Links
What are links?
Links can be added within data components for users to click on the links to edit, delete, view more details, view the record history, access connected pages, and trigger automated actions for each record.
For instance, in an Event Planner app within an Events table component, a link to view the record details of each event can be added as a column within the table component.
On the live app, users can click on any event's Event Details link to view the details about that event record.
There are six types of links you can add as columns within a data component:
- Edit Link
- Delete Link
- Record Details Page
- Connected Page
- Action Link
- Record History
Let's explore each type of link below.
Edit Link
Adding an Edit Link to a data component will add a link to each record within that component for users to click on and edit each record.
For instance, within a Companies table component, you can click on Links > Edit Link from the component's left-side menu to add a new column to the table component with the Edit Link.
Adding an Edit Link will also add a new child page containing a new form component that will be used for users to edit each record.
On the live app, when users click on a company's Edit Link within the Companies table component, they will be be directed to the child page to edit this company using the edit form.
Open Edit Form Within New Window
By default, when users click on an Edit Link they will be directed to the child page containing the Edit Form within the same window tab they are currently using.
To make the Edit Form open within a new window tab rather than within the same window tab, click on the pencil icon above the Edit Link's column and change the Open Link in New Window setting from the default No to Yes.
Open Edit Form in a Popup Window
By default, when users click on an Edit Link they will be directed to the Edit Form on a new page. Alternatively, you can choose to enable a popup window with the Edit Form, so that when users click on an Edit Link the Edit Form will open within a popup window on the same page instead of directing users to a new page.
To enable the Edit Form popup window, click on the pencil icon above the Edit Link's column and change the Show in Popup setting from the default No to Yes. Changing this setting to Yes will enable a dynamic setting for you to customize the popup window's title. Enter the title that you wish to display at the top of the Edit Form popup window.
Now, when users click on a company's Edit Link within the Companies table component they will be able to edit that record within a popup window.
Please Note: Removing the Edit Link from the component will also remove the child page that was added when the Edit Link was added.
Do not enable "Show in popup" if you need to use a record rule that works with updating or inserting connected record/s
Delete Link
Adding a Delete Link to a data component will add a link to each record within that component for users to click on and delete each record.
For instance, within a Companies table component, you can click on Links > Delete Link from the component's left-side menu to add a new column to the table component with the Delete Link.
Once added, you can click on the pencil edit icon on top of the Delete Link column to customize the link's text as well as the delete confirmation message that will display when users click on a record's Delete Link.
On the live app, when users click on a record's Delete Link, they will see the default delete confirmation message (or your customized delete confirmation message if you have changed the default version).

Please Note: You can not add a Delete Link within Detail Components.
Record Details Link
Adding a Record Details Link to a data component will add a link to each record within that component for users to click on and view the details about each record.
For instance, within a Companies table component, you can click on Links > Record Details Page Link from the component's left-side menu to add a new column to the table component with the Record Details Link.
Adding a Record Details Link will also add a new child page containing the Details Page that users will be routed to when they click on a record's Record Details Link to view the details about that record.
You can customize the Details child page that was created when the Record Details Link was added similarly to how you would customize any other page.
Using Record Details Links to Direct Users to Forms
If you want to direct users to a form from within another data component, you can add a Record Details Link to the data component which, when clicked, will direct users to the child details page where you can add the form.
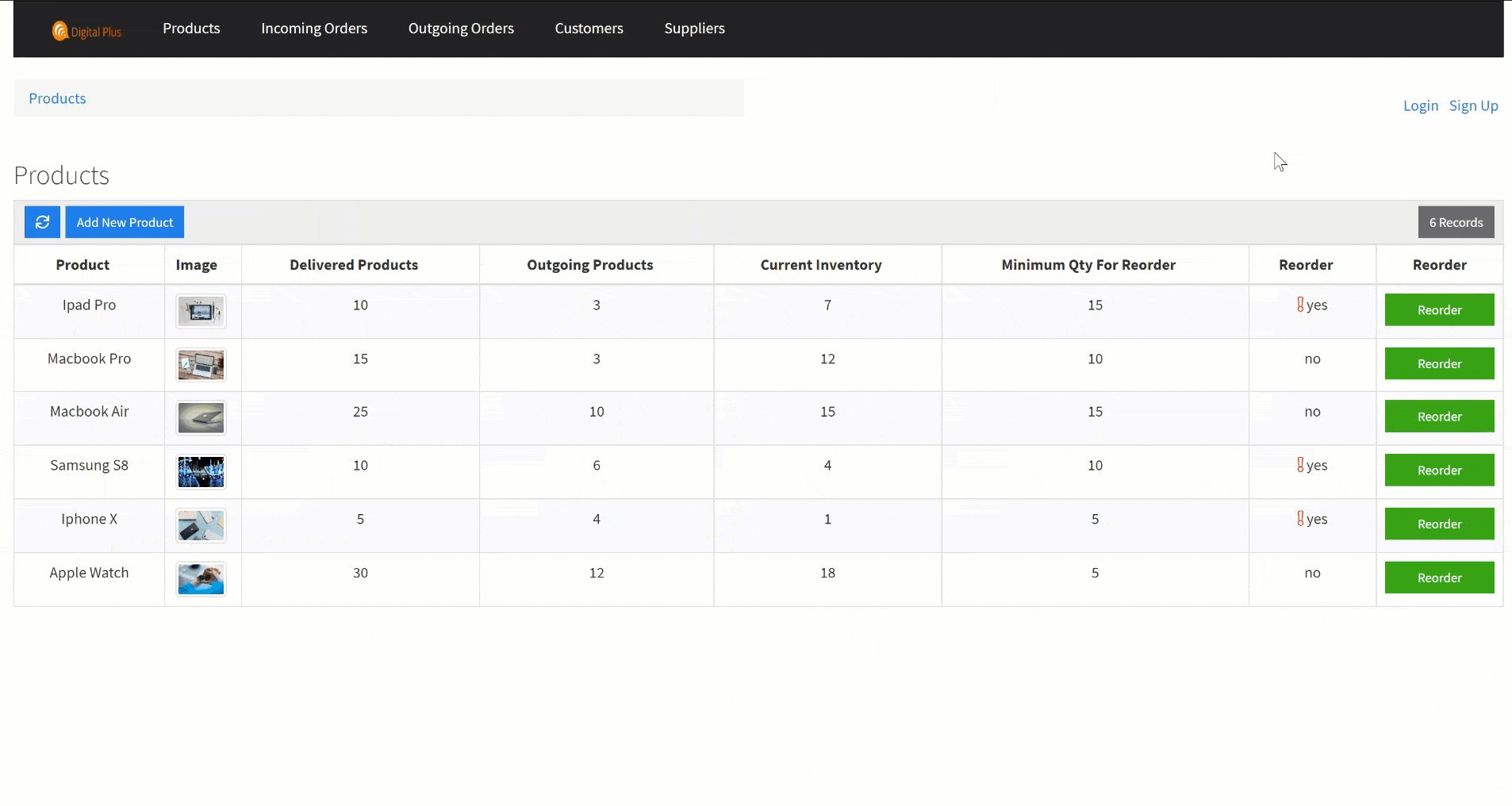
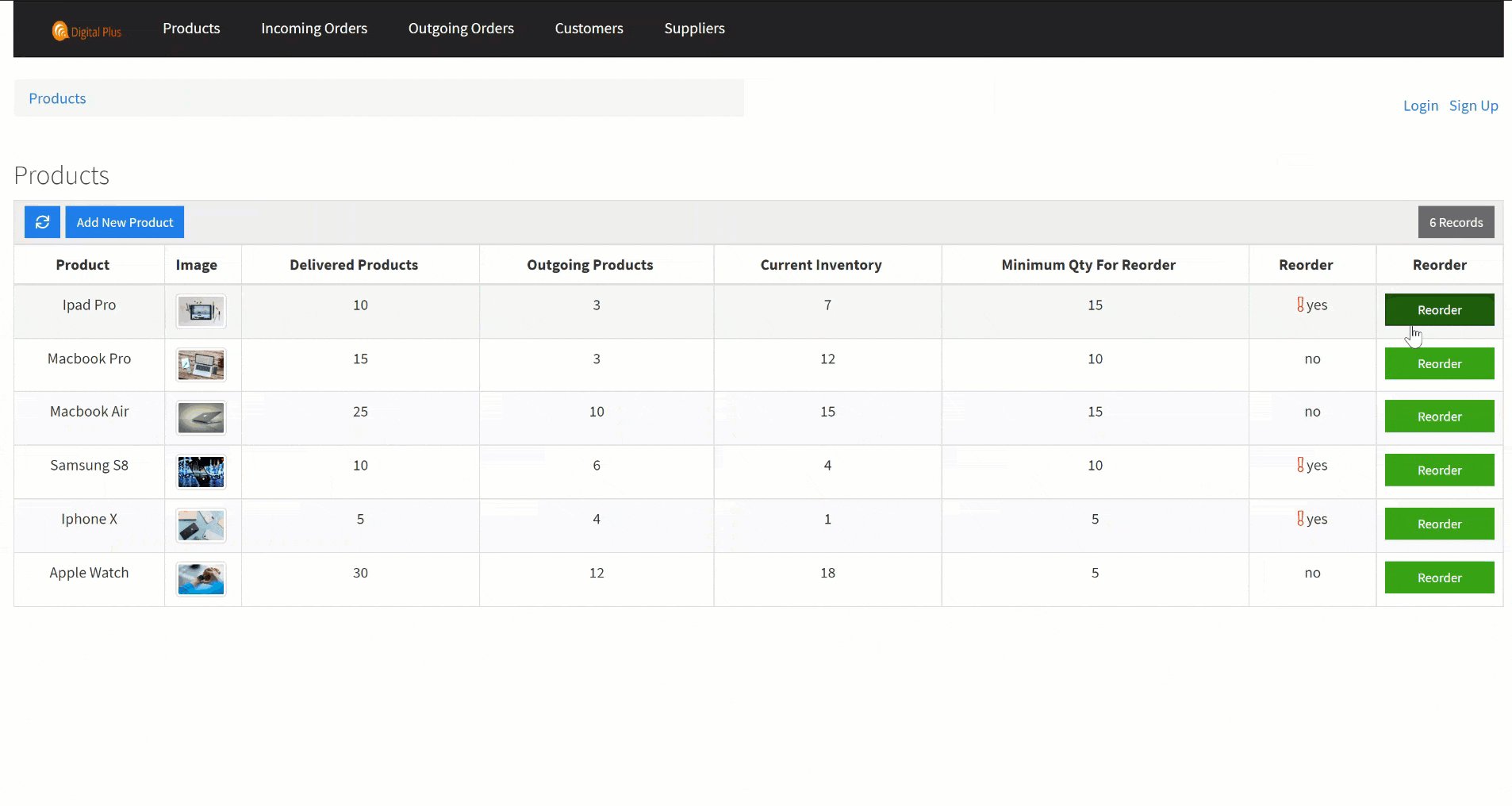
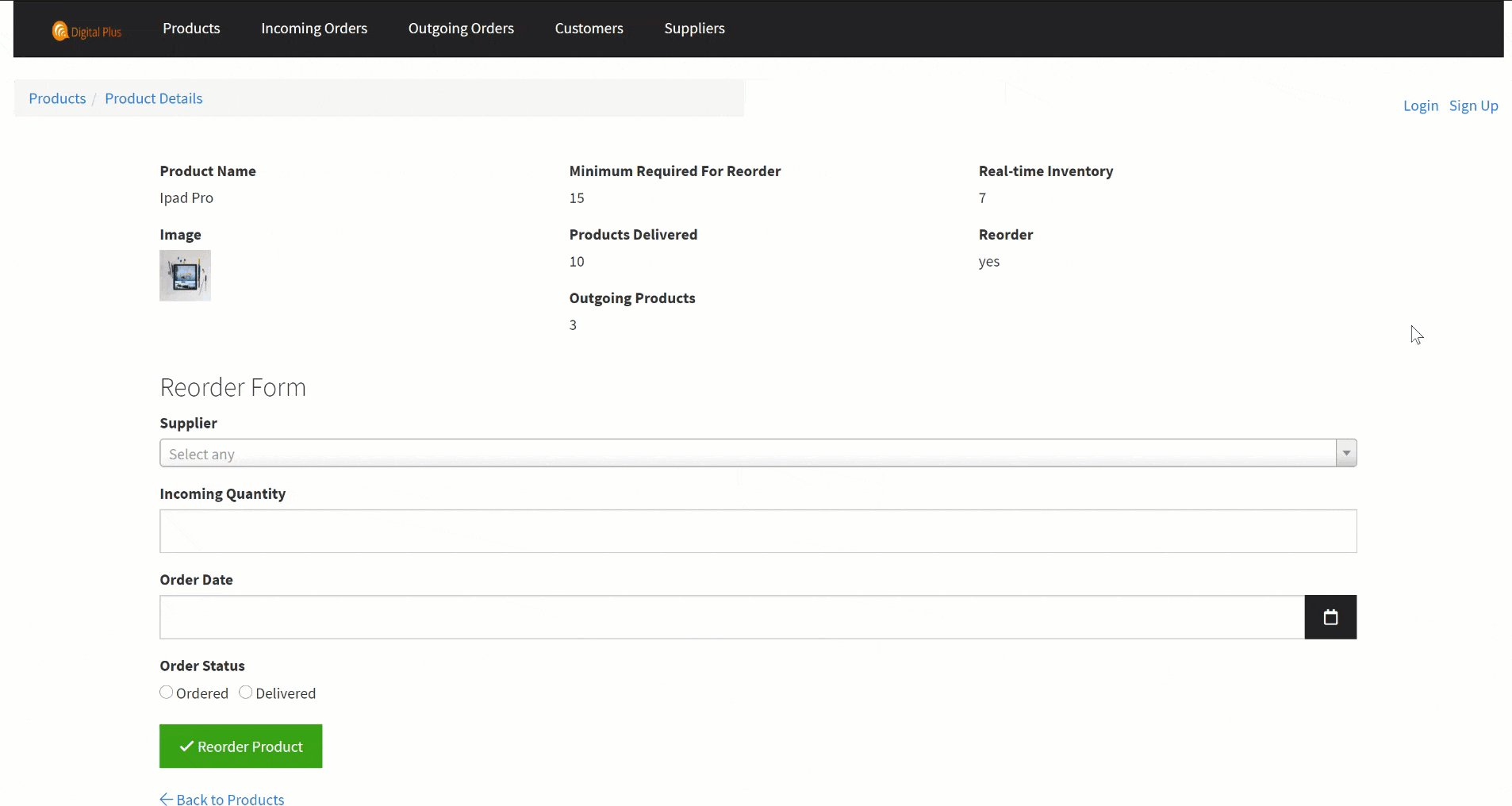
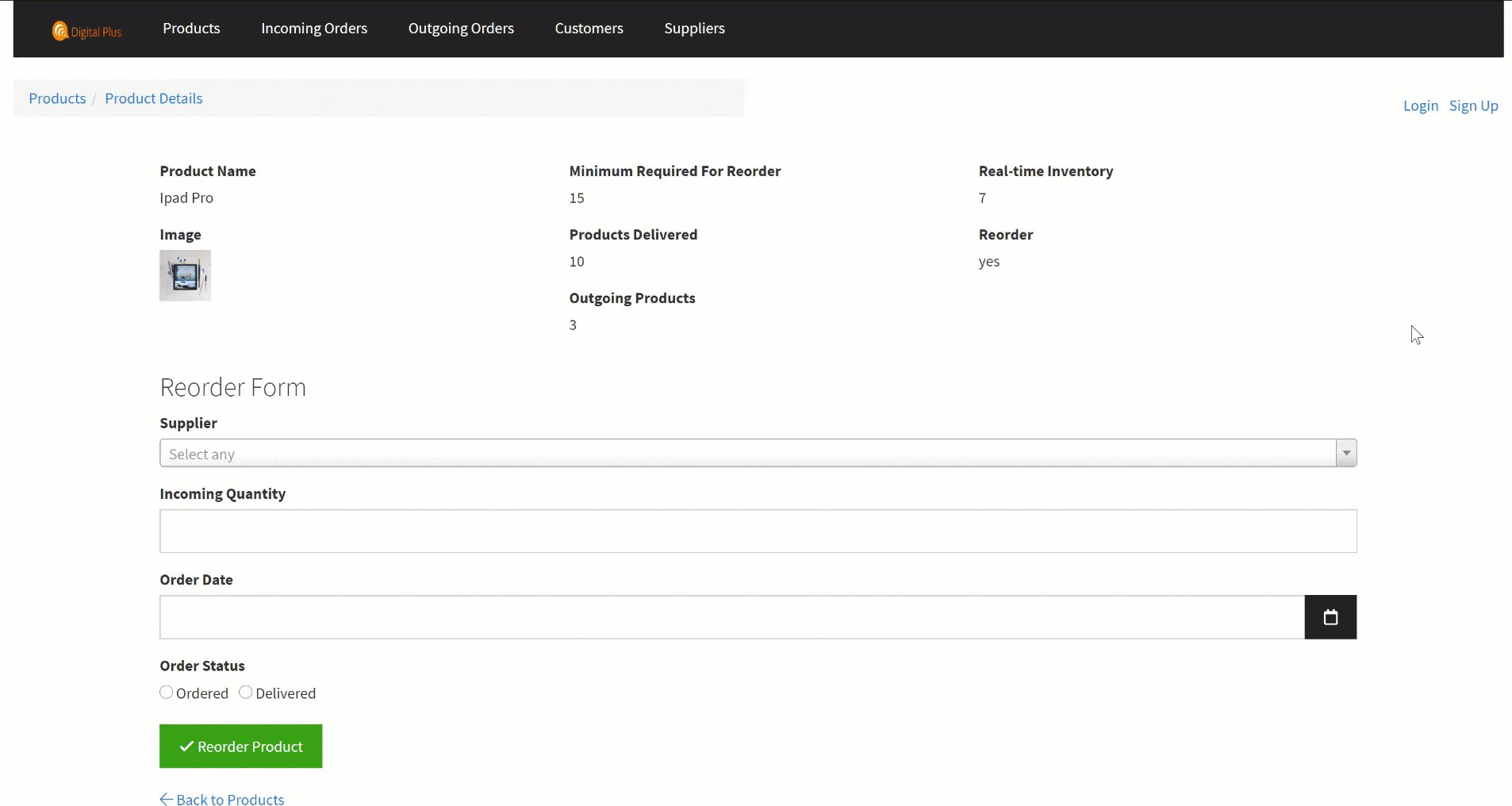
For instance, if you have an Inventory Tracking App with a Products table component, you can add a Record Details Link to the Products table component to direct users to a Product Reorder Form.
When you add a record details link to the Products table component, a new child details page will be created, on which you can add the Product Reorder Form. You can name the record details link "Reorder", and when users click on this "Reorder" link/button for a specific product, they will be directed to a form to reorder that specific product within that product's details page.
You can use record detail links to link users to any form of your choice. As another example, you can link users to apply for listings, bookings, or jobs as illustrated in the Open Jobs table component below.
Or Enroll in events or courses as illustrated in the Course Catalog table component below.
Connected Page Link
Adding a Connected Page Link to a data component will add a link to each record within that component for users to click on and be routed to a connected details page.
For instance, say you have two data tables:
- Customers data table
- Jobs data table with a connection to the Customers data table (each job belongs to a customer).
Now, say that within a Jobs table component you want to add a link for users to view the details about the customer that each job belongs to. You can accomplish this by adding a Connected Page Link within the Jobs table component and selecting the Customers details page as the connected page. To do this, click Links > Connected Page from the component's left-side menu and select the "Main Customer Details Pag"e from the drop-down list of connected pages. Click Select and a link to the Main Customer Details Page will be added as a column within the Jobs table component.
Please Note: This is why it is important to name your detail pages! When adding a Connected Page Link to a component, you will have to choose the specific Details Page that you wish to link and if you have multiple Customer Detail Pages, for instance, it will be difficult to link the correct Customer Detail Page if you have multiple detail pages titled "Customer Detail Page".
Therefore, it is recommended to always rename Detail Pages to notable names that you will be able to distinguish for their specific purposes. You can rename Detail Pages the same way you would rename any page- within the Settings Tab of a page.
Once you have added a Connected Page link to the Main Customer Details Page within the Jobs table component, when users click on this link for any job record they will be routed to the Main Customer Details Page for that specific job.
