Inline Editing
Inline Editing is a universal feature among all Data Components that enables you to edit values inline within a component.
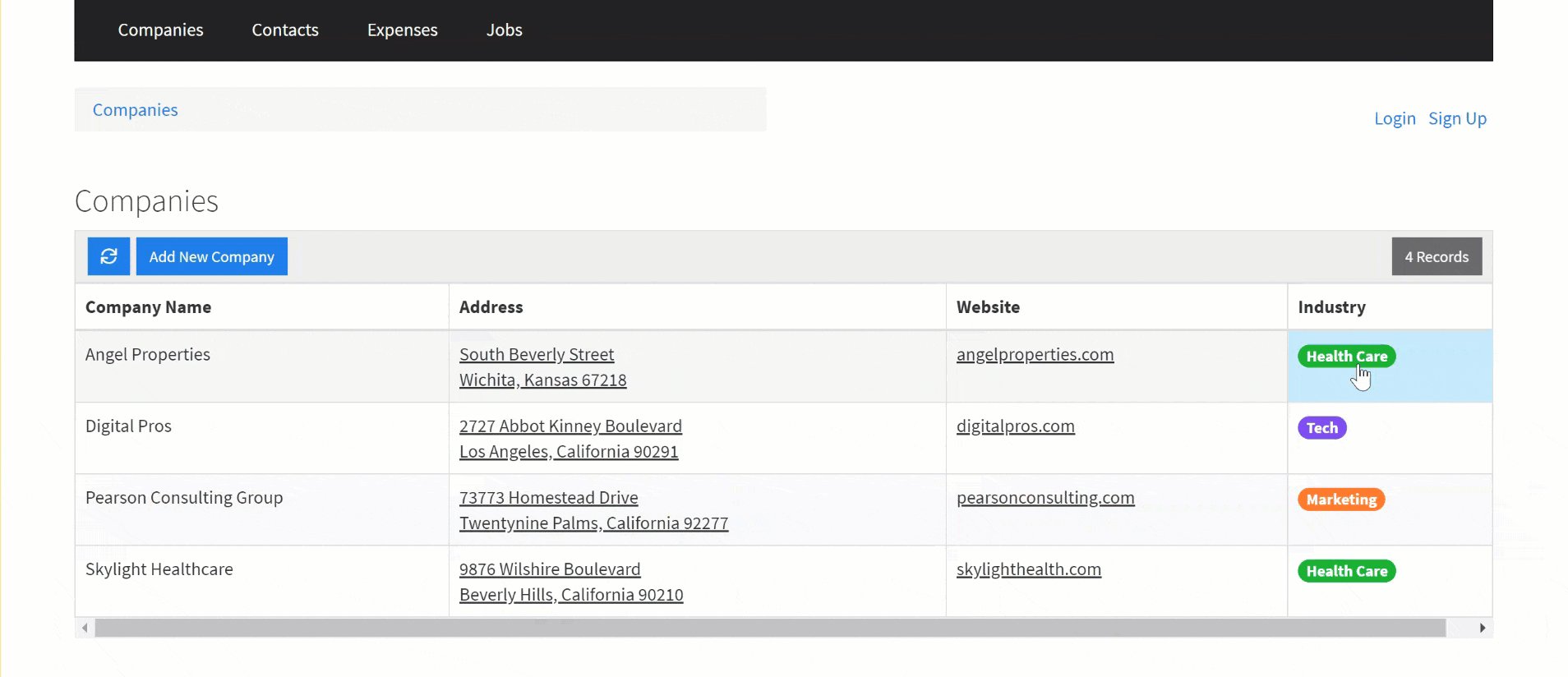
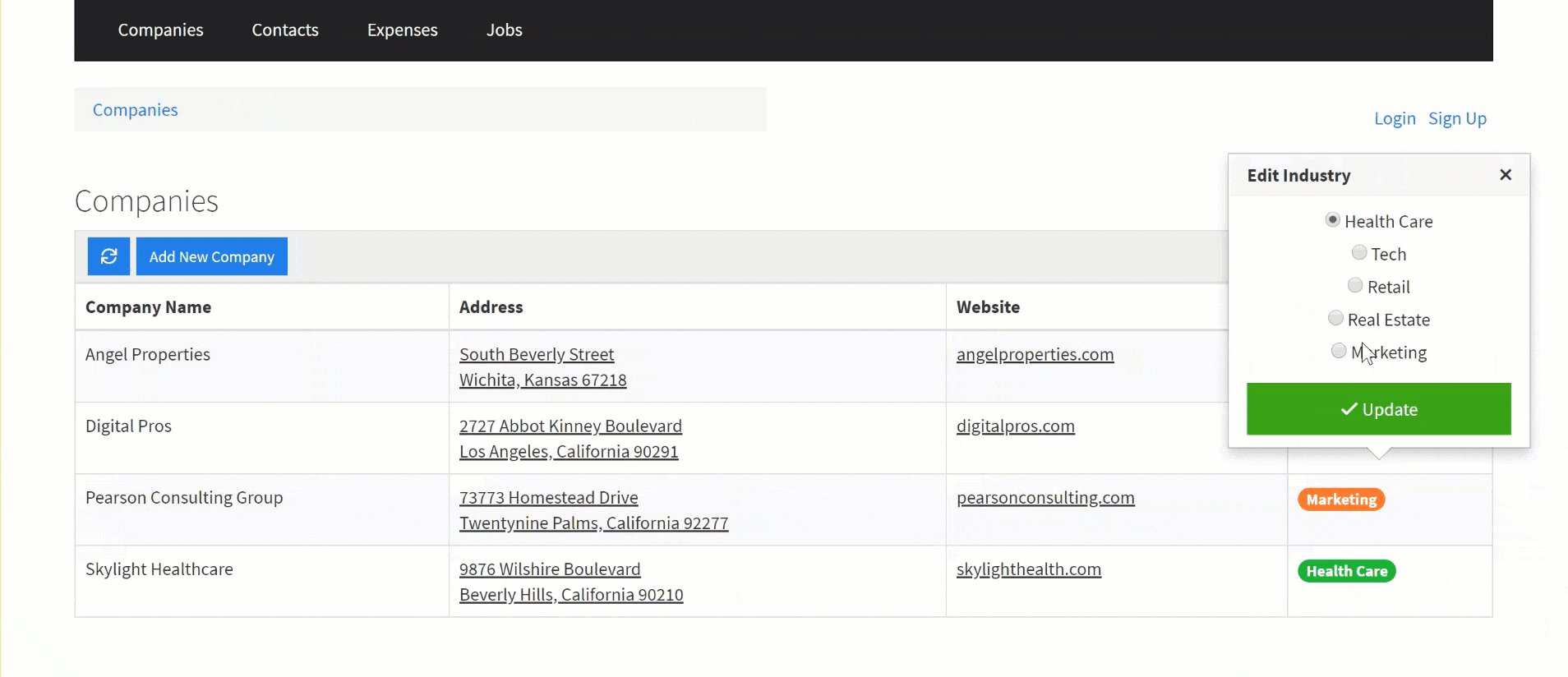
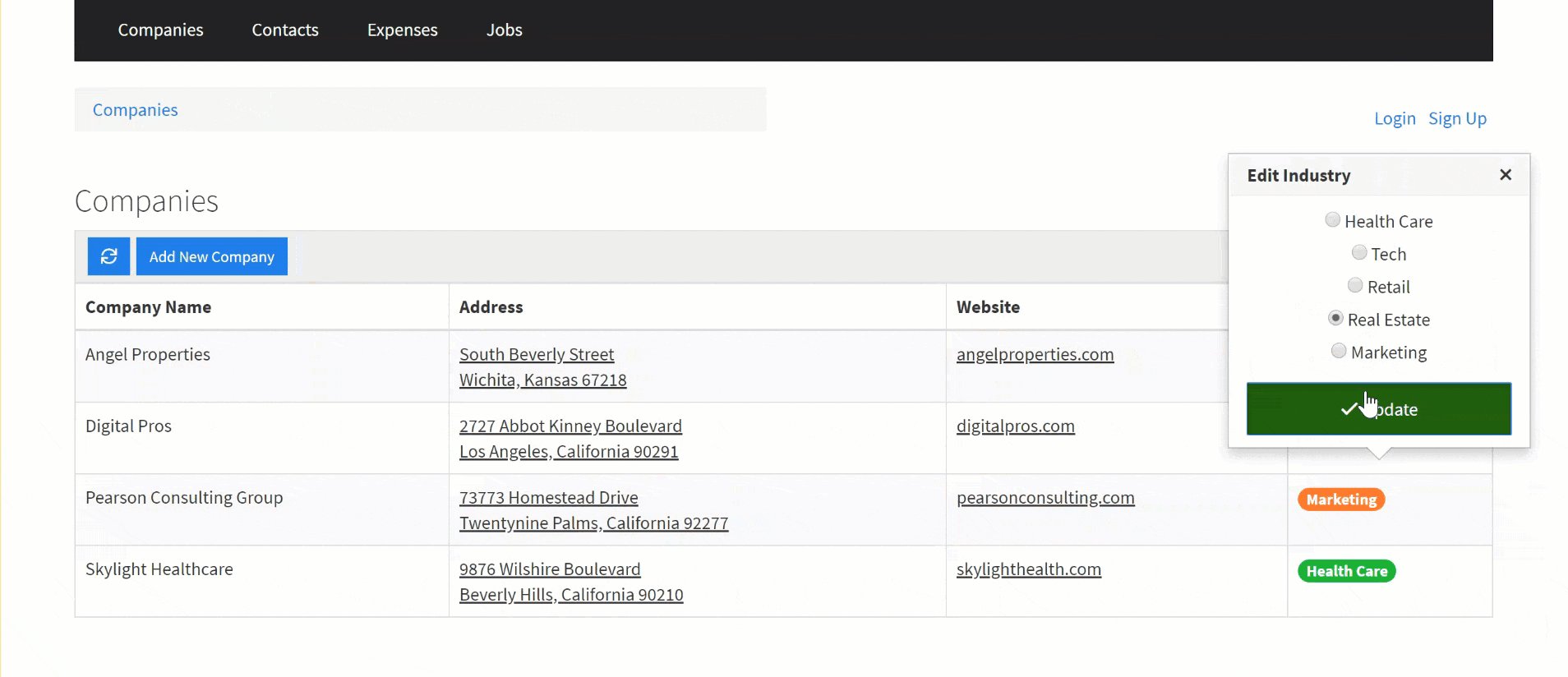
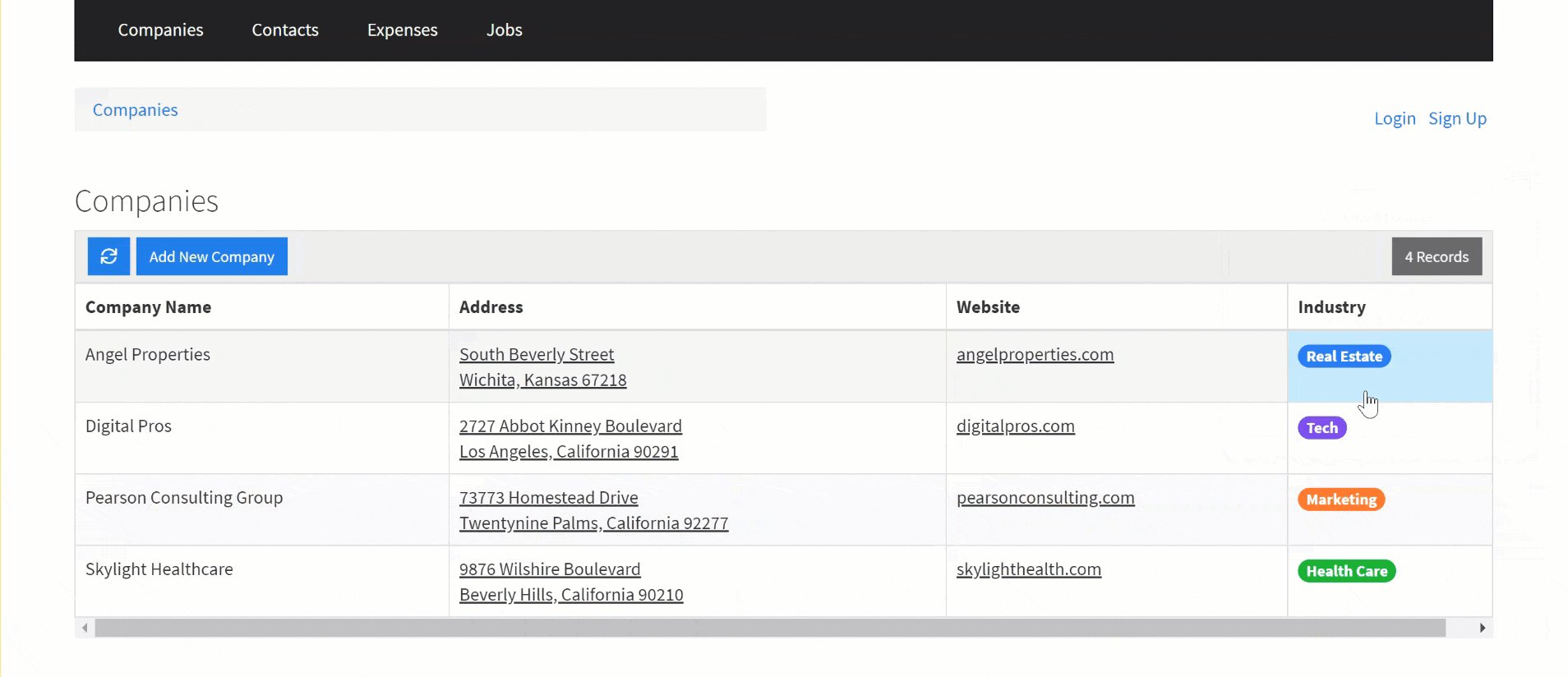
When inline editing is enabled for a component, you can simply click on any value within the component on the live app and edit that value immediately, on the fly, without having to use an edit form.

By default, inline editing is disabled for each data component. To enable inline editing for a specific data component, open the component to edit it and select the component's Options tab. Under the Inline Options section, toggle the Enable Inline Editing setting from the default no to Yes in order to enable inline editing for this specific component.
You may also enable inline editing for some columns within a data component and restrict inline editing for other columns within that same component. To restrict inline editing for only a specific column(s), open the data component and click on the pencil icon above the specific column/field for which you would like to restrict inline editing.
A new Edit Column window will pop up for you to edit that specific column. Set the column's Allow Inline Editing setting to either No or Yes depending on whether you would like to enable or restrict inline editing for this specific column.
Please see each data component's individual article to learn more about enabling inline editing for each type of data component.




We'd love to hear your feedback.