a specific position record whenever a new employee is assigned to that position.
You can create record rules to automatically add new records as well. For instance, say you have a Tasks data table to track your tasks and a Notes data table to track the notes that belong to each task. Say that every time you add a specific type of task you can automatically add a custom-defined corresponding note as well. You can accomplish this by creating a record rule to insert a new, custom-defined note record whenever a specific type of task is created.
Click here to learn more about automatically adding and updating records with record rules.
Record rules are created in the Page Builder and are specific to the form component.
Using tasks
Tasks empower you to create a task that can add or update records either on-demand or on-schedule during specified times.
Tasks are currently in Alpha mode. Please check back soon for a complete and comprehensive article on using tasks.
Using CSV importing
You can also add and update records by importing existing values from your CSV files. Importing data from your CSV files can be helpful when you need to add or update many records at the same time.
You can use CSV importing to add records to create a new data table, and you can also use CSV importing to add and update records to an existing data table. Additionally, you can create Import Templates to expedite adding and updating records to an existing data table on a recurring basis. You can also use Import Templates to empower users to add and update records to an existing data table from the live app.
Let's explore each of these use cases for using CSV importing to add and/or update records.
To add records to create a new data table
When creating a new data table, rather than manually creating the data table by adding fields and records from scratch, you can automatically create your new data table by importing existing records from your CSV file. To add records from your CSV file to create a new data table, click on the drop-down arrow to the right of the +Add Data Table button and select the "+Add Table From CSV" option.
You will then be prompted to browse for the CSV file from which you would like to import records. Once you select your CSV file, you will then be prompted to name your new data table that will be generated once records are added via this import.
As shown in the image above, you will also be prompted to answer whether your CSV file has a header row with names for each column and if yes, on which row are the column names located. Tadabase requests this information in order to match your CSV header's columns with your new data table's fields in order to auto-import your CSV records correctly. Typically, CSV files do contain a header row with names for each column on Row 1 of the CSV file, so generally the response to this question will be "Yes, the headers are on row 1".
Additionally, as shown in the image above, you will also be asked to select the type of delimiter your file contains. By definition, CSV (Comma Separated Values) files use commas as delimiters, and "comma" will generally be the response to this question. However, if your CSV file is configured with a different character delimiter you can define the correct delimiter here.
Once you have completed verifying this information regarding your CSV, you can click Save.
You will then have the opportunity to confirm your CSV columns' names as you would like them to be transferred into fields within your new data table. If your CSV file contains columns that you do not wish to include in your data table, this is where you can choose to exclude those columns. Lastly, you will also be prompted to assign each included column with a field type (text, number, date, link, etc.) so that Tadabase can correctly transfer your CSV columns into data table fields.
1. This is where your CSV column names can be altered to match your desired field names within your new data table.
2. This is where can choose to include or exclude CSV columns from being imported to your new data table.
3. This is where you can choose a field type from the drop-down field type menu that best defines your column/field. This step is highly significant in correctly importing your CSV into a Tadabase data table as each field type comes with its own purpose and functionality. For instance, using a date field will allow you to filter your data with complex date formulas and calendar component functionality whereas a basic number field will not.
Once you have confirmed the names and field types of the CSV columns you wish to include, click Save and watch as your selected CSV data is instantly imported into your new Tadabase data table.
To add and update records within an existing data table
Within an existing data table, you can add and update records by importing data from your CSV file. To import CSV data to your existing data table, click on the Import button within your selected data table.
A new window will pop up with several settings you can customize to import your CSV data exactly as you need.
- Select CSV File- Browse for your selected CSV file from which you would like to import records.
- Does the CSV have a row at the top with a name for each column?- In order to correctly import your CSV data, Tadabase prompts you to identify if your CSV file has a header row with names for each column and if yes, on which row are the column names located. Tadabase requests this information in order to match your CSV header's columns with your new data table's fields in order to auto-import your CSV records correctly. Typically, CSV files do contain a header row with names for each column on Row 1 of the CSV file, so generally the response to this question will be "Yes, the headers are on row 1".
- Delimiter- You will also be asked to select the type of delimiter your file contains. By definition, CSV (Comma Separated Values) files use commas as delimiters, and "comma" will generally be the response to this question. However, if your CSV file is configured with a different character delimiter you can define the correct delimiter here.
- Select a field to match records- This is where you can enable Record Matching to occur during your import by selecting a field to match to existing records. Record Matching empowers you to use your CSV file to update existing records within your data table by selecting a field within your data table that can be matched to a column within your CSV.