You can customize the link text of the Connected Page that will display on the live app. For instance, if you wish to shorten the link text from "Main Customer Details Page" to "Customer Details", simply click on the pencil icon on top of the Main Customer Details Page column...
And change the Title of the link text to "Customer Details".
On the live app, the link text of the Main Customer Details Page will be changed to "Customer Details".
Turning a field into a connected details page link
In the example above, a Connected Page Link was added to the Jobs table component in order to route users to the customer details page of a specific job. Alternatively, you could accomplish the same goal by simply making the Customer Name field a clickable link to the customer details page of any job record.
To do this, remove the Connected Page: Main Customer Details Page column from the Jobs table component by clicking on its trash icon and click on the pencil icon on top of the Customer Name field to edit it.
Within the Edit window of the Customer Name column, you can turn this column into a clickable link by clicking on the Value Link drop-down arrow and selecting the Customers> Main Customer Details Page link. This will change this column's link value from No Link (default) to linking to the Main Customer Details Page when clicked.
Now, when users click on a job's Customer Name field within the Jobs table component, they will be routed to the Main Customer Details Page of that specific job.
As you can see in the image below, adding a Connected Page link to the Main Customer Details Page and turning the Customer Name column into a clickable link to the Main Customer Details Page both accomplish the same goal of routing users to the Main Customer Details Page.
Linking to Connected Pages can be very useful when you want to be able to link users to a Details Page from any component within your app but you do not want to have to recreate a Details Page that you have already created.
For instance, say you have a My Jobs table component and you want to add a link to route users to the Details Page of each job. You could add a Record Details Page link to this component, however, if you have already created a Jobs Details Page in the past it would be a waste of time for you to have to recreate a new Jobs Details Page. Rather than recreating a new Jobs Details Page, you could simply add a Connected Page to the Jobs Details Page you wish to link or make the Job Name linkable to the Jobs Details Page you wish to link as discussed above.
Action Links
You can add an Action Link to a data component to create an Action Rule for each record within that component.
Action Rules are automated tasks you can trigger when users click on the action link for each record.
You can add action links to your data components to automate tedious and manual tasks, such as sending automated reminders to employees when their project deadlines are due, sending automated invoices to suppliers when product quantities fall below a custom-defined amount, and sending automated emails to customers when their job statuses have been updated.
Each automated task can be fully customized with custom-defined conditions, custom messages that can include custom, field, and logged-in user field values, and customized success confirmation messages that display when the automated task has been successfully completed.
Action Links automate records and tasks within tables, lists, kanbans, etc. similarly to how Record Rules automate records and tasks within forms.
Adding Action Links
To add an action link to a data component, select Links > Action Link from the component's left-side menu and the action link will be added as a new column within the component. Then, click on the pencil icon above the action link column to customize this newly added action link and set its Action Rule.
When you click on the pencil icon above an action link column, a new Edit Column window will popup for you to edit that action link. Within the General tab > Title setting of the Edit Column window, you can rename the action link text that will display on the component on the live app. You can change the link title/text from the default "Action" title to the Call-to-Action title of your choice for the automated task that this action link will accomplish when clicked.
For instance, if you have an Employee Performance Reviews table component, you can add an action link to send an automated email to employees to notify them when their employee reviews have been completed. Within the Edit window of this action link, you can customize the link text to "Notify Employee".
Within an action link's Edit Window, you can also customize additional settings including adding an icon to the link text, formatting the link as a color-coded button, customizing the link's display rules, among many other customization settings- all of which we will discuss further on within the Customizing Links section of this article.
For now, let's discuss how to create the action rule for each action link. To create the action rule, or the automated task(s) that will be triggered when users click on the action link for each record, click on the Action Rule tab within the action link's Edit Column window and then click on the Add Action Rule button.
Each action rule consists of an action that will be automatically triggered when the action link is clicked, a condition for when that automated action should be triggered, the field value settings for what field values will be updated when the automated action occurs, and the success message that will display on the live app when the action rule is successfully completed.
When creating an action rule, there are six types of actions you can automate:
- Update this record
- Update connected records
- Insert new record
- Insert connected records
- Send email
- Send text/SMS
Let's discuss each of these action types below.
Update this record
Creating an action rule with the update this record action will automatically update the current record with the custom-defined values you set based on the custom-defined conditions you set once the action link is clicked.
For instance, if you have a Jobs table component, you can add an action link with an action rule to automatically update this job record by setting the job status to Completed. You can also add a success confirmation message to display once this automated task is successfully triggered, such as "This job has been marked as Completed!"
Now, when users click on this "Mark As Completed" action link for a specific job, that job's record will be automatically updated with its status updated to Completed, as demonstrated in the gif below.
In the example above, the condition was set to Always (the default condition), meaning the above action rule will apply every time the action link is clicked.
You can choose to apply custom conditions to each action rule, such as update this record by setting the Status to Completed only when the job's Payment Status is Paid.
Now, when users click on a job's action link, that job's status will be automatically updated to Completed only if the job's status is Paid.
You can add multiple conditions within each action rule. For instance, you can create an action rule to update this job record by setting the Status to Completed when the Payment Status is Paid and the Start Date is during the current year. Meaning, when a user clicks on this action link for a specific job, both conditions must be true for this job's status to be updated to Completed. You can add multiple conditions within each action rule by clicking on the +icon to the right of the first condition.
