Changing app themes
Change the look and feel of your app with one simple click
On creation, every app is integrated with a default theme which looks something like this:
You may choose to stick with the default theme or change the theme of your app to better suit the personality and tone of your business. To change the theme of your app, click on the settings tab and go to the themes option.
Here you can see multiple designs and themes to be selected. The first theme listed is the “Default” theme which is highlighted by a green border as it is selected by default.
There are two options on every theme: “Preview” and “Apply”.
The “Preview” option lets you preview the theme you have selected. For example, if we click on the “Preview ” option of “Darkly” theme, we can see how the application would look if we were to select it.
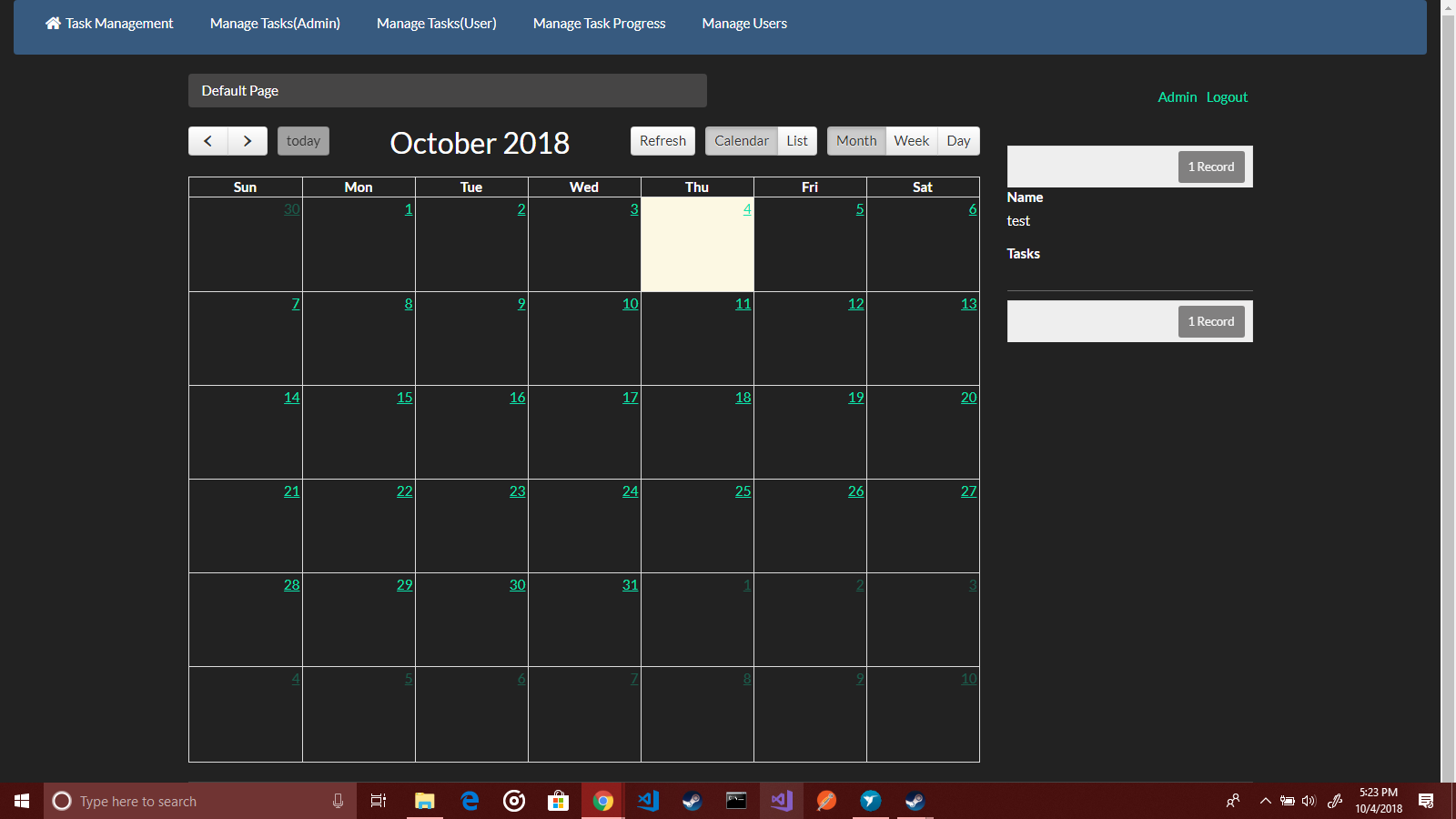
The “Apply” option applies the theme to your application. For instance, say we like this “Darkly” theme better than the “Default” theme for our app, we could simply click on the “Apply” option and our theme will be changed to “Darkly”. Lets see how our Application will look now:




We'd love to hear your feedback.