Calendar Component
What is the calendar component?
The Calendar Component is a Data Component that you can add to pages within your app to display records that include date and time fields on your live app.
Whether a calendar component is displaying records from an appointments data table, events data table, projects data table, or any other data table that contains records including data/time fields, users can use calendar components to track, add, and update these records on the fly from the live app.
The calendar component is dynamic in that users can manipulate date/time records instantaneously via drag and drop, inline editing, as well as other dynamic features that we will explore within this article.
When should you use calendars?
Anytime you have a data table that contains records including date/time fields, you can use the calendar component to display those date/time records on the live app.
However, calendar components are one-dimensional, meaning they are designed to display only one set of data- date/time records. This is fitting when you want to display a simple and centralized calendar of date/time records such as events or basic appointments.
However, if you would like to display records that include date/time fields in combination with a second set of data, such as a specific resource, you may prefer to use a Resource Component which is multi-dimensional and can display records that include dates/times in context of a specific resource. Please view the article on Resource Components to learn more about how the resource component differs from the calendar component.
Adding calendars
You can add a calendar component to a page within your app similarly to how you would add any other Data Component. Within a column on the page, click on the blue + icon and select the calendar component from the drop-down list of components.
Then, select the data table for which you want this calendar component to display records and configure the calendar settings with either the Quick Add or Customize option. To learn more about adding data components, selecting data tables, and configuring component settings with either Quick Add or Customize, please see the Data Component Overview article.
Please Note: When selecting the data table for which the new calendar component should display records, only data tables that contain Date, Date/Time, or Date Range fields will appear as optional data tables to select from.
Customizing calendars
Within the calendar component you will find many settings that are universal among all data components as well as some settings that are particular to the calendar component. Let's explore the different settings within the calendar component below.
Please Note: Even if you add a calendar component using the Quick Add option which automatically configures many of these calendar settings for you, you can always manually customize calendar settings at a later time by opening the calendar component to access its settings.
Calendar options
When you open a calendar component, you will be directed to the Calendar Options tab. This tab is where you can customize most of the calendar settings.
General Options
Under the General Options section, there are four basic calendar settings you can customize which we will discuss below.
Title
This is where you can customize the calendar title which will be displayed at the top of the calendar on the live app.