You can also add multiple field values to update within each action rule. For instance, you can create an action rule to update this job record by setting the job Status to Completed and setting the job End Date to the current date. You can add a success message of "This job has been marked as completed as of the current date."
Now, when a user clicks on the "Mark As Completed" action link for a specific job, that job's Status will be automatically updated to completed and that job's End Date will be automatically updated to the current date.
You can also add additional action rules within one action link.
For instance, within the same action link above, you can click on the Add Action Rule button beneath the first action rule to add an additional action rule to also Send an email to this job record's customer email field to notify the customer that the job status has been marked as completed.
Now, when a user clicks on the "Mark as Completed" action link for a specific job, that job's Status will be automatically updated to Completed and the customer connected to that job will be automatically emailed confirming the new job status.
When you create multiple action rules within one action link, you can either assign a unique success message to display per action rule or you can include all action rule success messages within one action rule's success message. In the example above, only one success message is displayed which includes both action rules: "This job has been marked as completed and the customer has been notified."
When setting the field values to be updated for the current record when the action rule is triggered, you can choose from several field value options, depending on the field type selected.
For instance, when creating an action rule to update this job record, you will then choose the field(s) that you wish to update for this record, such as setting the job Status to a custom value of Completed and the job End Date to the Current Date. The field value options available to set for each field are dependent on the field type of each selected field. For instance, the End Date field is a Date field type and therefore has the Current Date value option available.
Depending on the fields selected, you can choose from the following field value options to update the current record:
-
Custom Value - Choose a static value that will be used every time the action link is triggered.
-
Set Blank Value - This will null the value.
-
Record Value - Use the value from another field within this record to update this particular field's value.
-
Connected Value - If this component's data table has a connection to a parent data table, you can use a value from the parent data table to update this field's value. For instance, if the Jobs data table is connected to the Customer data table, you can use a value from the Customers data table to update this job record.
-
Logged in User's Field - Use any field which belongs to the user who is currently logged in.
- Auto logged user- If the field being updated is a connection field to the Users data table, you can set this field value to be auto-saved to whoever is logged in.
- Current Date & Time- When selecting date and time fields, you can update this record's date and time to the current date and time. For instance, update this job's End Date to the Current Date.
Update connected record
Creating an action rule with the update connected record action will automatically update a connected record of your choosing with the custom-defined values you set based on the custom-defined conditions you set once the action link is clicked.
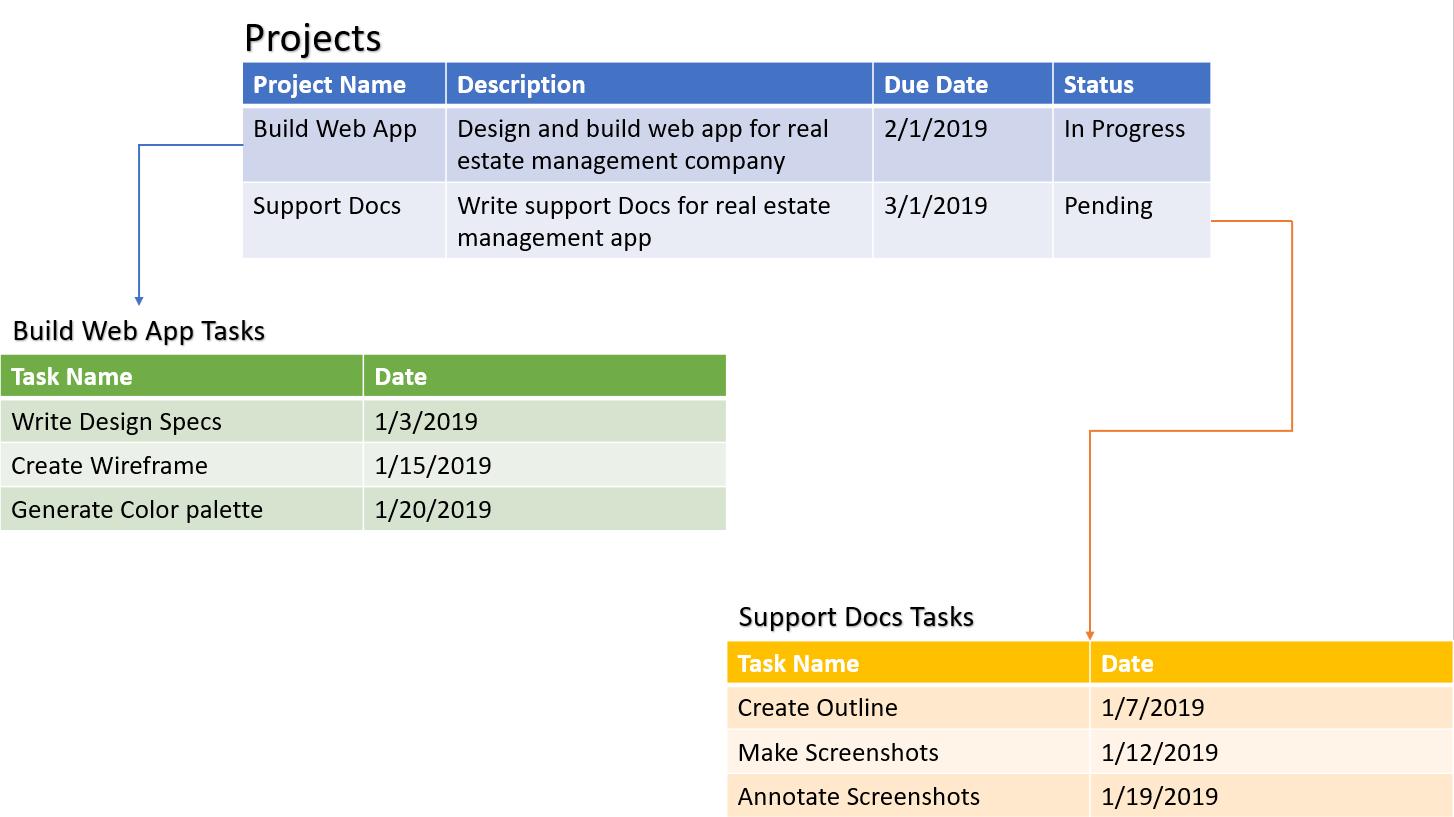
For instance, say you have a Project Management App with two data tables:
- Projects data table
- Tasks data table with a connection field to the Projects data table (each task belongs to a project).
The following image illustrates the connection between these two data tables where each task belongs to a specific project.

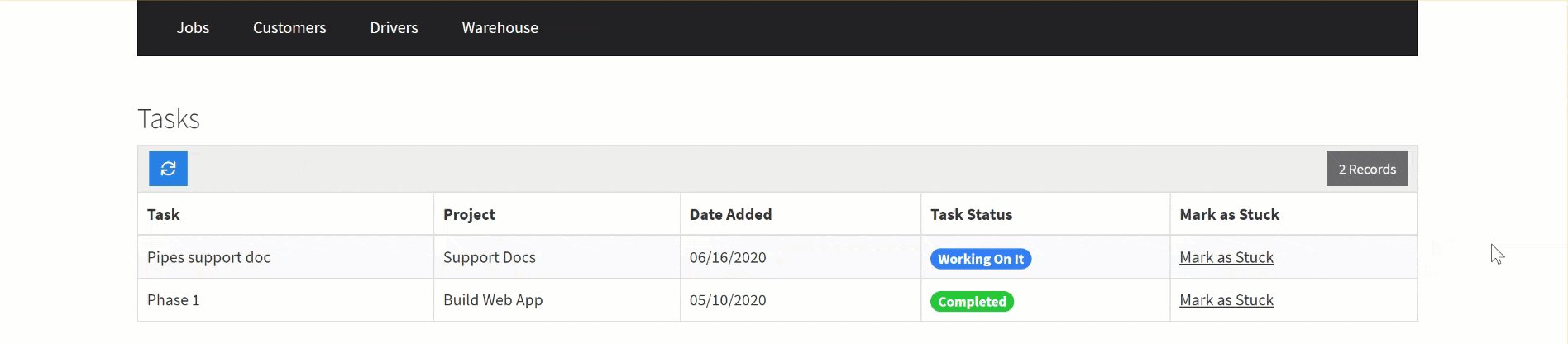
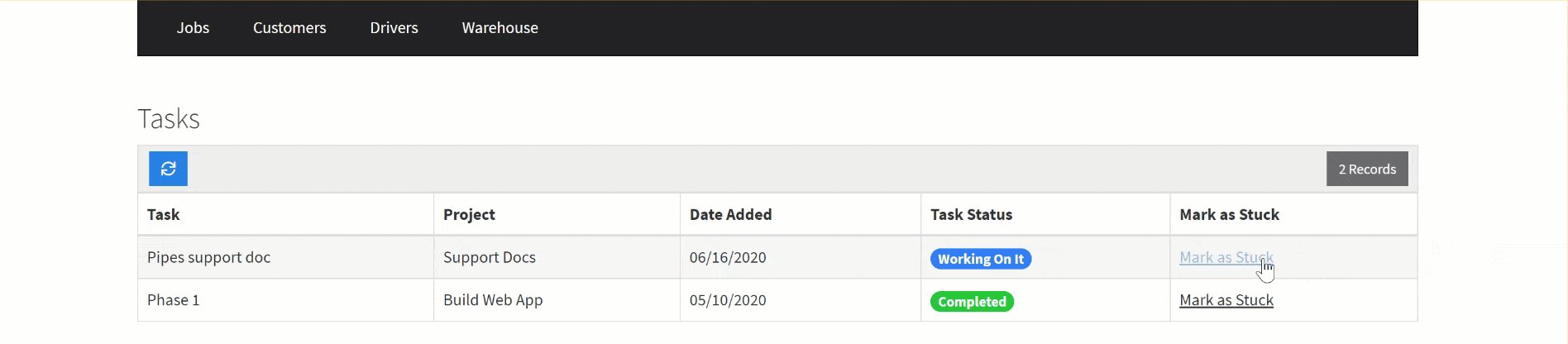
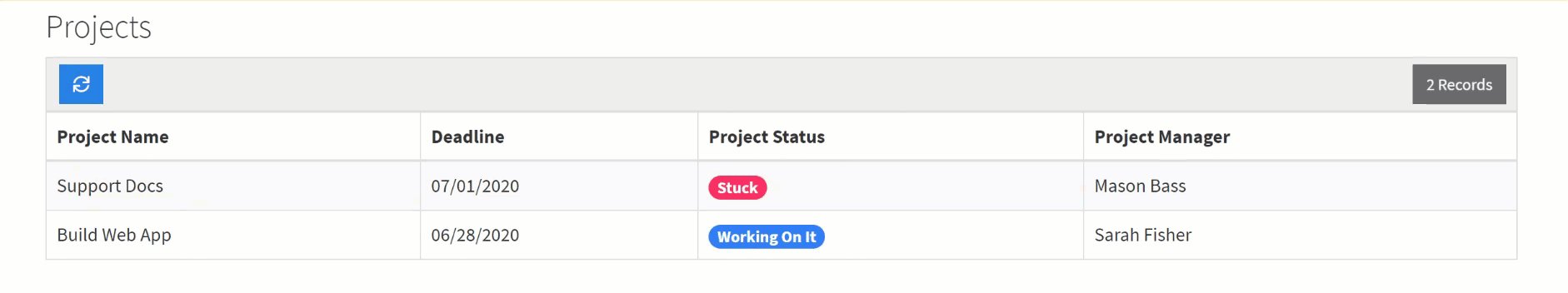
Now, say that within a Tasks table component, every time a task status is stuck you want to be able to click an action link to automatically update the task's status to Stuck, automatically update the connected Project record's status to Stuck as well, and send an automated alert to the connected Project Managers to notify them of this issue. You want all these tasks to occur automatically simply by clicking on the task's action link.
To accomplish this automated workflow, add an action link to the Jobs table component and customize the link text to "Mark As Stuck".
Then, within the Action Rule tab of this newly added action link (pencil icon > Edit Column window > Action Rule tab), create three action rules:
- Update this task record and set the Task Status to a custom value of Stuck
- Update the connected Project record and set the Project Status to Stuck
- Send a Text/SMS to the connected Project Manager's phone number field value with a custom message of "Oh no! {Task Name}, part of the {Project} project, has been marked as stuck! Please resolve this issue asap with your project team."
You can either assign unique success confirmation messages for each action rule, or you can join all three action rule success messages within one success message that will display once the action link is clicked and these automated tasks are successfully triggered.
