Create orders with multiple items and varying quantities
This article will guide you through the process of creating and tracking complex orders with different items and quantities. So say you're building an app that allows users to purchase items in multiple quantities, this article will instruct you on how to build this out to make this possible.
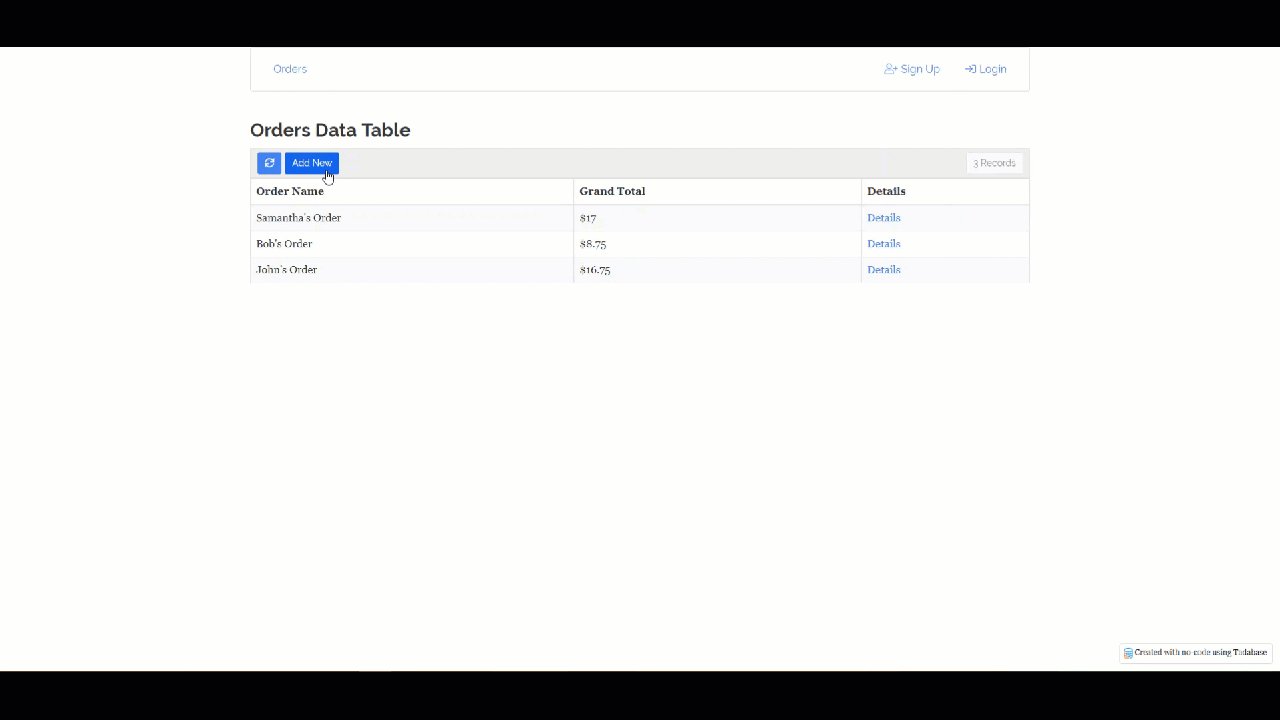
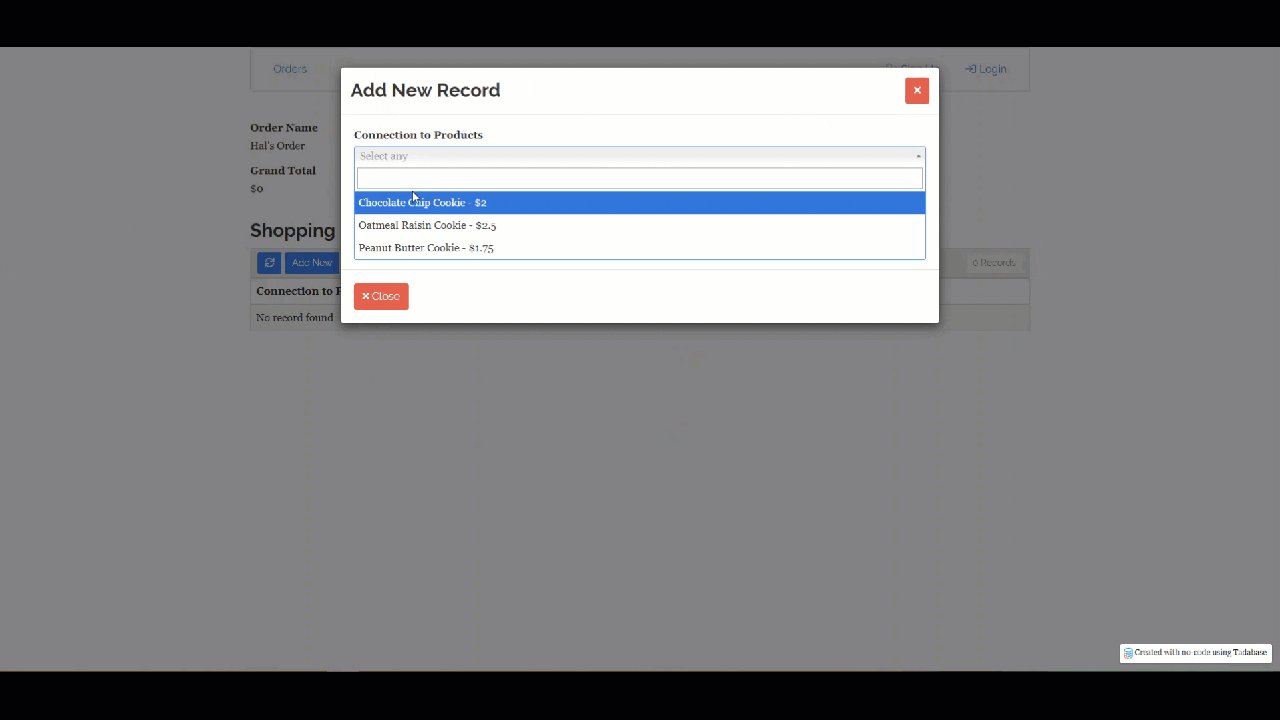
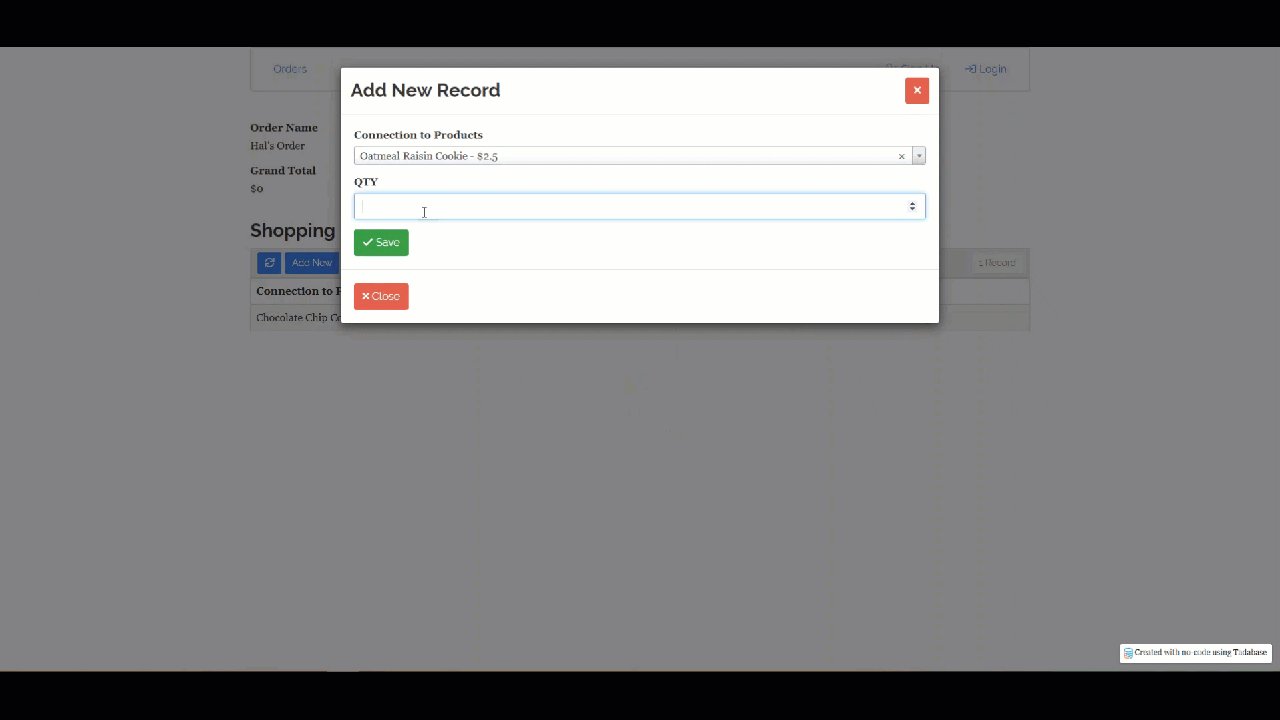
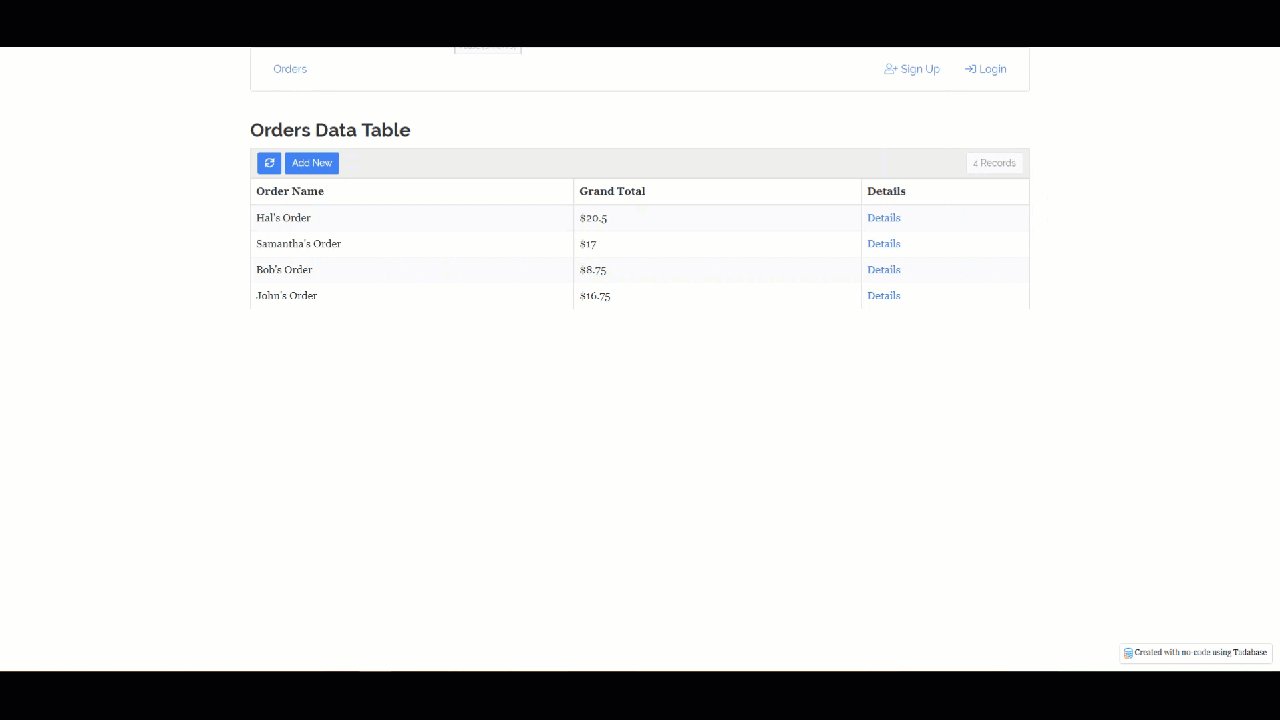
Let's first layout the general structure we'll be building so you can have a better understanding of the process along the way. When someone creates a new order on your app, s/he will be redirected to the order details page which will display as a shopping cart, which will be empty at this point. The user will add items with a quantity to the cart and this cart will be connected to the specific order. See the GIF below as an example:
Now that we've described the structure behind the process, let's get started on actually building this all out:
The first step is to go into the data builder and add three tables: Orders, Products, and Shopping Cart.
Now go into the Products data table and add a currency field that you can call price.
Now go into the Shopping Cart data table and create two connections- one to Orders and one to Products. We are also going to add a number field which you can call Quantity and a basic formula field to calculate the total price of products in the cart by setting the formula to multiply quantity and price.
Lastly in the data builder, we can go into the Orders data table and add a sum field which you can set to sum the Shopping cart table and in the value field select the basic formula of quantity times price.
Now that we've designed our data structure, our next step is to design how we'll display our data in the Page Builder. In the page builder, add a page with a table component and select the orders data table. Then select quick add and choose all four options which should consist of: a form to add orders, a details page, a Shopping Cart table within the details page, and a form to add new Shopping Cart.
Now that you have created the orders page click to edit the “add orders” page. Go to form rules and change the submit rule to redirect to an existing page: Orders > order details page.
Now you have created a basic structure to add items and quantities to an order. To test your app, create some Product records (Name and Price) within the data builder, then preview the orders page, add a new order, and start adding Items to your order.






We'd love to hear your feedback.