The selected field must match to a column within your CSV and it must be a field that requires unique values, such as an ID field or an Email field with the unique setting enabled to require unique email values.
Once you select a field, the import will comb through all existing records within the data table and CSV that use the selected field/column. If it finds a value within the selected column of your CSV that matches to a value within the selected field of your data table, it will use that row in the CSV to update that record in your data table. If it does not find a value within the selected column of your CSV that matches to a value within the selected field of your data table, it will insert that row in the CSV as a new record.
For instance, say you are importing records from your Expenses CSV file into your existing Expenses data table and you would like to update records that match for values within the Expenses ID field/column. For instance, say you would like to update records within your Expenses data table to an Expense Status of "Paid" when they have already been marked as "Paid" within your Quickbooks CSV file.
By selecting the Expenses ID field to match records, the import will comb through all existing records within your data table and CSV that use the Expenses ID column/field. If it finds a matching Expense ID within this column/field, it will update that record in the data table with that row's record values in the CSV. If it does not find a matching Expense ID within this column/field, it will insert that row in the CSV as a new record within your data table.
As illustrated in the image below, matching Expense IDs will result in those records being updated with record values from those rows within the CSV..jpg)
Non-matching Expense IDs will result in those rows being inserted as new records within your data table.
Using Import Templates
When you want to add or update records within an existing data table via CSV importing on a recurring basis, you can create Import Templates to accomplish this. For instance, if every week you would like to import updated data from your weekly Quickbooks CSV file into an existing data table within Tadabase, you can create an import template to expedite this weekly import down to just a click of a button.
Click here to learn more about creating Import Templates.
With import templates, you can empower your users on the frontend/ live app to import data from a CSV file as well. Please read the following article on Import Templates to learn more.
Using API
You can add and update records using the Tadabase API. Each app includes a custom API access which can enable you to access your data using your own code from outside the application. Learn more about API here.
Using Zapier and Integromat
You can automate adding and updating records via Tadabase's integrations with Zapier and Integromat. Click here to learn more about using these integrations.
Using inline editing to update records
You can exclusively update records via inline editing within the Data Builder as well as on the live app when enabled. You can not add new records via inline editing.
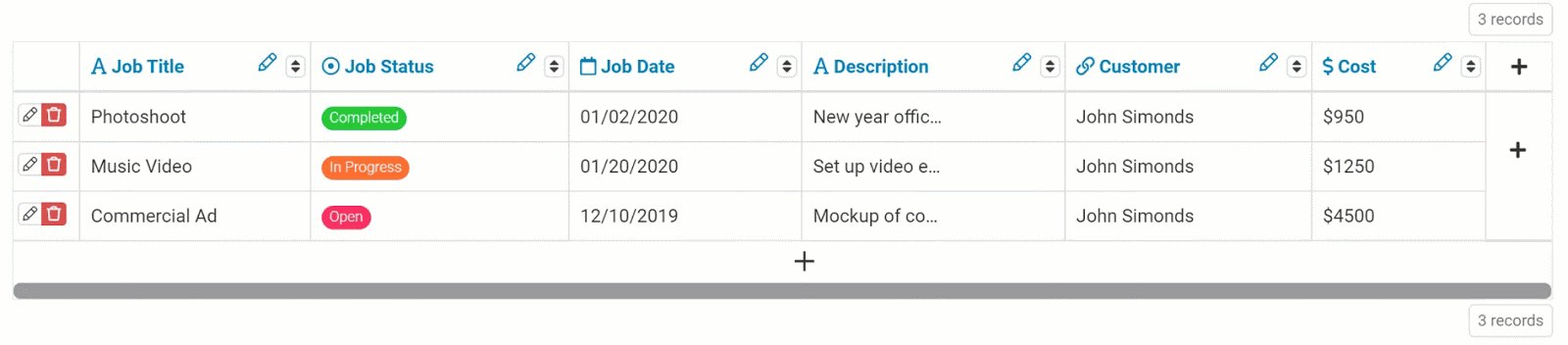
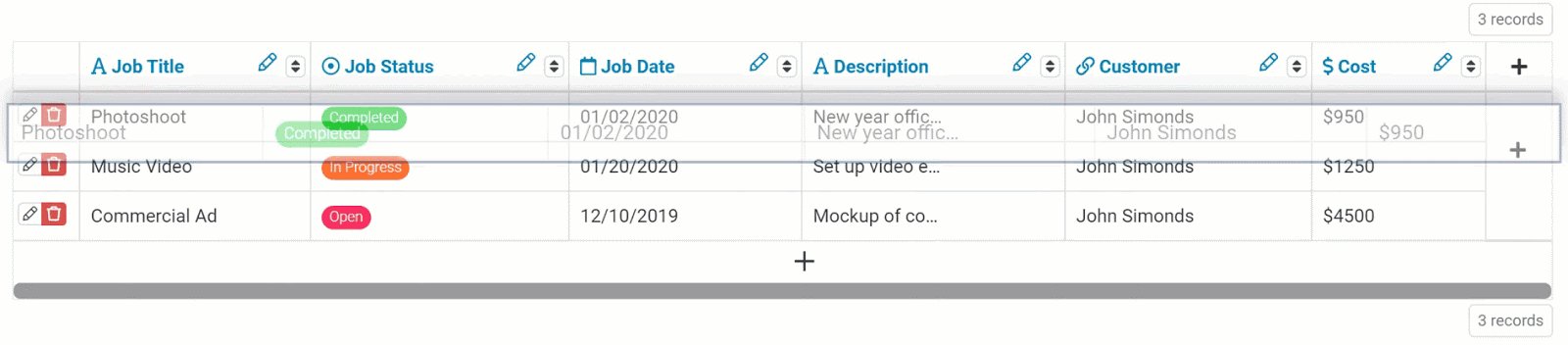
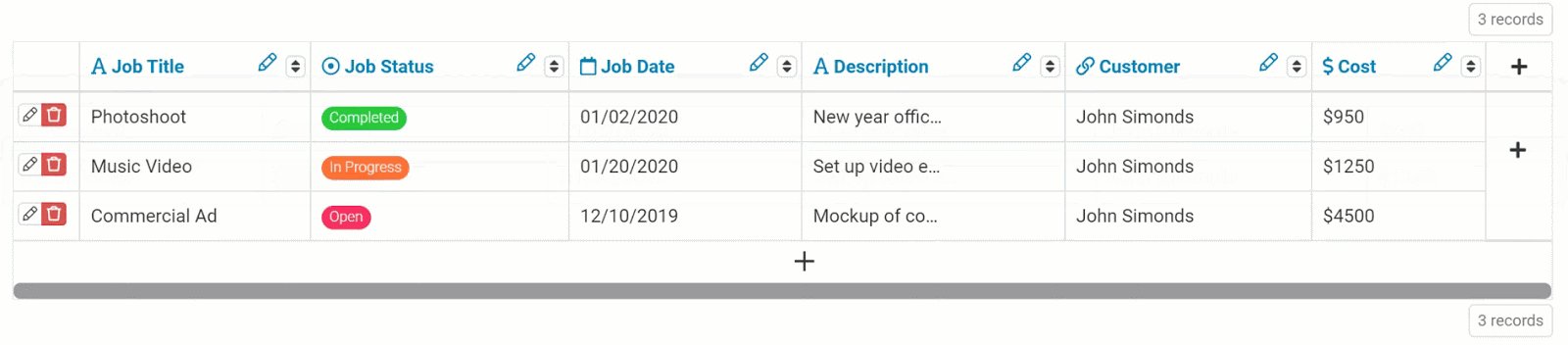
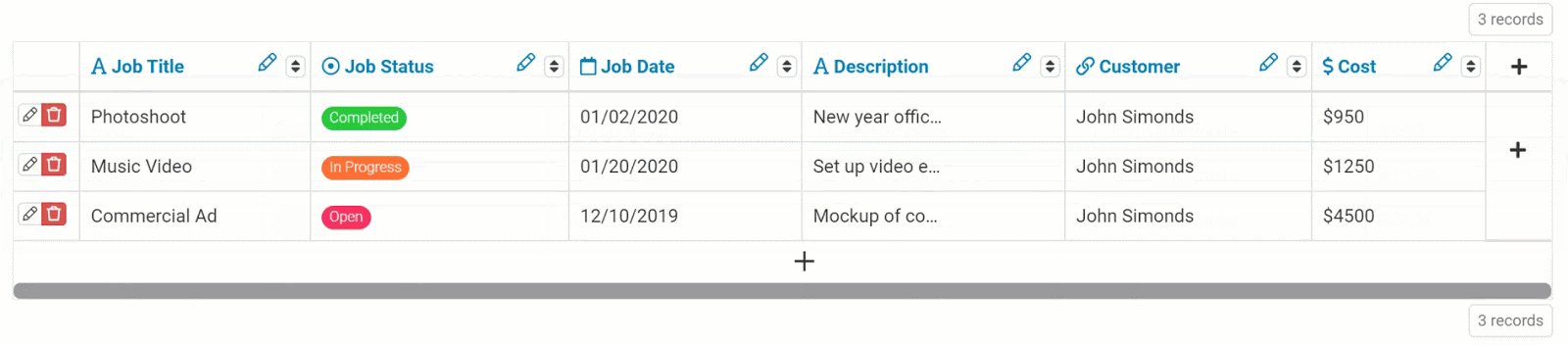
To update records via inline editing within the Data Builder, select the data table that includes the record you would like to update and click on the specific field value you would like to update within that record. You can then update that field value inline as illustrated in the GIF below.