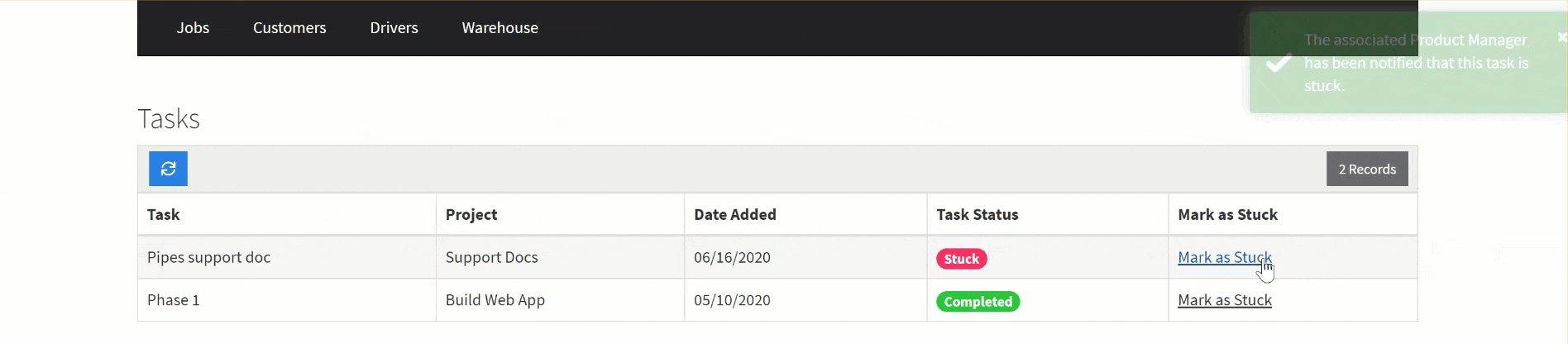
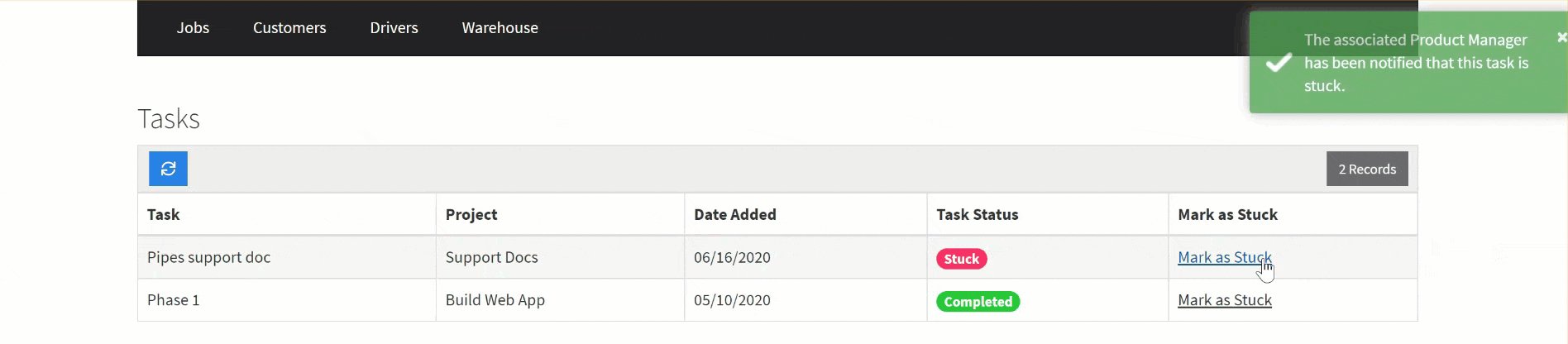
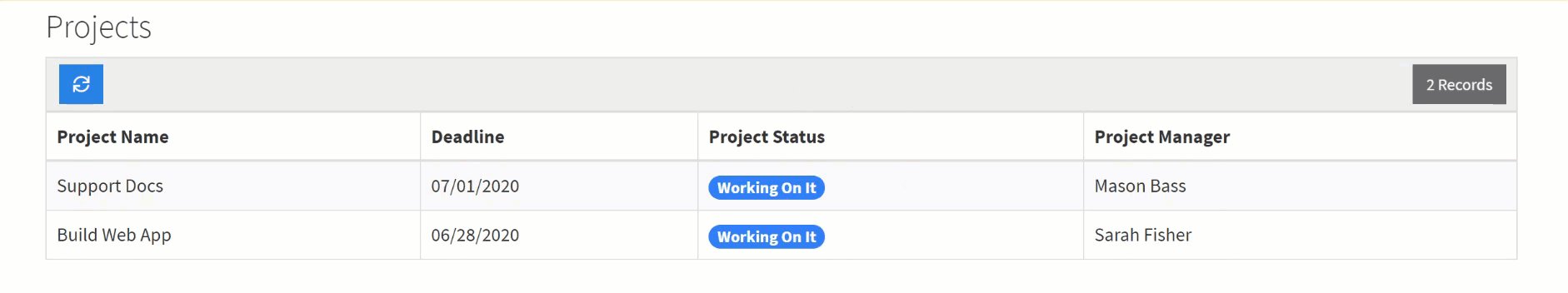
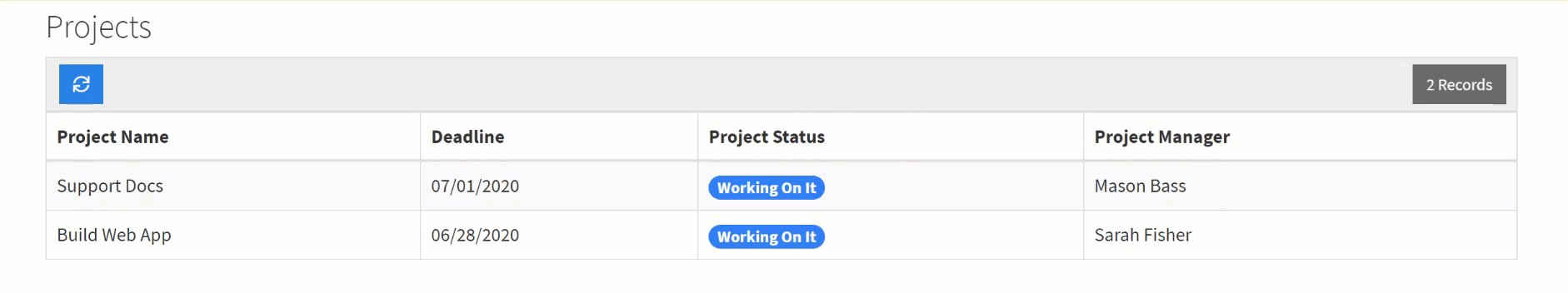
Once you save these action rules, when users click on a task's "Mark as Stuck" action link, the task status will be automatically updated to Stuck and the connected Project Manager will be automatically texted.
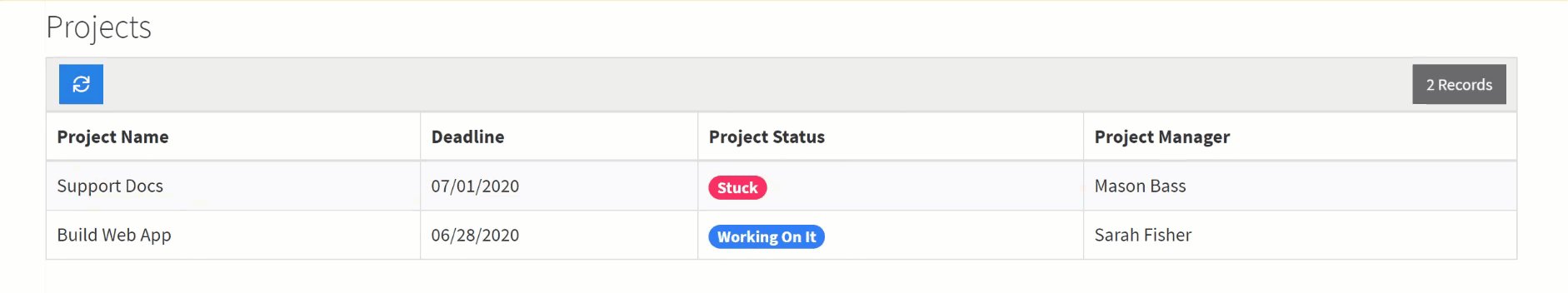
At the same time, the Project record connected to that task record will be automatically updated to a Project Status of Stuck as well.
Insert connected record
Creating an action rule with the insert connected record action will automatically insert a connected record of your choosing with the custom-defined values you set based on the custom-defined conditions you set once the action link is clicked.
Inserting a connected record will automatically add a new record to the connected data table as well as establish a connection for the new record between the current data table and the connected data table using a connection field that you specify.
For instance, say you have a Health Services App with two data tables:
- Clients data table
- Tasks data table with a connection field to the Clients data table (each task belongs to a client).
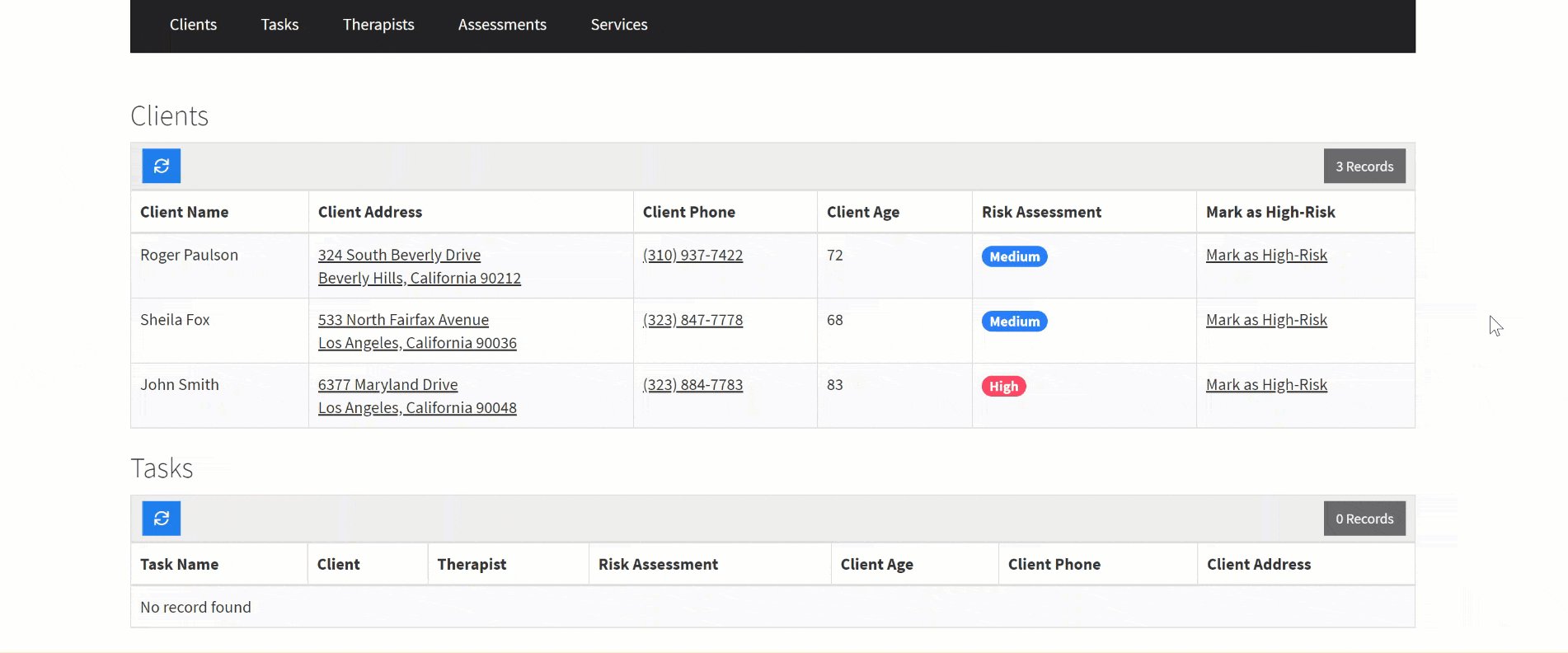
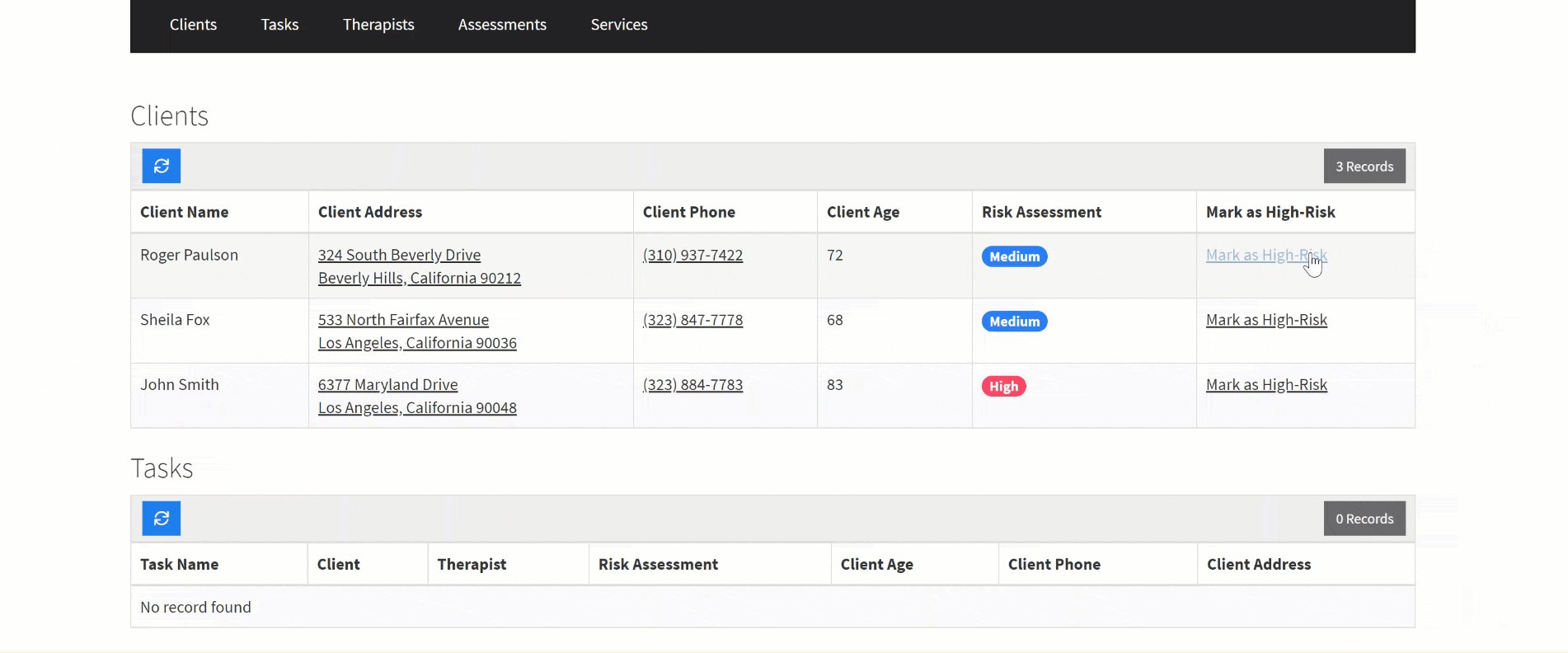
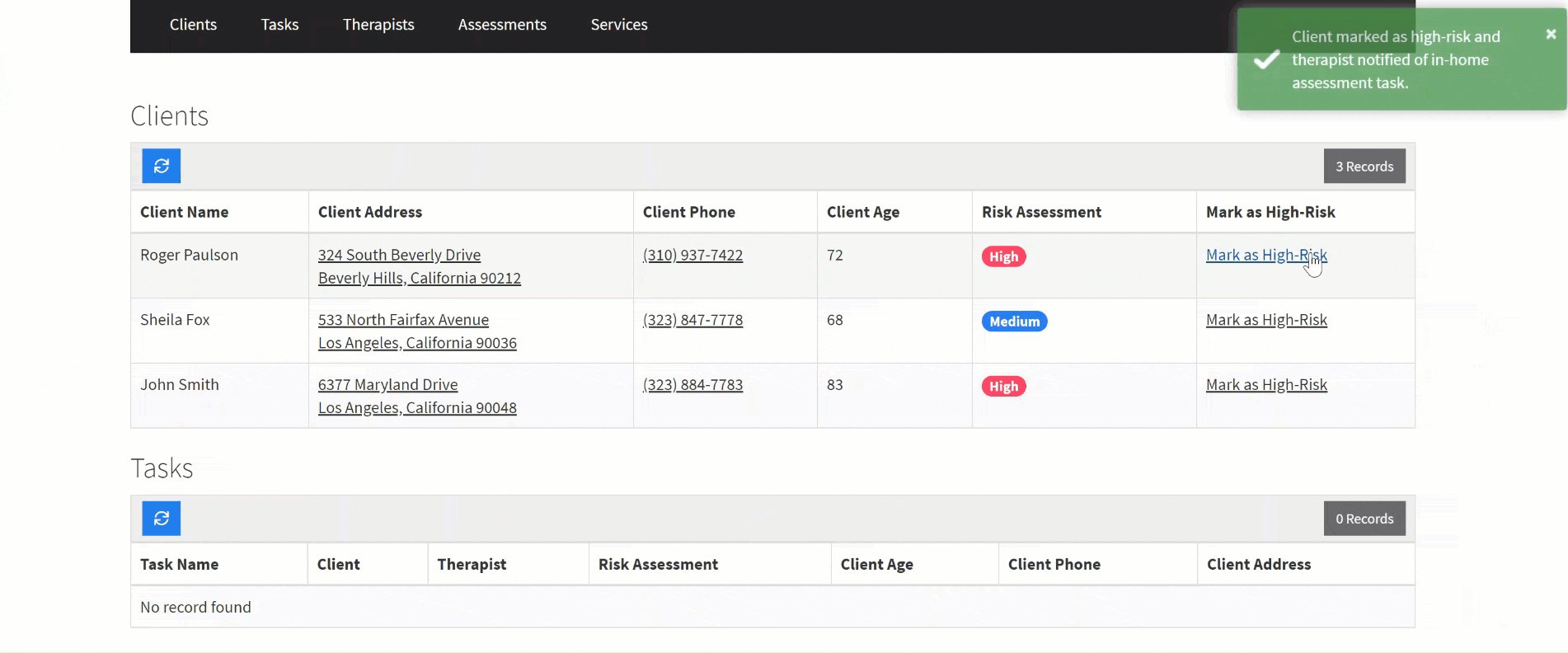
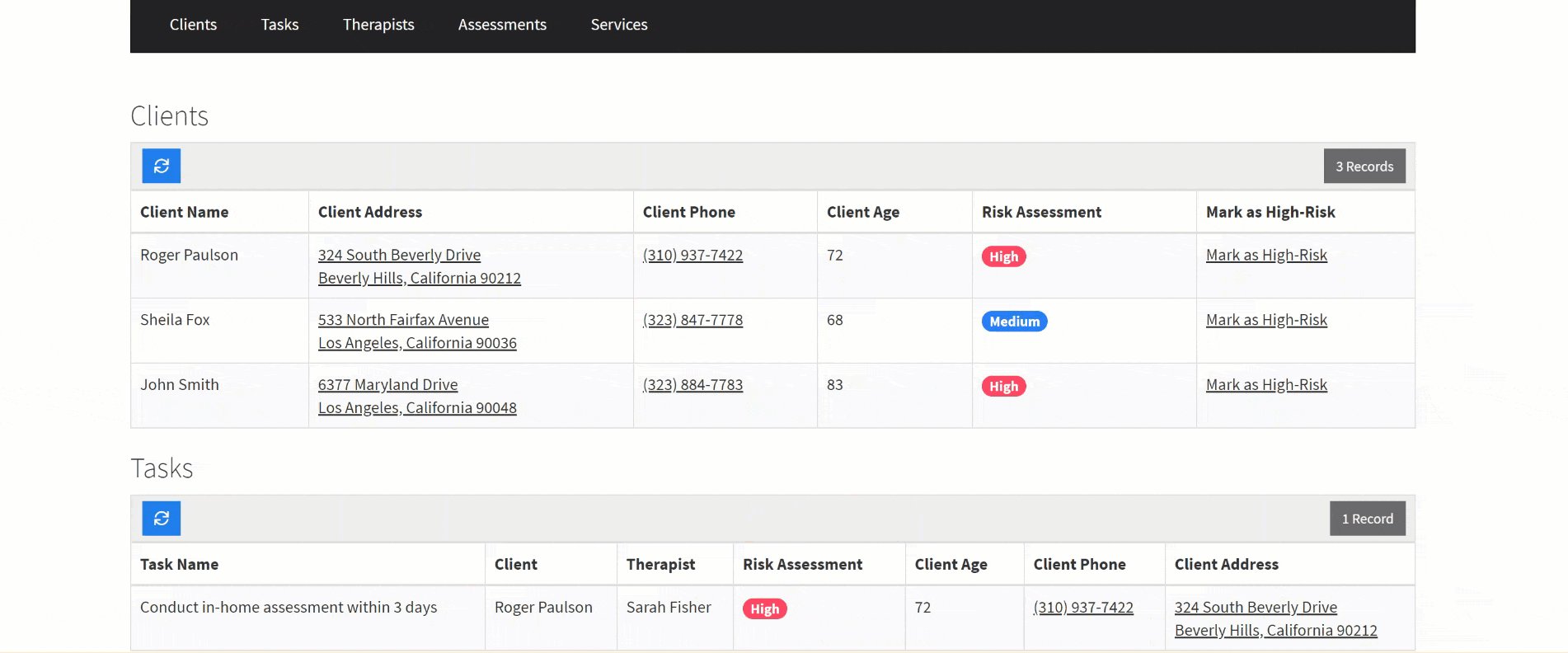
Now, say that with just a click of an action link, a user can automatically mark a client as High-Risk, automatically insert a new connected task into the connected tasks data table to conduct an in-home assessment for this client within 3 days, and automatically email the client's connected therapists to notify them of this new task and inform them to contact the client's phone number field within 24 hours to schedule the in-home assessment.
To accomplish this automated workflow, add an action link to the Clients table component and customize the link text to "Mark As High-Risk".
Then, within the Action Rule tab of this newly added action link (pencil icon > Edit Column window > Action Rule tab), create three action rules:
- Update this record and set the Risk Assessment to a custom value of High.
- Insert a connected Task record when the client's Risk Assessment is set to High and set the new Task Name to a custom value of "Conduct in-home assessment within 3 days".
- Send an email to the connected therapist's email field from admin@homehealth.com to notify this client's therapist of this new task and to instruct the therapist to contact the client's phone number field within 24 hours to schedule the in-home assessment at the client's address field.
Now, when a user clicks on a client's "Mark as High-Risk" action link, the client's Risk Assessment will be automatically updated to High, a new connected Task record will be automatically inserted within the connected Tasks data table to conduct an in-home assessment for this client within 3 days, and an automated email will be sent to the client's therapists with a custom message including the client's name, phone number, and address fields and instructions to reach out to the client's phone number field within 24 hours to schedule this new task of conducting an in-home assessment within 3 days.
Insert new record
Creating an action rule with the insert new record action will automatically insert a new record of your choosing with the custom-defined values you set based on the custom-defined conditions you set once the action link is clicked.
The insert new record action is generally most useful for logging data that is not connected, so that even if the current record is deleted the log/note detailing this record will not be orphaned.
