Builder Overview

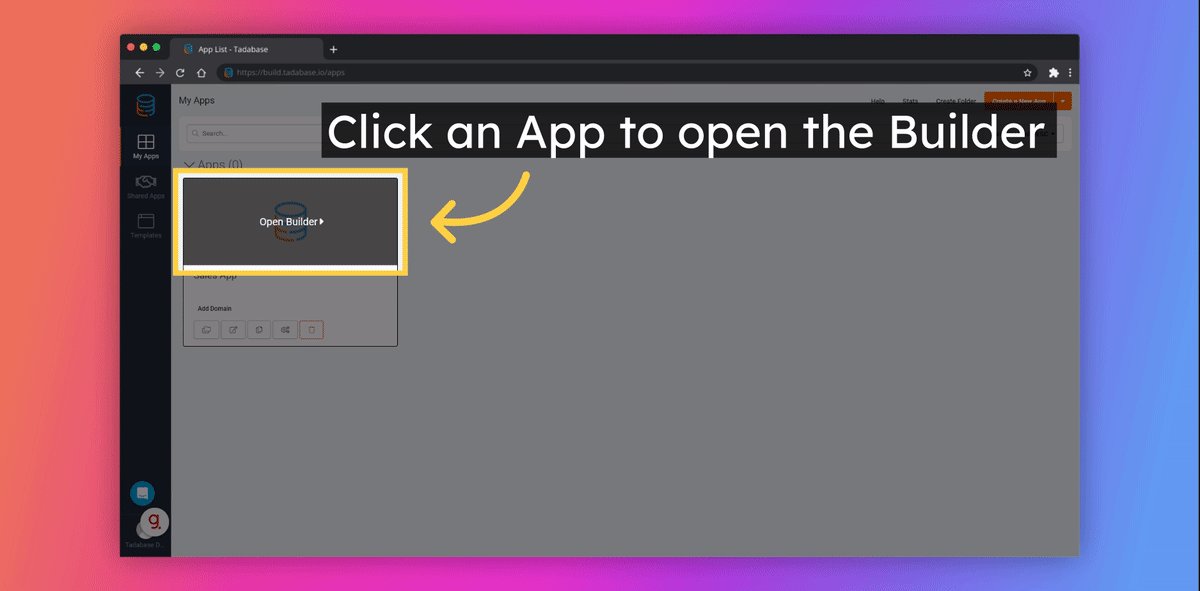
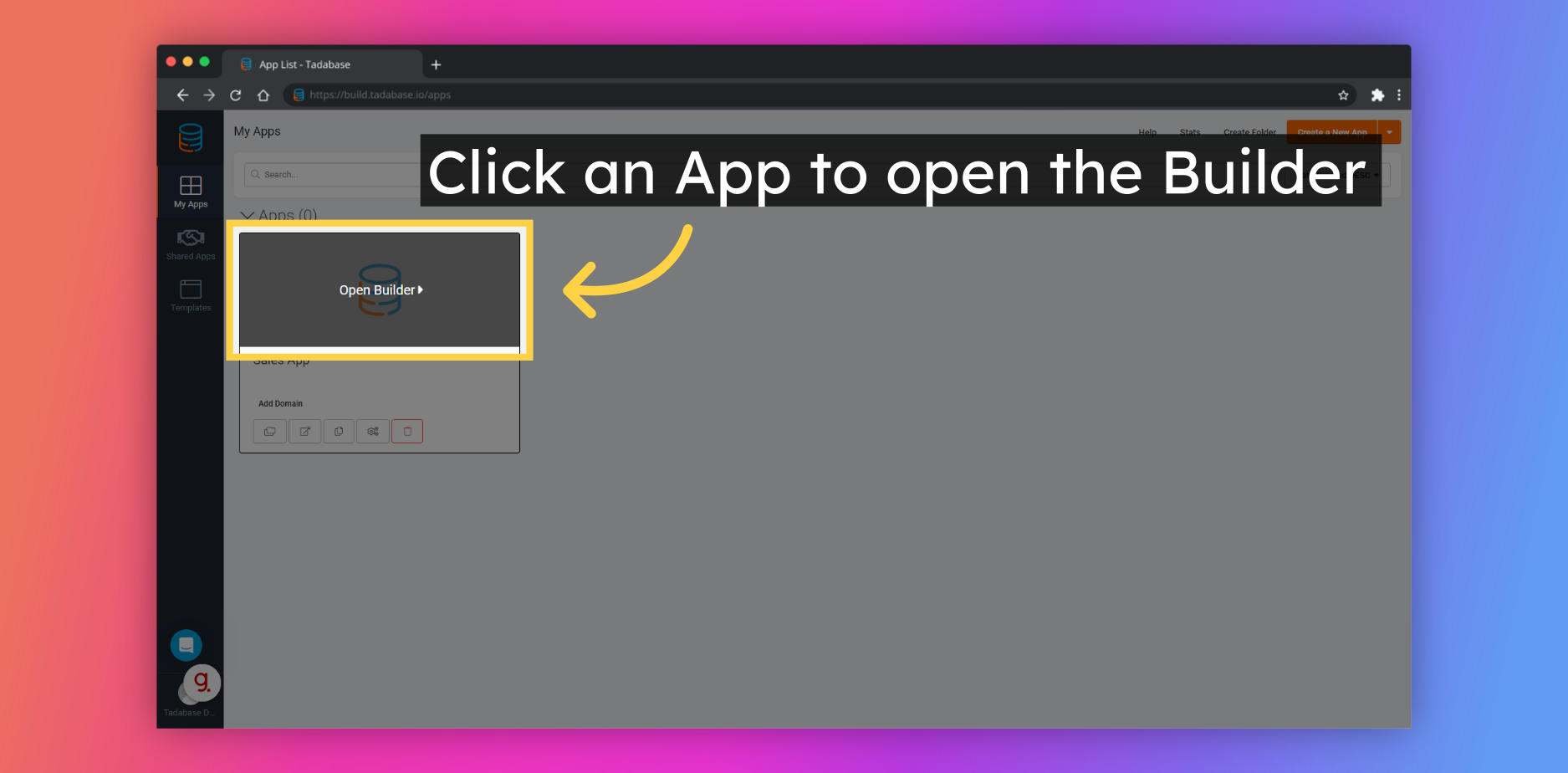