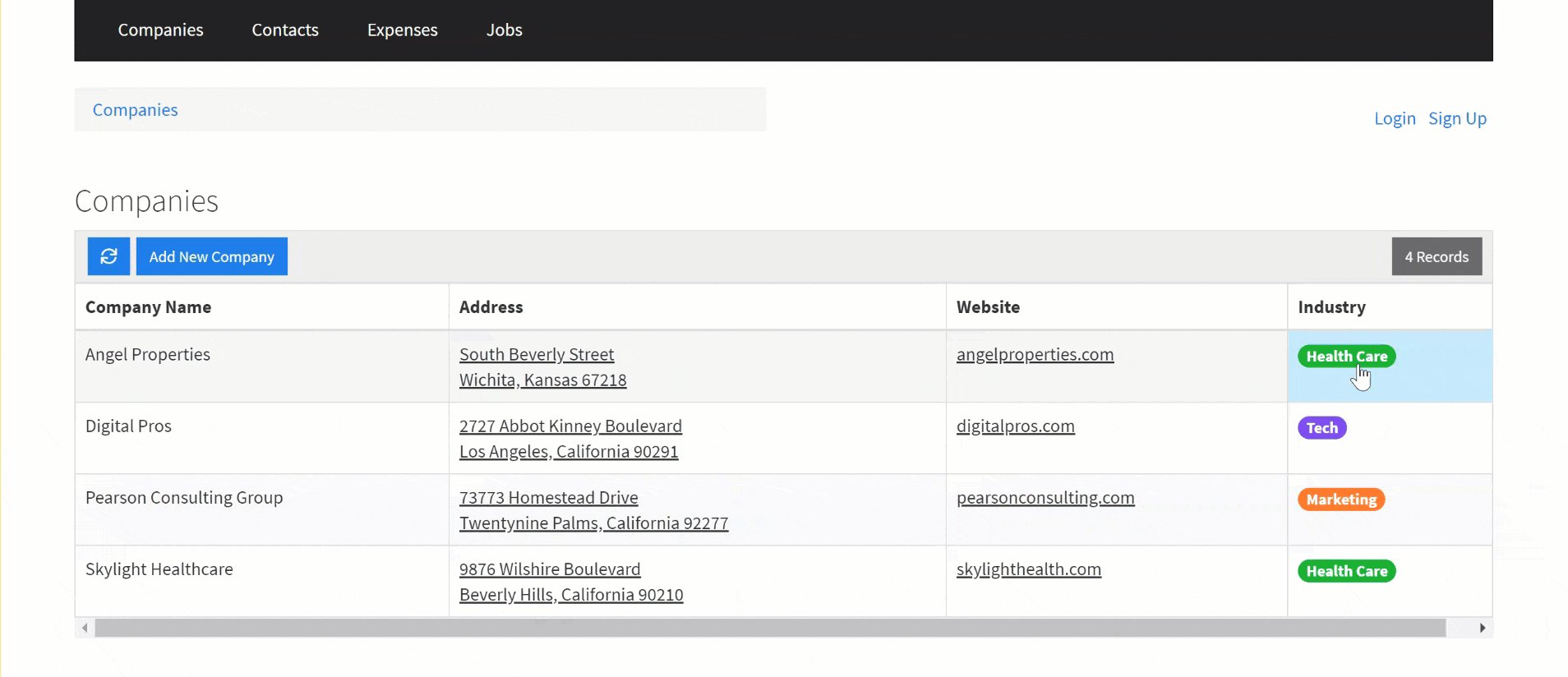
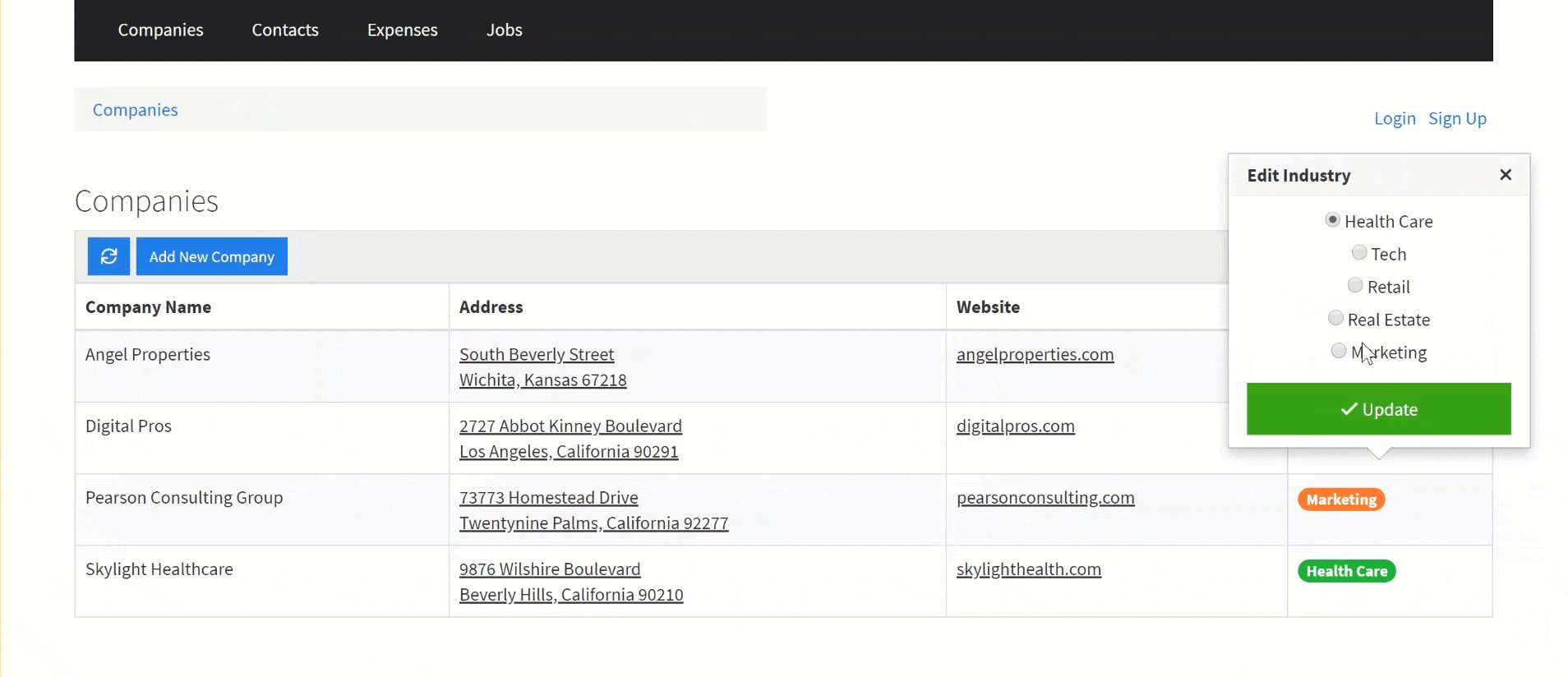
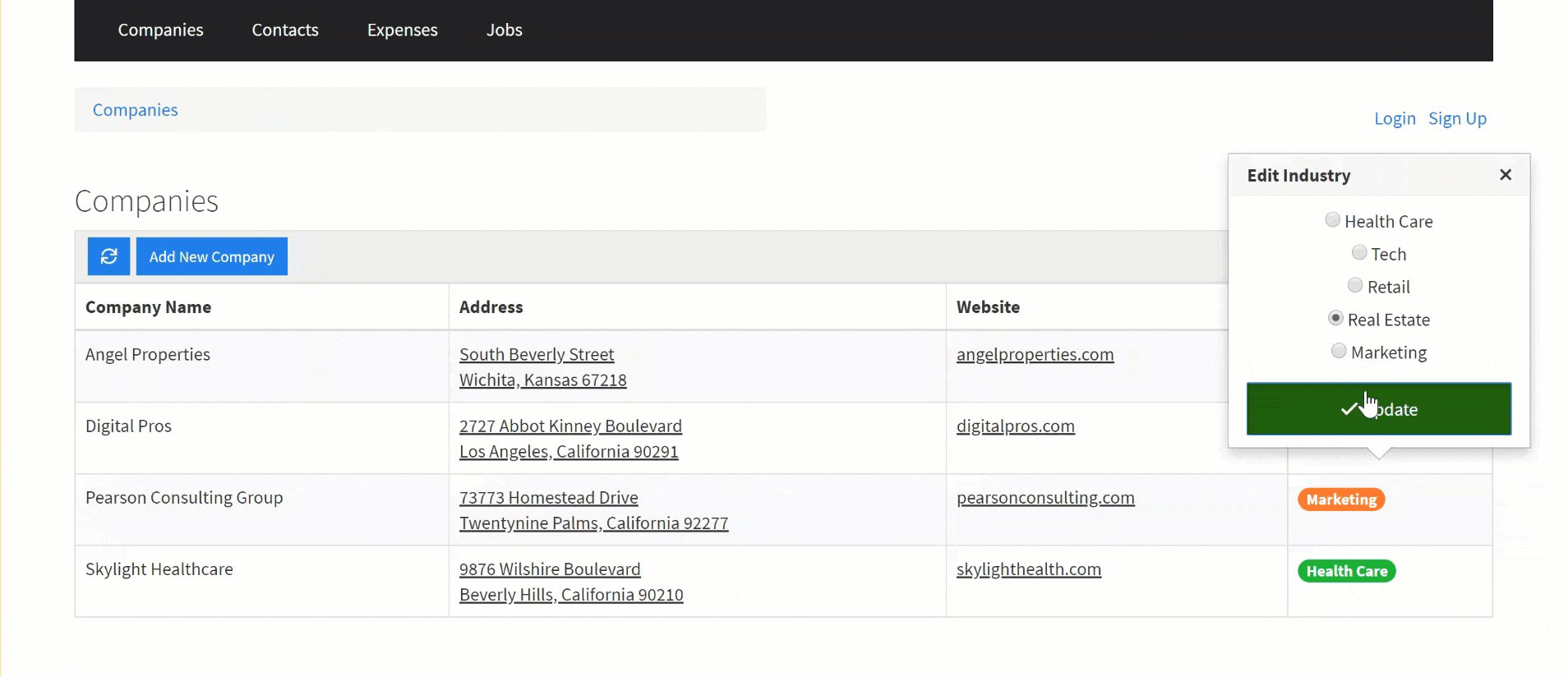
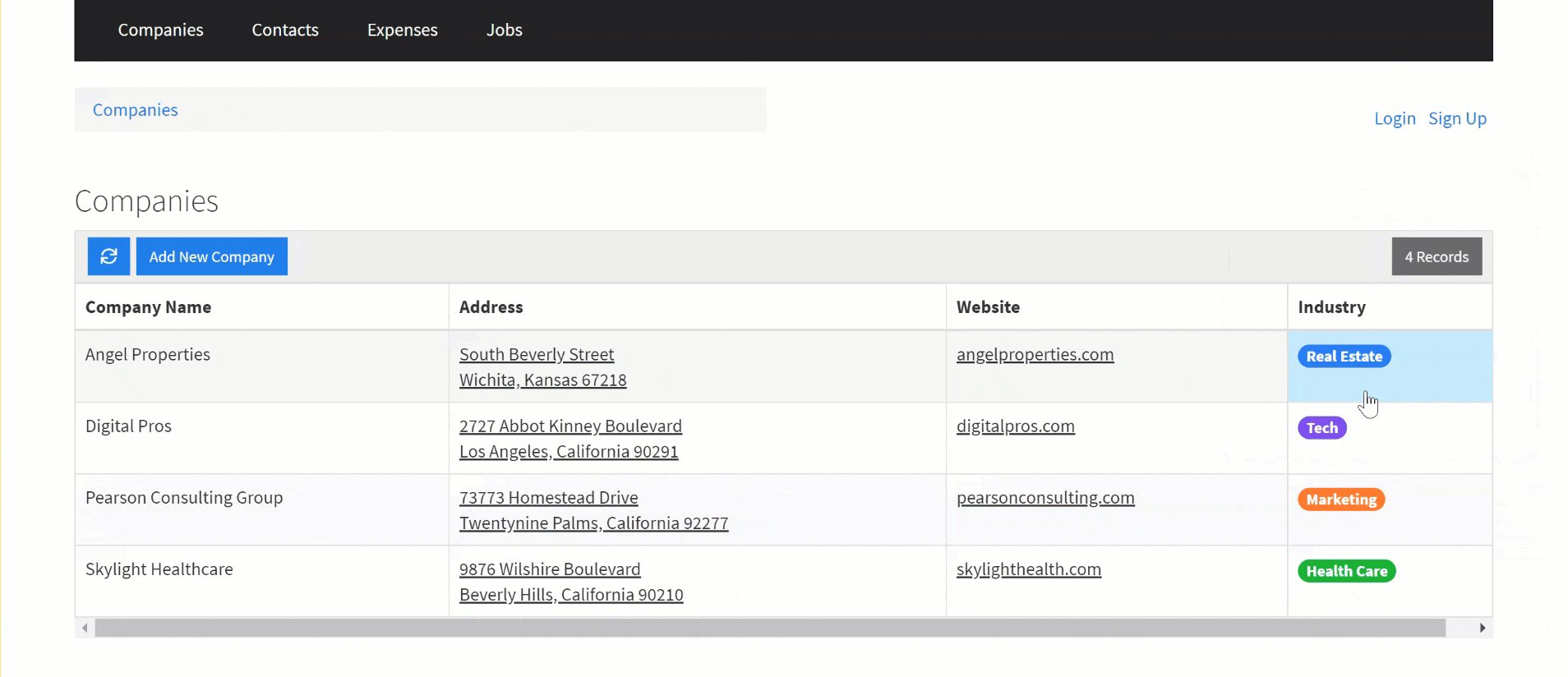
You can also empower users to update records on the fly from the live app via inline editing. Inline editing functionality can be enabled for each component, and you can choose to enable inline editing for specific components and not others.
When you enable inline editing for a component, users will be able to instantly update records inline from the live app as illustrated in the GIF below.
Using batch updates to update records
You can exclusively update records via batch updates which enables you to update many records at the same time. While there is no batch insert option, you can add many new records at once via CSV importing.
You can use batch updates to update records in the Data Builder, and you can also enable frontend batch updates to empower users to update records with batch updates on the live app.
Batch updates do not trigger Table Rules. If you'd like to trigger a batch update that works with Table Rules, you may use an on-demand Task instead