Therefore, it is recommended to avoid using connected fields within an insert new record action rule, and rather use regular fields, so that even if the current record is deleted the new note/log record will not be orphaned.
For instance, say you have a Jobs data table and a Notes data table and you want users to be able to click on a job's action link to automatically mark that job as completed as well as automatically insert a new note within the Notes data table to log the details of when this job was marked as completed and by whom.
To accomplish this automated workflow, add an action link to the Jobs table component and customize the link text to "Mark As Completed".
Then, within the Action Rule tab of this newly added action link (pencil icon > Edit Column Window > Action Rule tab), create two action rules:
- Update this job record's status to a custom value of Completed.
- Insert a new record within the Notes data table to log when this job was marked as completed and by whom.
Now, when users click on a job's "Mark as Completed" action link, the job's status will automatically be updated to Completed and a new Note record will automatically be inserted within the Notes data table logging the details of when this job was marked as completed and by whom.
Since this action rule uses an insert new record action (rather than an insert connected record action), even if this job record is ever deleted, the new note logging this job will not be orphaned.
To successfully use the insert new record action rule and avoid ever orphaning the new record from the current record, it is important to not use connected fields within the insert new record action rule. For instance, instead of using an Added By connection field to the Users data table, it is recommended to use a basic text Added By field and set the new note value to the Logged-in User's Name Field. This is because using connection fields can orphan the new record's fields should the current record ever be deleted, whereas using regular, non-connected fields will ensure that the new record's fields will not be orphaned should the current record ever be deleted.
Send Email
Creating an action rule with the send email action will automatically send a highly-customized email to recipient of your choice based on custom-defined conditions once the action link is clicked.
You can send emails to a custom email address, a record field's email address, or a logged-in user's field email address, and you can specify whether each email should be sent as To:, Cc:, Bcc:, or Reply To:.
For instance, within a Jobs table component, you could add a Collect Payment action link that when clicked, will send an automated email to the customer of that job to collect the auto-calculated payment balance.
To create this automated email, add an action link to the Jobs table component and customize the link text to "Collect Payment".
Then, within the Action Rule tab of this newly added action link (pencil icon > Edit Column Window > Action Rule tab), create an action rule to send an automated email to the email address field of that job's customer. Within the subject and body of the email, click on the Add Field buttons to include field placeholders within your email, such as the field values of that specific customer's job and payment details.
Now, when users click on the Collect Payment action link for a specific job, an automated email will be sent to the customer of that job to request payment with the customer's job and payment details.
You can add multiple email recipients for each email by clicking on the +icon located to the right of each existing email address.
To add email recipients, you can choose from the following methods to add email address values:
-
Custom Value- enter the custom value of the email address that should receive this email.