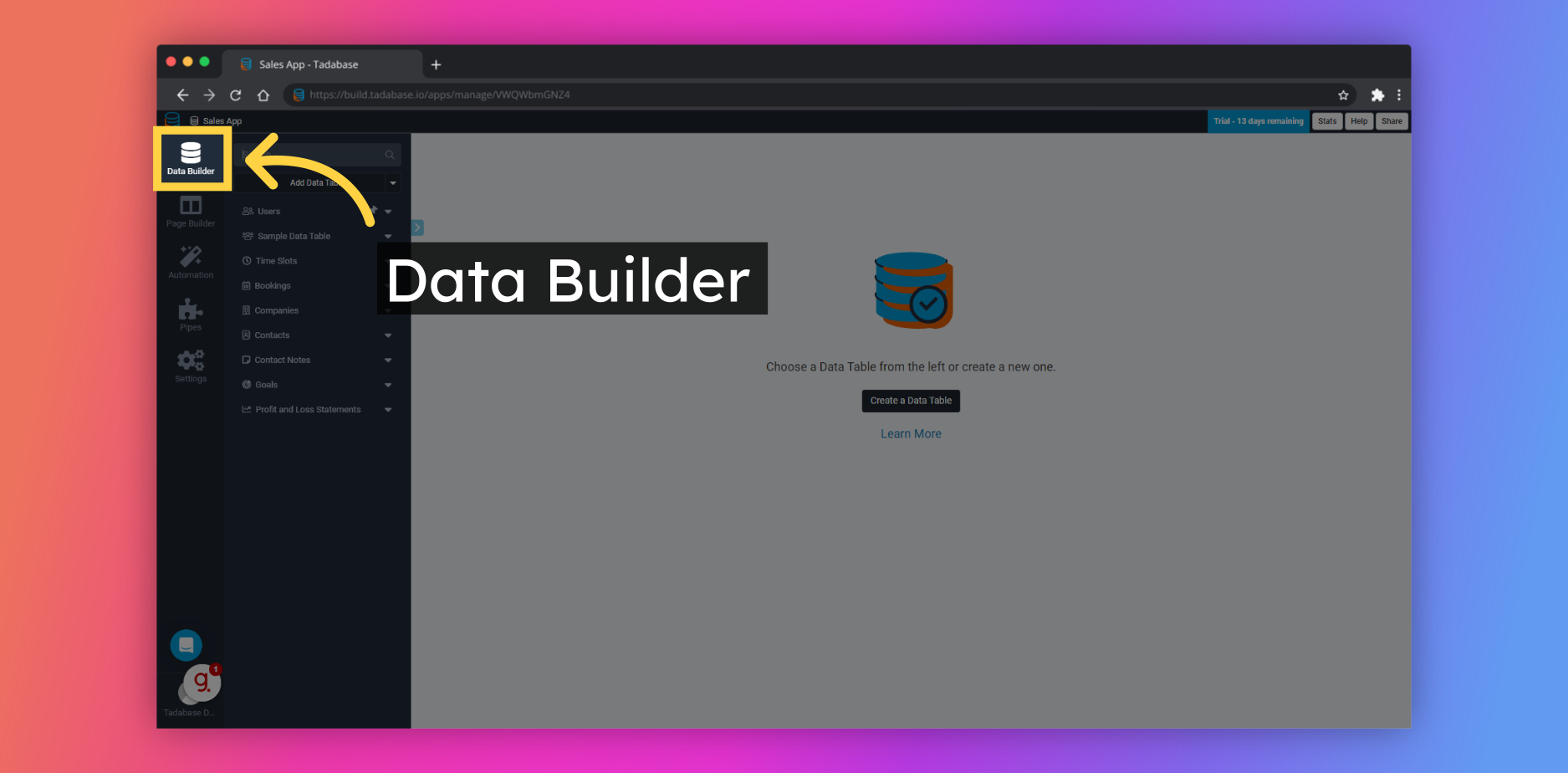
Accessing the Builder


Check out these resources to help get you started 👇
❓ What is a Data Table?
