We’ve enhanced the import process to make working with relational data more flexible.
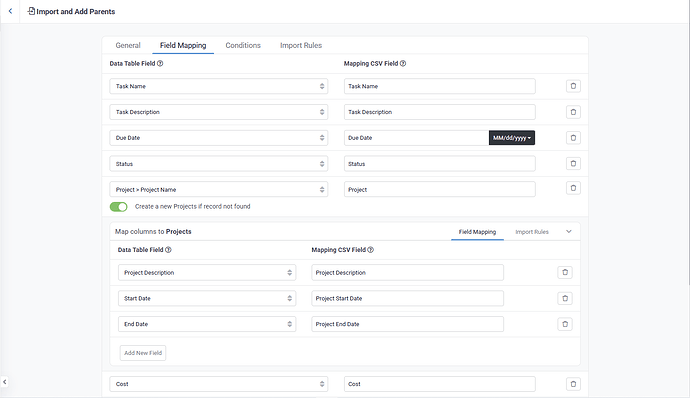
When importing child records that connect to a parent table, you no longer need to stop the import if the parent record doesn’t yet exist.
You can now:
-
Match imported records to existing parent records
-
Create missing parent records during the same import
-
Define new parent details before completing the import
This is especially helpful when importing data like tasks tied to new projects, contacts tied to new companies, or orders tied to new customers.
By handling parent and child records in a single flow, this update reduces manual prep work and simplifies large relational imports.