-
Field Value- can dynamically retrieve any email address field from this record. For instance, use the email field value for this record's customer.
-
Logged in user’s value- can dynamically retrieve the email address field of the logged-in user. This can be useful when sending emails to the logged-in user with automated reminders and alerts.
You can also add conditions for each email.
For instance, if you have an Employee Performance Review App, within the Employee Reviews table component you can add a Notify Employee action link with an action rule to send a custom automated email to employees who scored a perfect review score.
You can add multiple conditions for each email by clicking on the +icon to the right of each existing condition.
Within the same Notify Employee action link, you could also add additional action rules to send custom automated emails for each condition scenario. For instance, you can add an additional action rule to send a custom automated email to employees who scored below 50.
You can create as many action rules as you need within one action link to send custom automated emails for each condition within your workflow.
Send Text/SMS
Creating an action rule with the send text/SMS action will automatically send a highly-customized text message to the phone number of your choice based on custom-defined conditions once the action link is clicked.
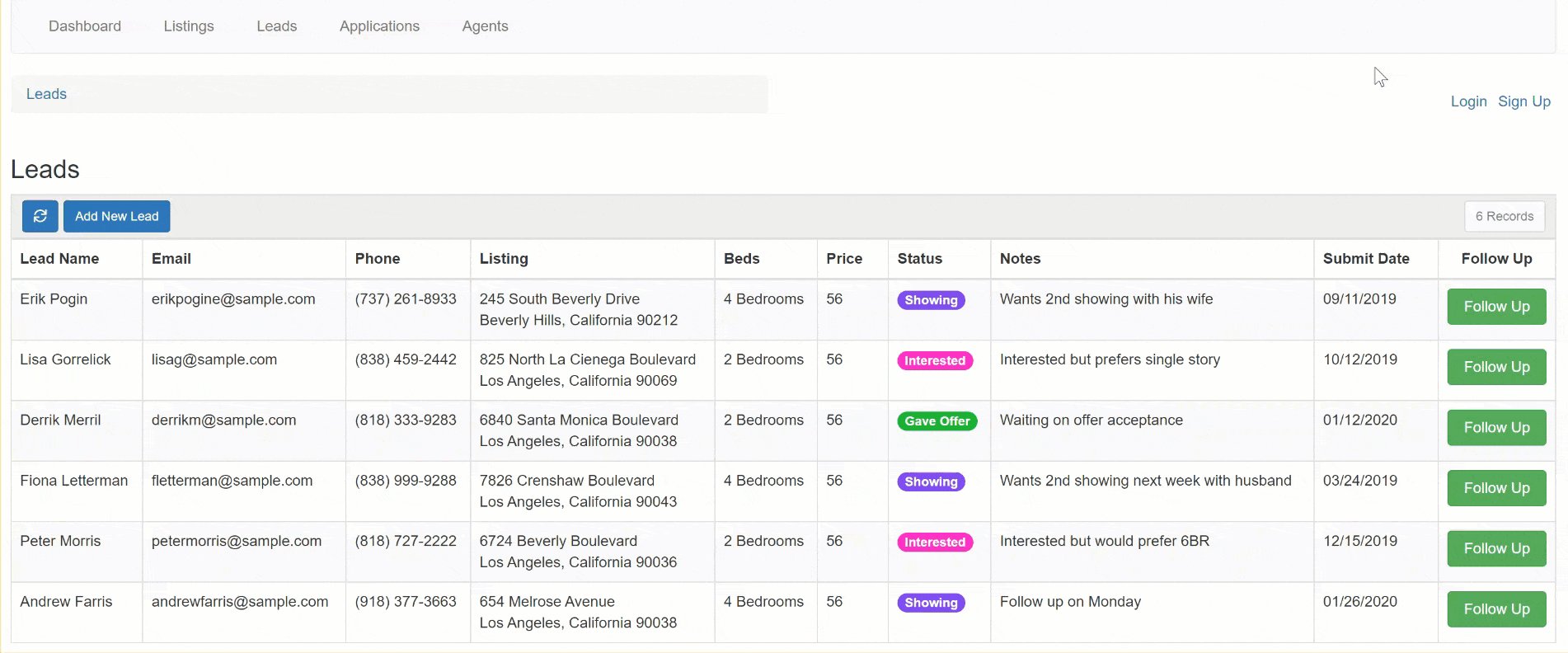
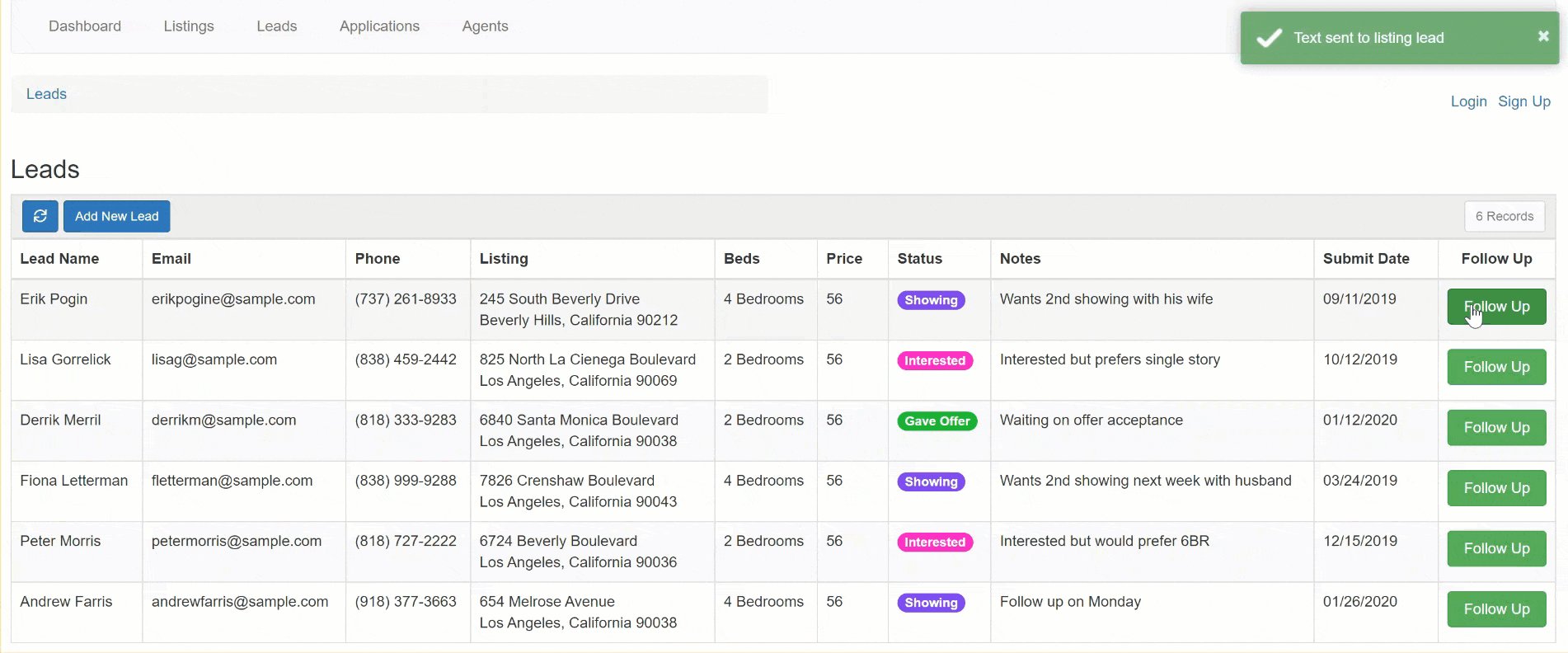
For instance, if you have a Property Listings App, within the Property Leads table component you could add a Follow Up action link that when clicked, will send an automated text message to the lead's phone number field to follow up regarding that lead's prospective listing purchase.
To create this automated text message, add an action link to the Property Leads table component and customize the link text to "Follow Up".
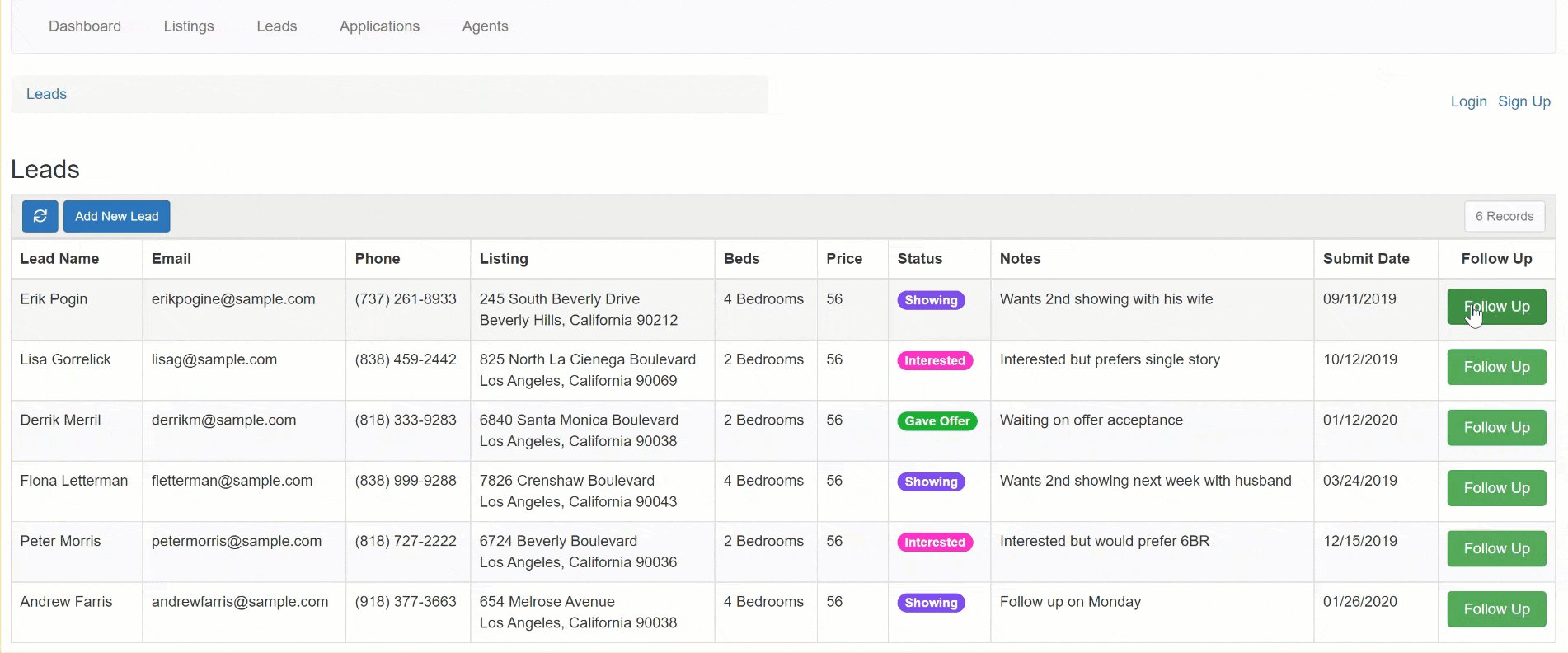
Then, within the Action Rule tab of this newly added action link (pencil icon > Edit Column Window > Action Rule tab), create an action rule to send an automated text/SMS to the lead's phone number field. Within the text message body, click on the Add Field button to include field placeholders within your text, such as field values related to this lead and the listing s/he is interested in.