In the Data Builder
To update many records at once within the Data Builder, click on the Batch Operations button within your selected data table and select the Batch Update option.
A new window will pop up to update records based on your custom-defined conditions. Click on the Add New Condition button to create a condition that if it is met, the values that meet this condition should be updated to the following custom-defined values. You can create multiple conditions as well as multiple updated values.
For instance, you can click on the Add New Condition button and create a condition that if the "Expense Type" field "is" "Dues and Subscriptions", update the values that meet this condition to set the "Expense Status" field to "Paid". Click Next to continue.
You will then have the opportunity to confirm this batch update before it is implemented. As you can see in the image below, the condition created matches two records, and you can click Update to go ahead with updating these two records to the custom-defined values of setting their Expense Status fields to "Paid".
As you can see in the side-by-side images below, this batch update found the two records that met the condition of the Expense Type being "Dues and Subscriptions" and automatically updated these two records to the Expense Status of "Paid".
 |
 |
On the live app
You can empower your users to update many records at once from the live app using batch updates.
At this time, batch updates from the live app is only available in the table component. You can choose whether or not to enable frontend batch update functionality within the settings of each table component, and you can enable frontend batch updates for some table components on your app and not others.
When you enable frontend batch updates for a table component, users will be able to update many records at once based on whether their custom-defined conditions are met, similar to batch updating in the Data Builder. To make a batch update, users can click on the Update button within the table component.
A new window will pop up to update records based on users' custom-defined conditions. Users can click on the Add New Condition button to create a condition that if it is met, the values that meet this condition should be updated to the following custom-defined values. Users can create multiple conditions as well as multiple updated values.
For instance, a user can click on the Add New Condition button and create a condition that if the "Expense ID" field "is" "1004", update the values that meet this condition to set the "Expense Status" field to "Paid". Click Next to continue.
The user will then have the opportunity to confirm this batch update before it is implemented. As you can see in the image below, the condition created matches one record, and the user can click Update to go ahead with updating this record to the custom-defined value of setting its Expense Status field to "Paid".
As you can see in the side-by-side images below, this frontend batch update found one record that met the condition of the Expense ID being "1004" and automatically updated this record to the Expense Status of "Paid"- all on the frontend/ live application.
 |
 |
Click here to learn more about customizing table component functionality in the Page Builder.