Description
This is where you can provide a brief description of this calendar component for your own reference. The description will not display on the live app.
Date Field
This is where you can choose the type of date field you wish to use to display your date records within the calendar.
There are three types of date fields to choose from and each will display your records differently within the calendar component:
- Date - This option will display all events as a full day event
- Date/Time - This option will display all events at the given time with a default time of 30 minutes
- Date Range - This option will display events with the start and end date/time entered within the field
Label Field
This is where you can select the primary field for which to display records within the calendar component.
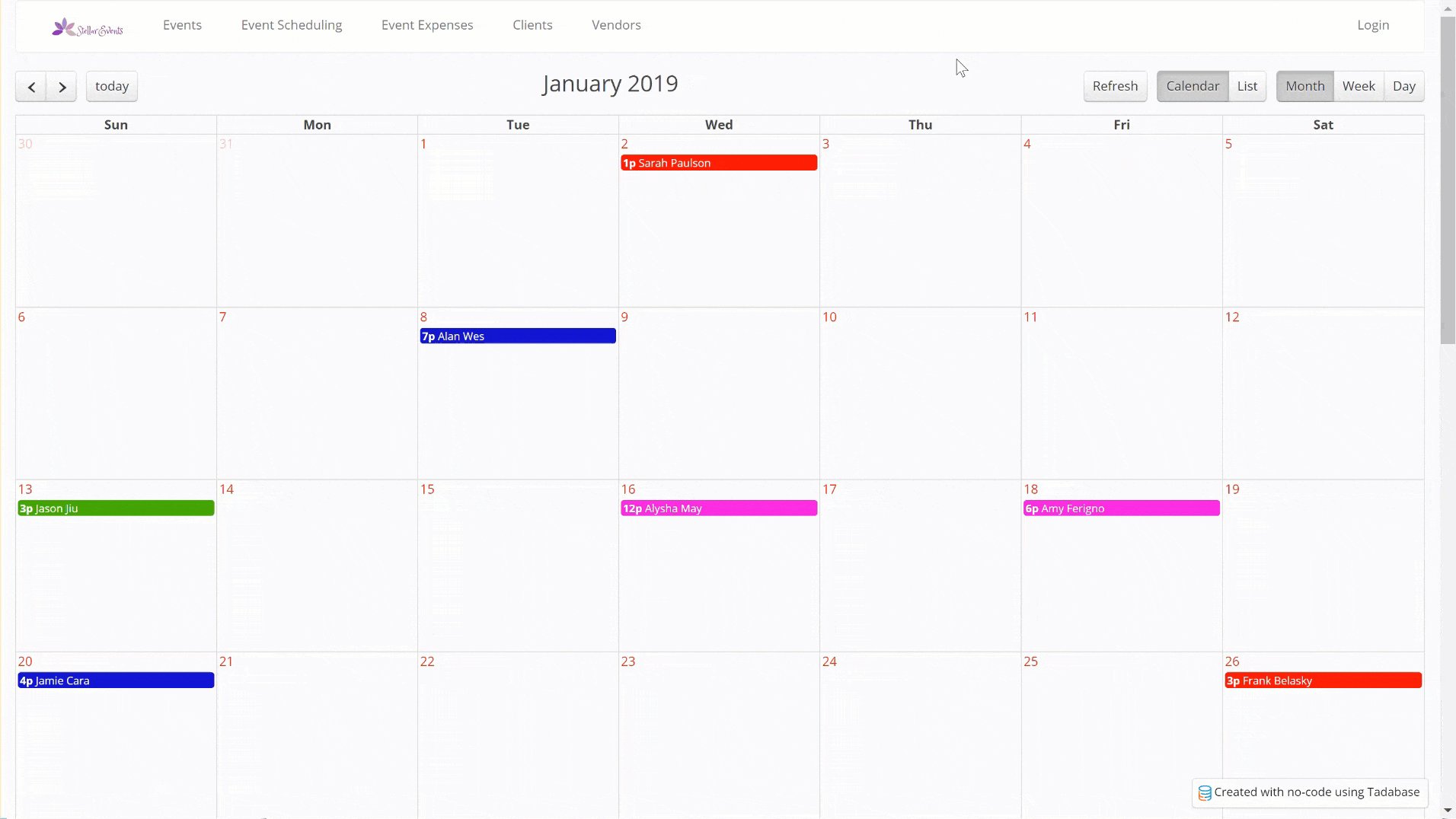
For instance, if you select the Event Name field as the Label Field, the event name of each record will display within the calendar component.
If you were to change the Label Field to another field, such as the Client field, as illustrated below:
The calendar component on the live app will display the client name of each record as illustrated below:
Interactive Options
Under the Interactive Options section, there are three settings you can enable to make your calendar component more dynamic and interactive.
Enable Drag and Drop
Enabling Drag and Drop will enable users to drag and drop records throughout the calendar to change them to new dates and times.
Enable Detail View in Popup
Enabling this setting will make each value in the calendar clickable. When users click on a value within the calendar, the record details will appear within a pop up window.
Once you enable the Enable Detail View in Popup setting, a dynamic new tab called Detail View will appear on the left-side menu.
Within the Detail View tab, you can customize which fields you wish to display within the Detail View popup window that will popup when a value within the calendar is clicked. To add fields to the Detail View popup window, click on the fields you wish to add from the left-hand list of fields and those fields will be added to the right-hand side of the page within the Detail View popup window preview. You can add links to the Detail View popup window as well.
Enable Inline Editing in Popup Detail View
When you enable the above mentioned Enable Detail View in Popup setting, you will also have the option to enable inline editing within the Detail View pop up windows that pop up when values in the calendar are clicked.
Inline editing within calendars is only available within Detail View popup windows and must be enabled within the dynamic Detail View tab that only appears once the Enable Detail View in Popup setting is enabled under the Interactive Options calendar settings.
To enable inline editing within Detail View popup windows, click on the dynamic Detail View tab on the left-side menu and toggle the Enable Inline Editing setting to Yes.
Once inline editing is enabled, users will be able to click on values within the calendar component and then click on any field within the record to edit that field value inline.
To enable inline editing within calendar Detail View popup windows but restrict specific fields from being edited inline within the detail popup windows, you can customize the inline editing permissions on a field-level for specific fields.