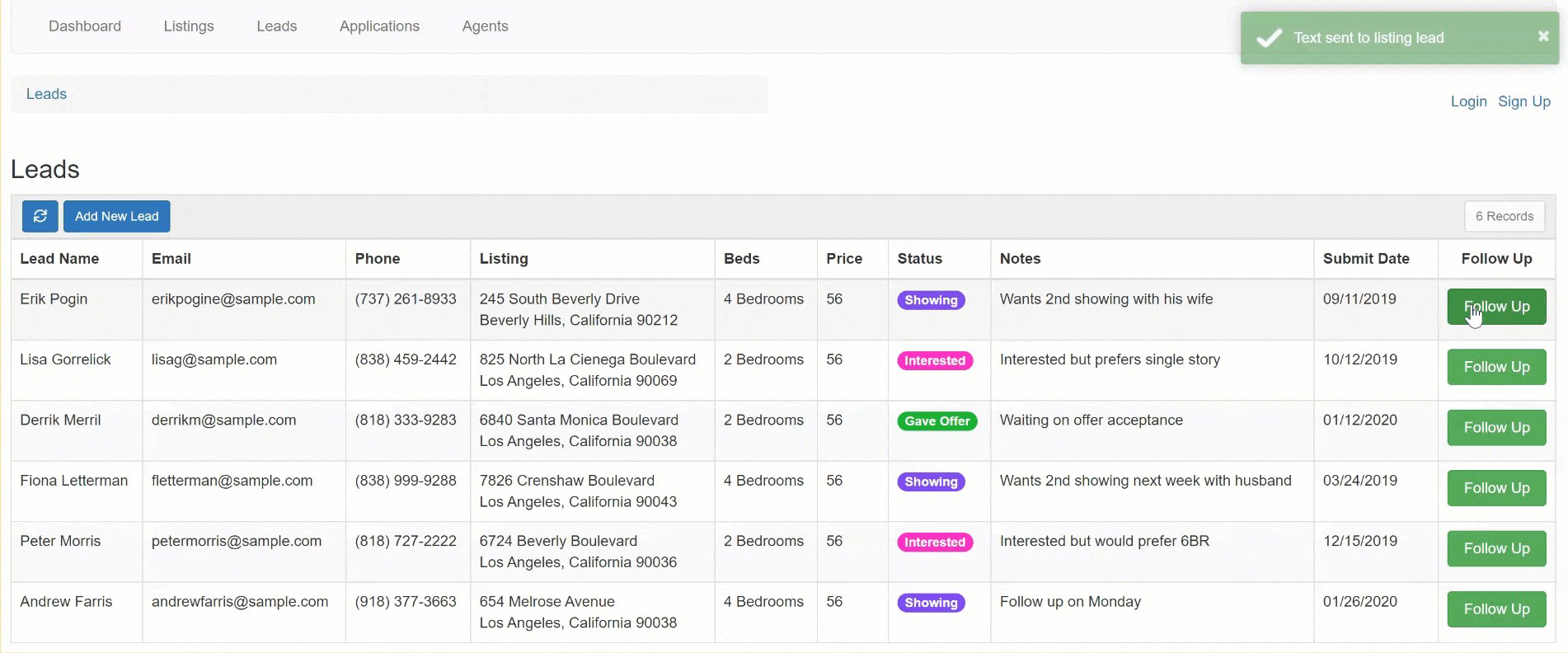
Now, when users click on the Follow Up action link for a specific lead, an automated text message will be sent to that lead to follow up on the lead's prospective listing purchase.
You can add multiple recipients for each text message by clicking on the +icon located to the right of each existing phone number.
To add text message recipients, you can choose from the following methods to add phone number values:
-
Custom Value- enter the custom value of the phone number that should receive this text.
-
Field Value- can dynamically retrieve any phone number field from this record. For instance, use the phone number field value for this record's customer.
-
Logged in user’s value- can dynamically retrieve the phone number field of the logged-in user. This can be useful when sending text messages to the logged-in user with automated reminders and alerts.
You can also add conditions for each text message.
For instance, you can add a condition to only send the follow up text message to the lead if the listing in question is not yet sold.
You can add multiple conditions for each text message by clicking on the +icon to the right of each existing condition.
You can create as many action rules as you need within one action link to send custom automated text messages for each condition within your workflow.
Record History Link
Adding a Record History Link to a data component will add a link to each record within that component for users to click on and view each record's change history. When users click on a record's Record History Link, a new window will popup displaying the logs of every change made to that record, including when the change was made, by whom, from which source and IP address was the change made, and which changes were made within which fields.
By default, record changes are not logged within your app. To begin logging record changes, you must first enable record logging within each data table for which you would like to log record changes. Let's discuss how to enable record change logs within each data table below.
Enabling Record Logging
To record logging, go to the Data Builder and select the data table for which you wish to begin logging record changes from your app's list of data tables. Within the Settings tab of the selected data table, toggle the Log Record Changes setting from the default No to Yes.
Now, record change logging for this specific Listings data table has been enabled. Every time a change is made to records within this Listings data table, the change will be logged and available for viewing.
To enable record change logging for other data tables, you must conduct this process within the Settings tab of each data table for which you wish to log record changes.
As you can see in the image above, within the Record Tracking Section of a data table's Settings tab there is an additional option to Log Deleted Records. While you can also enable record delete logging for each data table, at this time record delete logs can only be viewed from within the Builder, not via a link added to data components on the live app. As the purpose of this article is to discuss links that you can add to data components and there is no option to add Record Delete History links to data components at this time, we will not discuss Record Delete Logging within this article. To learn more about Record Delete Logging, please click here.
Adding Record History Links
Once you have enabled record change logging for a specific data table within the Data Builder, you can go to the Page Builder to add a Record History link within a data component that displays records from that data table for which you enabled record change logging.
Within the Page Builder, open the data component that displays records from the data table for which you enabled record change logging and add a Record History link as a new column within this component by selecting Links > Record History Link.
You can customize the link text by clicking on the pencil icon above the Record History link column and changing the link text within the General tab of the Edit Column Window. For instance, you can change the link text from the default "Record History" text to "View Record History" or "View Record Changes".
By default, all fields within a record will be displayed within the Record History Logs. To customize which fields you would like to display within the Record History Log, click on the pencil icon above the Record History link column and change the Include Fields in History setting from All Fields (default) to Specific Fields. Then, select the specific fields you would like to include within this Record History link's record history logs.
Once you update and save your settings, the Record History Link will be added to the data component on the live app.
When users click on a record's Record History Link, a popup window will appear displaying the logs of every change made to that record including those specific fields you selected to display within the logs.
To learn more about record logging, please view our extensive Record Logging article.
Customizing Links
You can customize links by clicking on the pencil icon above any link column.
An Edit Column window will popup for you to customize that link.
There are several customization options you can customize for each link within its Edit Column window which we will discuss below.
Renaming the Link Text
By default, when you add a link to a data component it will display with the link text identical to its link name. For instance, if you add a Record History Link, the link will be added with the text, "Record History" at default.
You can change the link text from the default name to a custom text of your choice within the General tab of the Edit Column window under the Title setting.
Now, the link will display with your customized link text.
Adding Icons to Links
You can add icons to link texts by selecting an icon within the Edit Column window > General Tab > Icon setting.
By default, icons will be aligned to the left of the link text, however you can choose to align icons to the right within the Icon Align setting.
Once you update and save your new settings, the link text will display with your selected icon.