Using Multi-Select Updates to update records
You can exclusively update records on the live app by enabling the Multi-Select Updates option within the settings of a table component. At this time, Multi-Select Updates can only be done within table components.
When you enable the Multi-Select Updates option within the settings of a table component, you are enabling users to update many records at once from the live app by manually selecting records via a checkbox. When records are manually selected, users can click on the Update button.
Users can then update the selected records to their custom-defined value(s). For instance, a user can set the updated value of his/her selected records to set the Expense Status field to the value of Past Due. The user can then click Next to complete this multi-select update.
Users will have the opportunity to confirm their multi-select updates before they are implemented.
As you see in the image below, the user's selected records were updated to an Expense Status of Past Due.
Searching records
You can search for records within the Data Builder within the selected data table and you can enable users to search for records on the live app as well.
In the Data Builder
You can search for records in the Data Builder within a selected data table by entering a search term in the search bar and clicking on the magnifying glass icon.
The magnifying glass icon can also be used to refresh the current records on the page.
On the live app
You can empower users to search for records on the live app by enabling search functionality within the settings of each table or list component.
Frontend search functionality can only be enabled within the table and list components.
You can choose to enable frontend search functionality within particular table and/or list components and not others.
Frontend search enabled in a table component:
Frontend search enabled in a list component:
Sorting records
You can sort records within the Data Builder and you can empower users to sort records on the live app as well.
In the Data Builder
You can sort records in the Data builder using a specific field within your selected data table. Simply click on the up/down arrow icon on the header of the field you wish to sort by, and choose if values should be sorted by ascending or descending order.
On the live app
Users can sort records on the live app as well by clicking on the up/down arrow icon on the header of the field they wish to sort by and choosing if values should be sorted by ascending or descending order.
You can also sort records on the server-side using the Data Source. Click here to learn more about the filtering records using the Data Source.
Deleting Records
You can delete records using the following three methods:
-
Using Batch Delete in the Data Builder and on the live app
-
Using single delete in the Data Builder
-
Using a delete link on the live app
Using Batch Deletes
You can delete many records at once using Batch Deletes within the Data Builder as well as on the live app if enabled.
In the Data Builder
To delete many records at once within the Data Builder, click on the Batch Operations button within your selected data table and select the Delete option.
A new window will pop up prompting you to create a condition that if met, those records will be deleted. For instance, you can create a condition that if the Expense Name field contains the value of "ad", delete that record. You can create multiple conditions. Once you are finished defining your condition(s), click Next.
You will have the opportunity to confirm your batch delete before records are deleted. As you can see in the image below, one record was found matching this condition and you have the opportunity to confirm going ahead with this delete by clicking on the Delete button.
As you can see in the image below, one record matching the condition of "Expense Name contains 'ad'" was found and this record was deleted.
On the live app
You can empower your users to delete many records at once from the live app using batch deletes.
At this time, batch deletes from the live app is only available in the table component. You can choose whether or not to enable frontend batch delete functionality within the settings of each table component, and you can enable frontend batch deletes for some table components on your app and not others.
When you enable frontend batch delete for a table component, users will be able to delete many records at once based on whether their custom-defined conditions are met, similar to batch deletes in the Data Builder. To make a batch delete, users can click on the Delete button within the table component.
A new window will pop up prompting users to create a condition that if met, those records will be deleted. For instance, users can create a condition that if the Expense field value is lower than "100", delete those records. Users can create multiple conditions. Once they finish defining their condition(s), users can click Next to continue.
Users will have the opportunity to confirm their batch delete before records are deleted. As you can see in the image below, one record was found matching this condition and users have the opportunity to confirm going ahead with this delete by clicking on the Delete button.
As you can see in the image below, one record matching the condition of "Expense is lower than '100'" was found and this record was deleted.
Click here to learn more about customizing table component functionality in the Page Builder.
Using single delete
To delete a single record at a time within the Data Builder, click on the trash icon to the left of each record within the selected data table to delete that record.
Using a delete link
You can empower your users to delete a single record at a time on the live app by adding a delete link to components. When users click on a record's delete link, that record will be deleted.
You can add delete links to components when creating and customizing components in the Page Builder. Like other links you can add to components, the delete link can be customized with custom formatting options including custom colors, icons, and button display options. Click here to learn more about adding links to components in the Page Builder.




































We'd love to hear your feedback.