Import Component
What is the Import Component?
The import component enables you to use an Import Template you created in the data builder and enable you to import records from the front-end of your app without requiring you to log onto the builder.

Adding Import Component
To add an import component choose the import component and then choose the data table to be used for this calendar.
You must first create import templates in the data builder for it to appear here.
To learn more about adding import templates, please click here.
After adding the component you'll have 2 menu options on the left:
Data Source
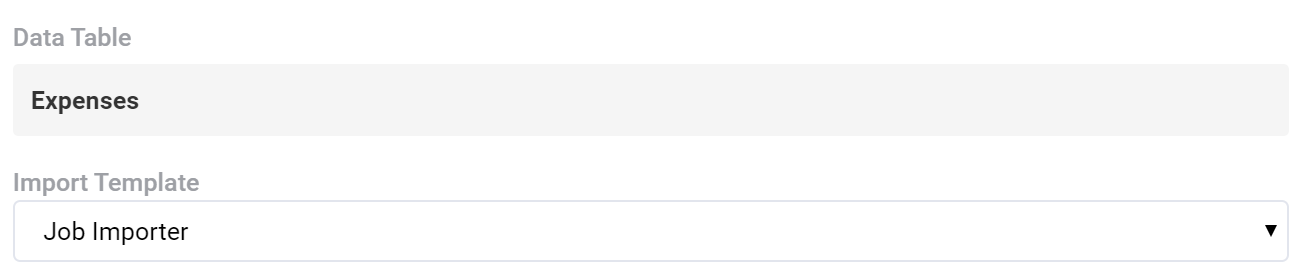
In the data source you can choose which import template to use for this import.

Options
In the option you can choose the title to be displayed on top of the Import button on the front-end of your app.
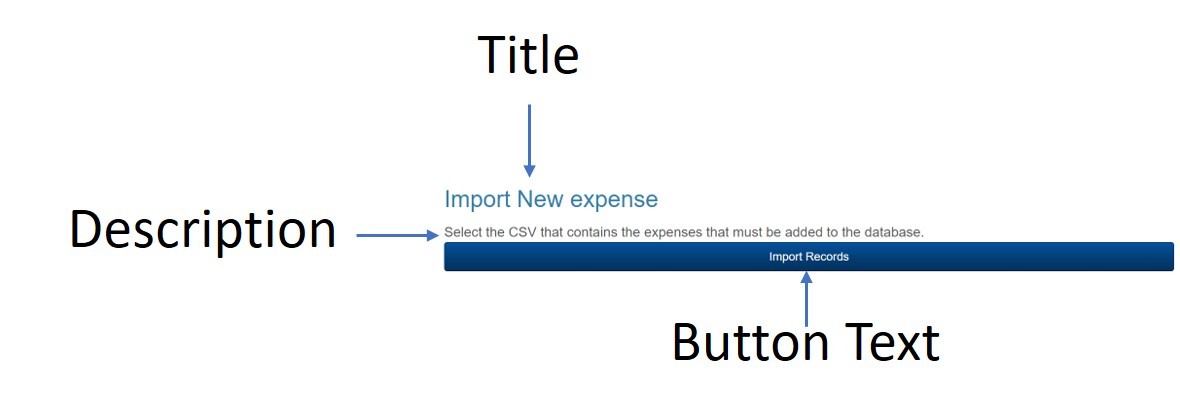
- Title
- Description
- Import Button Text
With these options define what the import component looks like when it first loads.
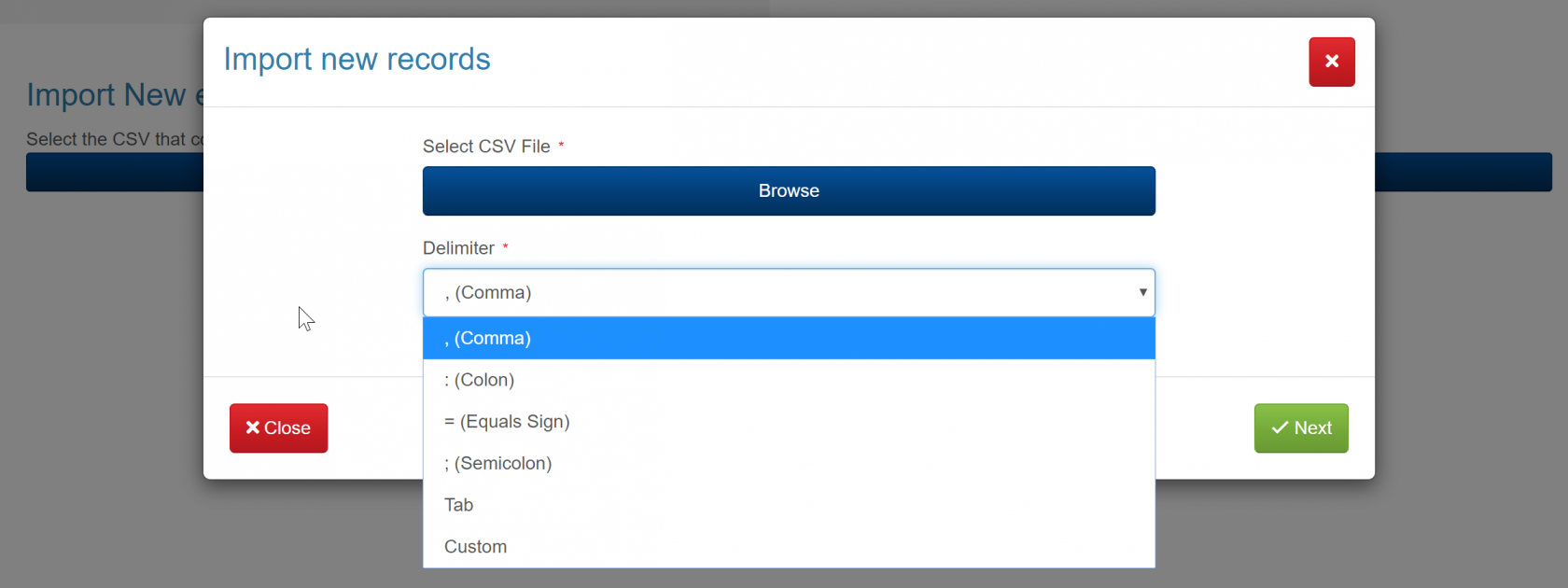
Delimiter
By default the delimiter used will be a comma, you can customize it here or allow your users to choose which delimiter they'll be using for each import.
When enabling a custom delimiter, front-end users will be able to choose which delimiter is being used each time they select a CSV file.

Record Matching
If the purpose of this import is to find records based on a value and update it, then you can enable record matching. With record matching you can choose a unique field and if a record exists that contains that unique field value, the record will be updated with the new values in the spreadsheet. If it doesn't exist a new record will be created.
Its best to use a unique field for record matching. Something like an Auto Increment or other unique values. When doing record matching, only the first record that matches will be updated. For example, if you have in your CSV a record with ID 1 and in your table you have five records with the ID 1 - only the first record will be matched.
There are 2 options with record matching.
- Define the field in the builder
- Allow users to choose the record
Define field in the component

Allow users to choose

Using the import
After adding the import template your users can import records directly with the settings you defined.


We'd love to hear your feedback.