You can also add emojis to your link texts by right-clicking within the Link Title setting, selecting Emoji, and choosing the emoji you wish to add to the link text.
Hiding Link Titles
You can choose to hide a link's title by toggling the Edit Column window > General Tab > Hide Title setting from No (default) to Yes.
For instance, in the Team Directory kanban component below, the link titles were hidden for the Email and Text action links to make these action links display as seamless buttons.
As another example, you can see in the Tasks list component below that the Edit link/button title is not hidden.
However, once you hide the Edit link's title, the title disappears and the Edit link/button appears as a seamless Edit button.
Displaying Links as Buttons
By default, links added to data components will appear as basic links.
However, you can customize links to display as buttons with custom style formatting options.
To customize links as buttons, click on the pencil icon above the link column within the data component, select the Format tab within the link's Edit Column window, and change the Link Type setting from Link (default) to Button.
When you change the Link Type setting to Button, dynamic button formatting options will appear.
Let's explore these various button formatting options.
Style: Solid vs. Outline

Fill: Inline vs. Block

Button Size

Button Color

For instance, button formatting settings including Solid, Block, Small, Primary will display as such:
Whereas button formatting settings including Outline, Inline, Large, Warning will display as such:
Within the Format tab of a link's Edit Column window, you can also align the link/button to the left, center, or right as well as customize the column width from auto (default) to a custom width.
Link Display Rules
Within the Display Rule tab of a link's Edit Column window, you can create display rules to show/hide the link or display the link with custom display options if custom-defined conditions are met.
For instance, within a Project Management App, you can add an Email Project Manager action link to the Expenses table component and customize the action link with a display rule to show the action link text in red if the expense amount if over $450.
Now, if users add or update an expense that is over $450, the Email Project Manager action link will display in red.
Please Note: When validating display rules against other fields, those fields must be present in the data component.
You can also use Link Display Rules to show/hide link values in certain circumstances that you define. For instance, you can add an Edit link within a Task list component and create a display rule to hide the Edit link if the task deadline is before 10/01/2019.
Now, as you can see in the Tasks list component below, users will not be able to edit task records with deadlines before 10/01/2019.
When using action links within kanban components, you can also use display rules to automate tasks from one workflow stage to the next.
For instance, if you have a Project Management App, you can add progress-specific action links within the Tasks kanban component that when clicked, will automatically update the status of the task to the following workflow project stage. You can then ensure that the appropriate action link is shown within the correct kanban column by creating display rules within each action link to only show the action link within the appropriate kanban column.
Let's walk through how to accomplish this.
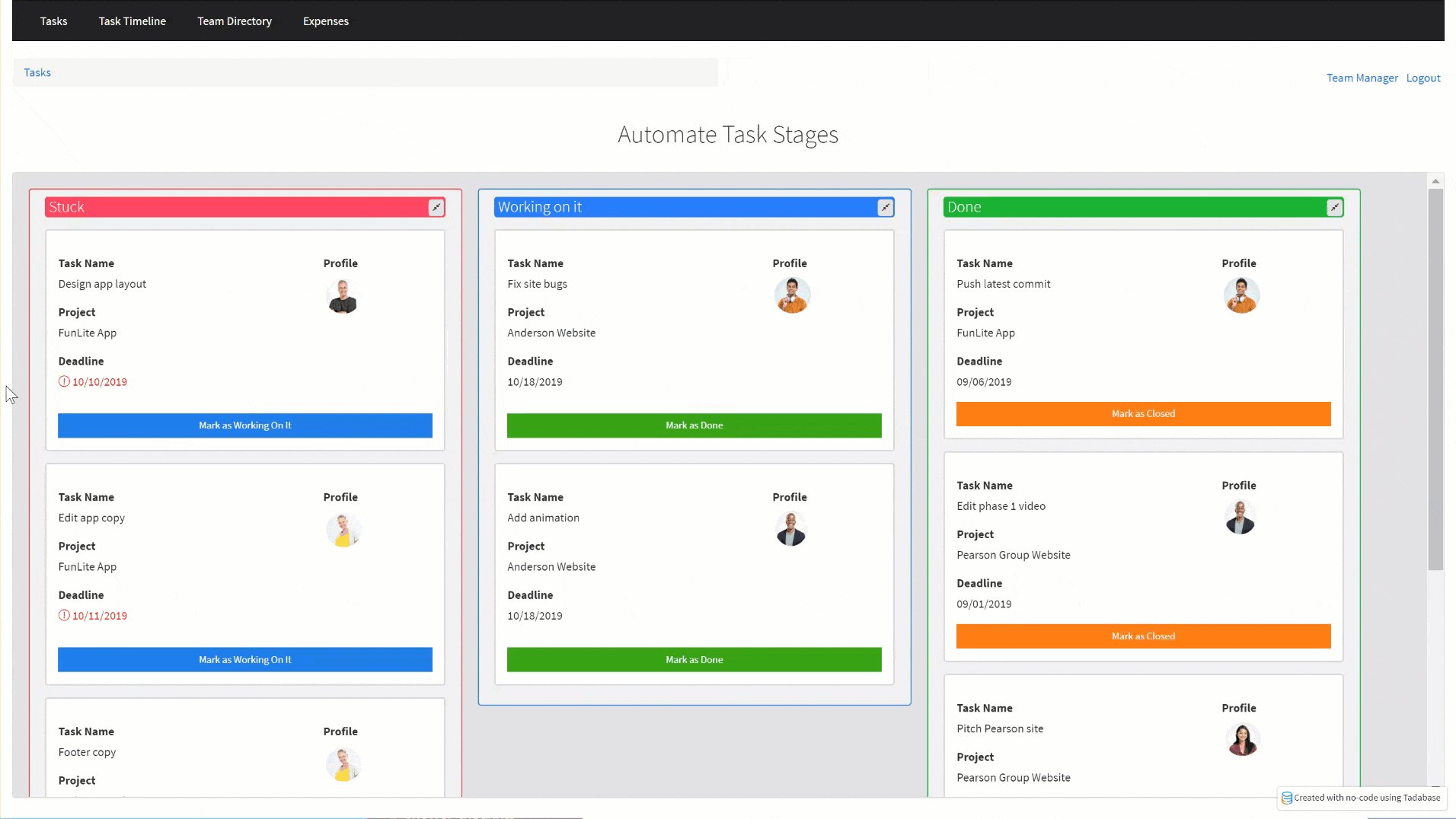
Within the Tasks kanban component, add three action links:
- Mark as Working On It (to show within the Stuck kanban column to push tasks to Working On It)
- Mark as Done (to show within the Working On It kanban column to push tasks to Done)
- Mark as Closed (to show within the Done kanban column to push tasks to Closed)
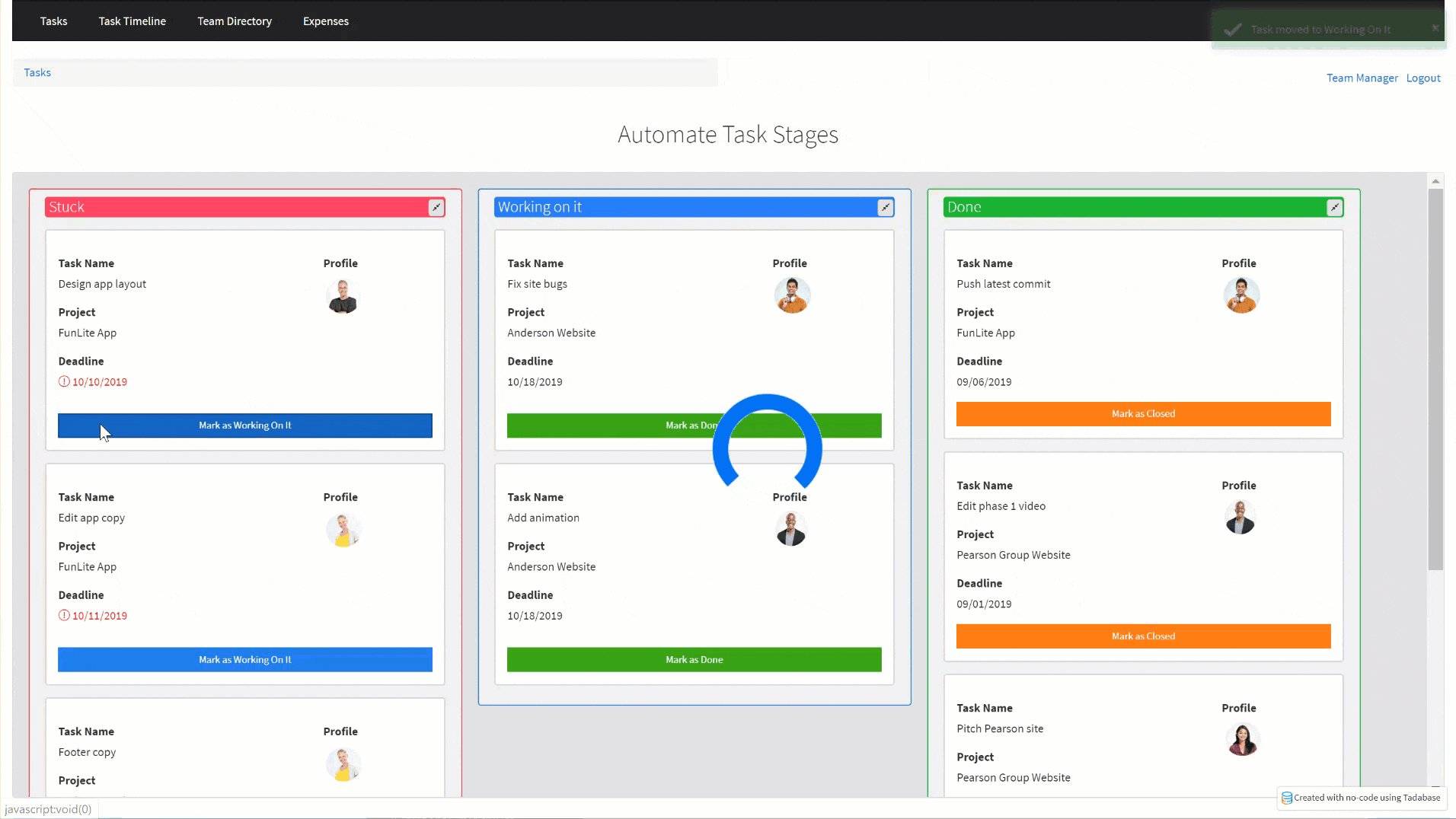
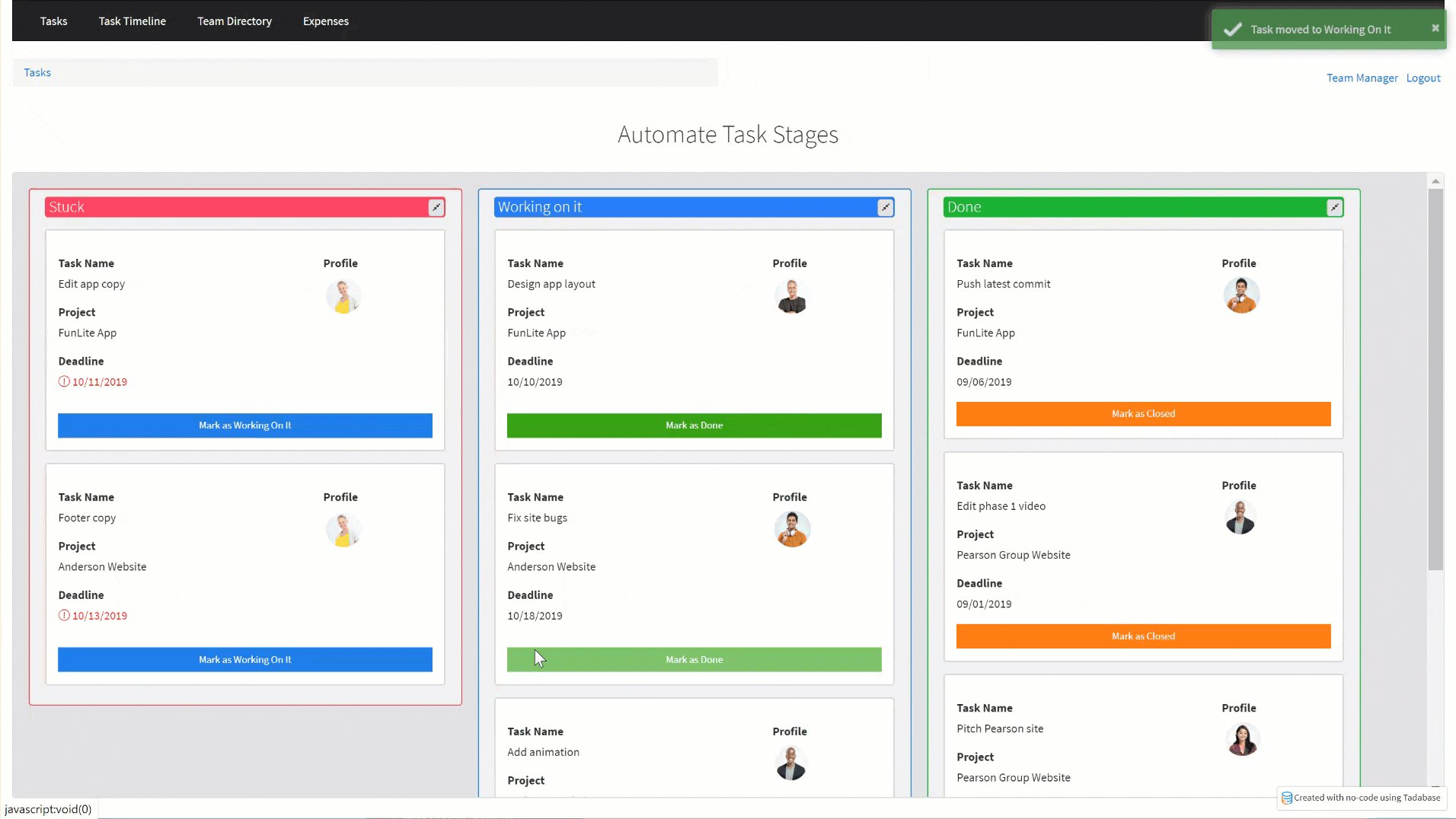
Within each of these three action links, create an action rule to update this record's progress. For instance, within the Mark as Working On It action link, create an action rule to update this record by setting the progress to Working On It. Now, when users click on a task's Mark as Working On It action link, that task will be automatically updated to Working On It.
Repeat this process for the other two action links. Within the Mark as Done action link, create an action rule to update this record by setting the progress to Done. Now, when users click on a task's Mark as Done action link, that task will be automatically updated to Done.
And thirdly, within the Mark as Closed action link, create an action rule to update this record by setting the progress to Closed. Now, when users click on a task's Mark as Closed action link, that task will be automatically updated to Closed.
Then, within each action rule, create a display rule to only show that action rule within the correct kanban column. For instance, within the Mark as Working On It action link, create a display rule to hide this action link when the task progress is not Stuck. Now, the Mark as Working On It action link will be hidden from the Working On It and Done kanban columns and will only show within the Stuck kanban column.
Repeat this process for the other two action links. Within the Mark as Done action link, create a display rule to hide this action link when the task progress is not Working On It. Now, the Mark as Done action link will be hidden from the Stuck and Done kanban columns and will only show within the Working On It kanban column.
And thirdly, within the Mark as Closed action link, create a display rule to hide this action link when the task progress is not Done. Now, the Mark as Closed action link will be hidden from the Stuck and Working On It kanban columns and will only show within the Done kanban column.
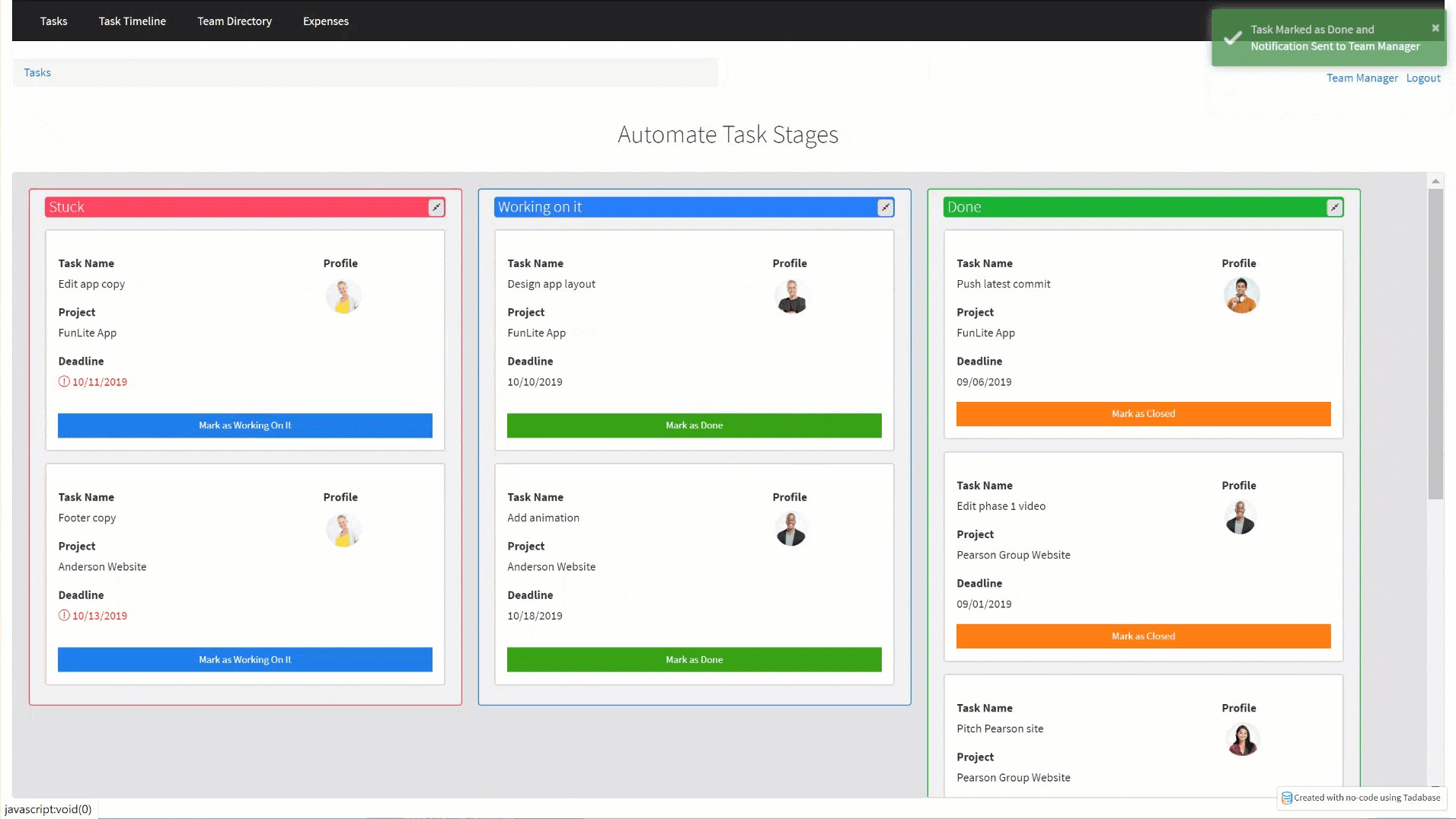
The final result will be the following kanban component. When users click on a task's Mark as Working On It action link within the Stuck kanban column, that task will be automatically updated to the Working On It kanban column. When users click on a task's Mark as Done action link within the Working On It kanban column, that task will be automatically updated to the Done kanban column, and so forth.



























































































We'd love to hear your feedback.