For instance, if you want users to be able to inline edit all fields within a detail view popup window except for the Event Name field, you can enable inline editing for the detail view popup windows and then click on the pencil icon for the Event Name field to customize the inline editing permissions for that specific field.
Within the Edit Column page for the Event Name field, toggle the Allow Inline Editing setting from "Yes" to "No" to restrict inline editing for this specific field.
Enable Form to Add Additional Records
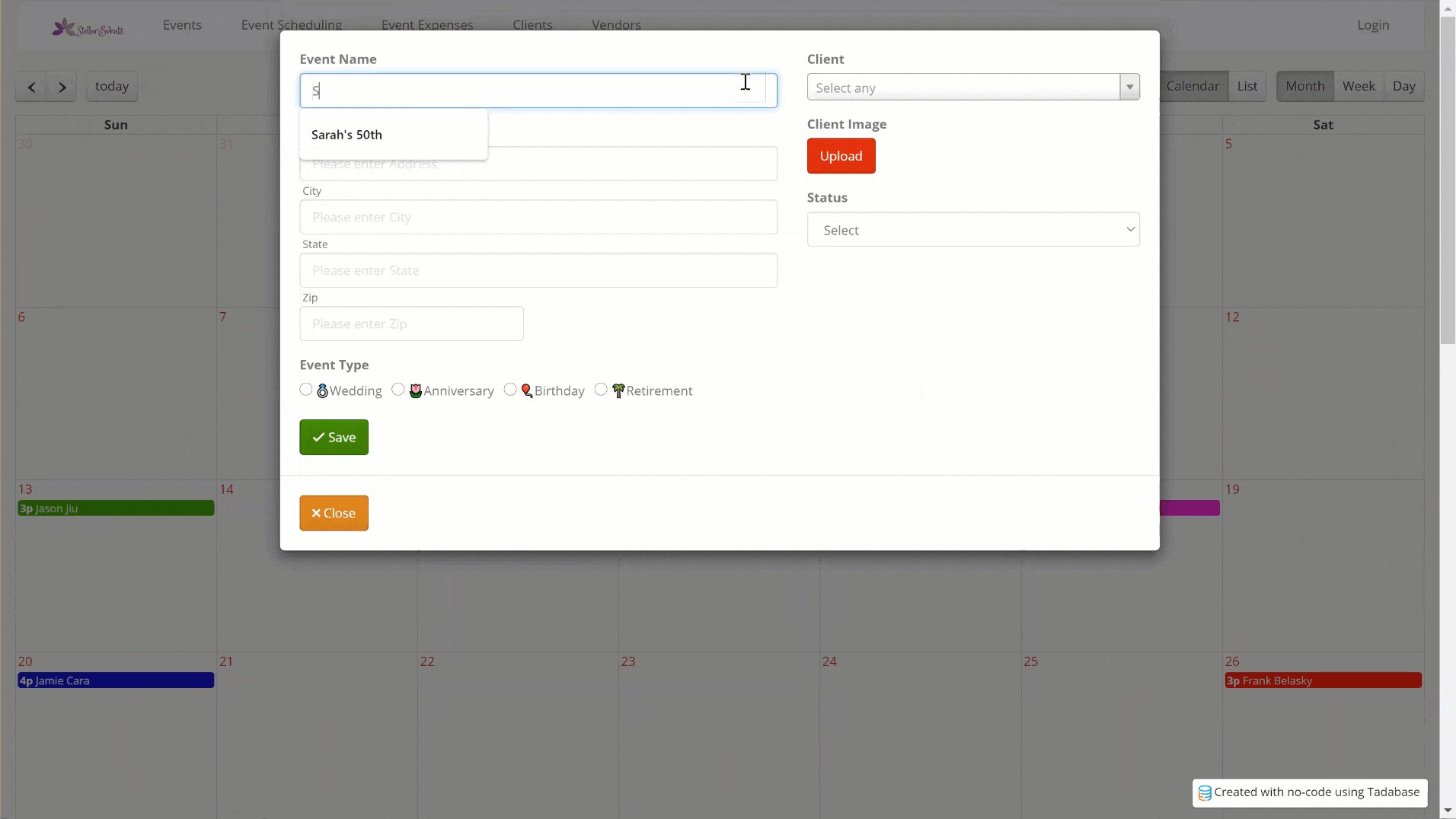
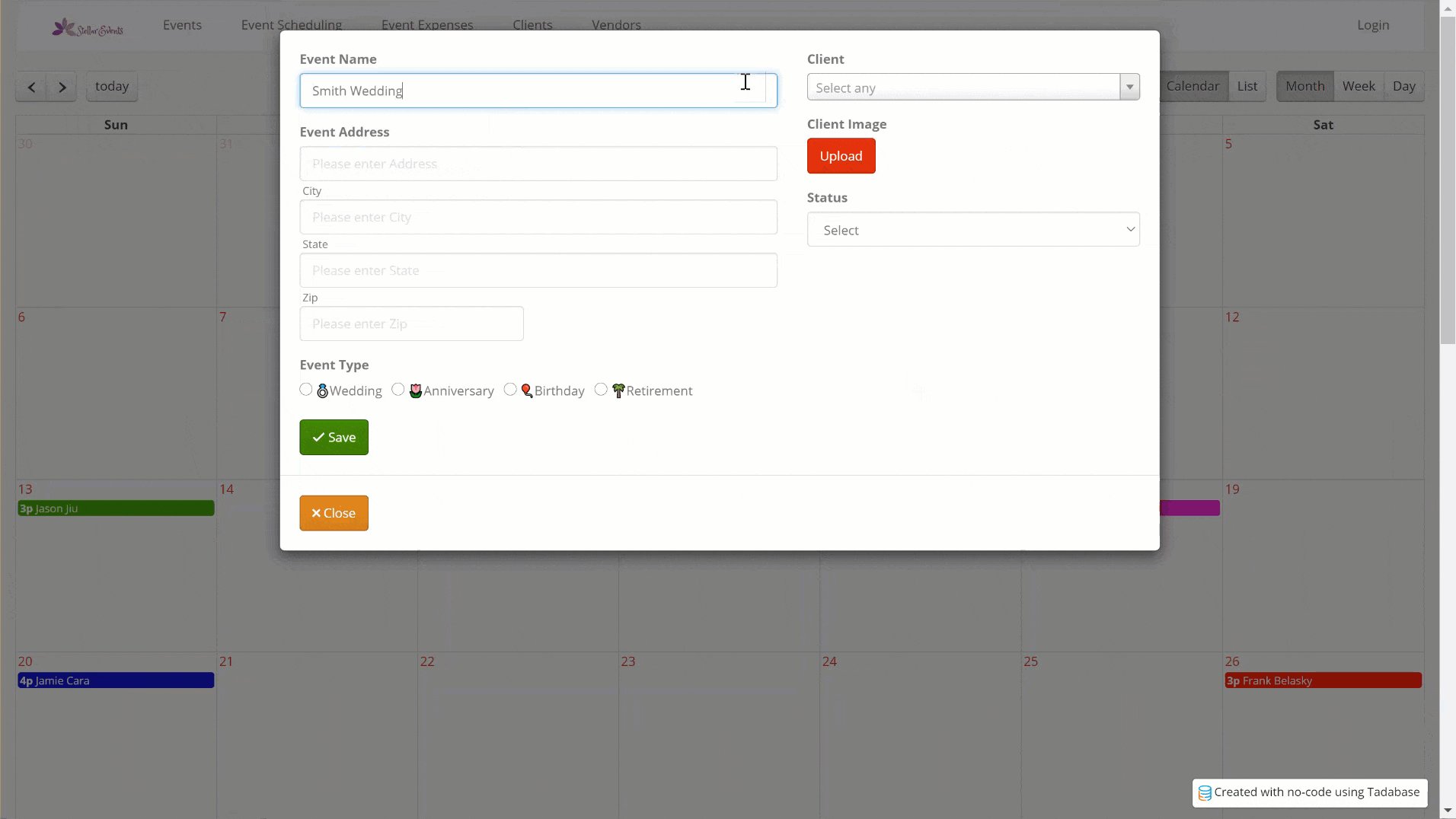
Enabling this setting will allow users to add new records within the calendar component on the fly by clicking on any blank space within the calendar. When users click on a blank space within the calendar, a form will popup for users to add a new record to that specific date.
When you enable the Enable Form to Add Additional Records setting, a dynamic new tab called Form View will appear on the left-side menu.
You can click on the Form View tab to customize which fields you would like to add to the form that users will use to add new records when they click on a blank space within the calendar component. To add a field to the form, click on the field from the left-hand side list of fields and it will be added to the form preview on the right-hand side of the page.
Default Options
Under the Default Options section, there are four default settings you can customize that will be applied when the calendar initially loads.
Default Display Mode
This setting will determine if the calendar component should load with the default display of a calendar or a list.
Default Display Field
This setting will determine if the calendar component should load with the default date range of month, week, or day.
Default Event Color
This setting will specify the default color you wish to use for field labels within the calendar. By default, the default event color is set to the color illustrated in the image below:
Which means that by default, values within the calendar will appear as such on the live app:
You can also choose to customize your calendar component with custom record color tags that will display certain records with certain color tags based on the conditions you set. You can create custom record color tags using Label Color Rules which we will discuss below.
Label Color Rules
Within the Label Color Rules section, you can add color tag rules to display certain records with certain color tags based on the conditions you set.
For instance, as illustrated in the image above, you can create color rules to display each record with a certain event type with a certain color tag.
On the live app, these color rules will be applied to the calendar component. As you can see in the image below, records that are a Wedding event type are displayed with a pink color tag, records that are an Anniversary event type are displayed with a red color tag, and so on.
You can create color rules by clicking on the Add New Color Rule button.
You can create as many color rules as you need with as many custom conditions as you need. For instance, you can create a rule to display the record as blue when the payment status is "Deposit" and then click on the Add New Color Rule button to create additional color rules to display the record as red when the payment status is "No Payment" and the record as green when the payment status is "Paid".
You can also create And Conditions that apply the color rule when both conditions are met. Click on the +icon to the right of the first condition to create a second condition for which both conditions must be met for the color tag to be applied. For instance, you can create a color rule to display the record as green when the payment status is "Deposit" and the Status is "Upcoming".
Filters
Within the Filters tab of the calendar component, you can create custom filter tabs for users to filter through records within a calendar component on the live app. You can create filter tabs based on custom-defined conditions as well as apply color-code each filter tag based on the colors of your choosing.
By default, filter tabs are disabled for calendar components as illustrated in the image below.
To enable filter tabs, toggle the Filters setting from No Filter to Filter Tab and create as many filter tabs as you need with custom conditions and color tags for each tab. For instance, you can create color-coded filter tabs for users to filter records within the calendar based on the event type of each record.
On the live app, these filter tabs will be applied to the calendar component and users will be able to filter specific records by clicking on the event type tabs.
You can create filter tabs with And Conditions that apply the filter when both conditions are met. Click on the +icon to the right of the first condition to create a second condition for which both conditions must be met for the filter to be applied. For instance, you can create an Unpaid tab with the condition to filter records for which the payment status is "No Payment" and the Status is "Done".
Lastly, you can choose to hide the clear the Clear Filter tab which, at default, is not hidden as illustrated in the image below.
On the live app, the Clear Filter tab is visible at default and users can click on the Clear Filter tab to clear all filters.
If you choose to hide the Clear Filter tab, toggle the Hide Clear Filter Tab setting from "No" to "Yes".
On the live app, the Clear Filter Tab will now no longer be visible and users will only be able to clear the filters by refreshing the page.
Data Source
The Data Source tab is where you can view which data table this calendar component is retrieving records from, and it is also where you can add filters to restrict which records from the data table should be displayed based on "server-side" filtering conditions
For instance, within the Events Calendar Component, you can click on the Data Source tab to see that this component is displaying records from the Event data table. This means that the Events data table is the data table that was selected when this calendar component was originally created.
You can not change a component's data table to another data table once the component has been added. To learn more, please read the Data Source article.
To create filters to limit which records are displayed within the component based on server-side filtering conditions, click on the Add Filter Group button.
You can then add a server-side filtering condition, such as to only display records within the calendar component with an event status of "Upcoming". This means that you wish to only display upcoming events within the calendar component and hide records that have already been completed.
You can create server-side filters with And Conditions that apply the filter when both conditions are met. Click on the +icon to the right of the first condition to create a second condition for which both conditions must be met for the filter to be applied. For instance, you can create a server-side filter to only display records in the calendar component for which the status is "upcoming" and the date/time is "during the current year".
To learn more about Data Source filtering, please view the Data Source article as well as the Data Source Filtering article (coming soon).









































We'd love to hear your feedback.