❓ What are Fields?
🏆 Academy Course - Deep Dive into the Data Builder

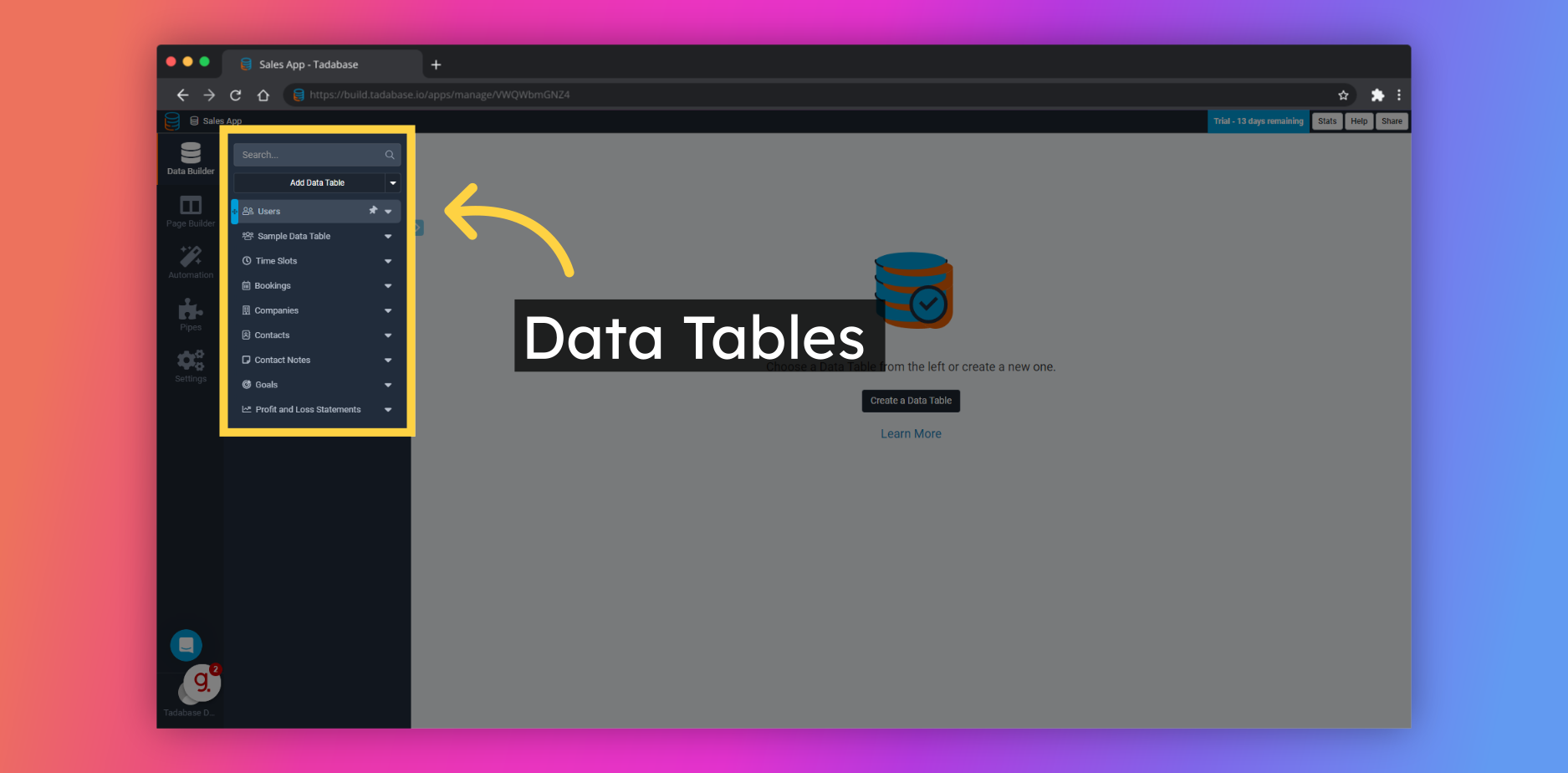
In the most simplistic way, a Data Table is like a spreadsheet. Columns and Rows make up a collection of data. In Tadabase, the rows are called Records and the columns are called Fields.
Tadabase is powered by relational database technology and methodology. Create relationships between Data Tables to build deep and dynamic workflows through your data tables.
Each Data Table that you create should define a specific object - by grouping data types into a singular category.
- Companies
- Projects
- Tasks
- Expenses
- Events
- Products
- Inventory Transactions
- Vehicles
- etc.
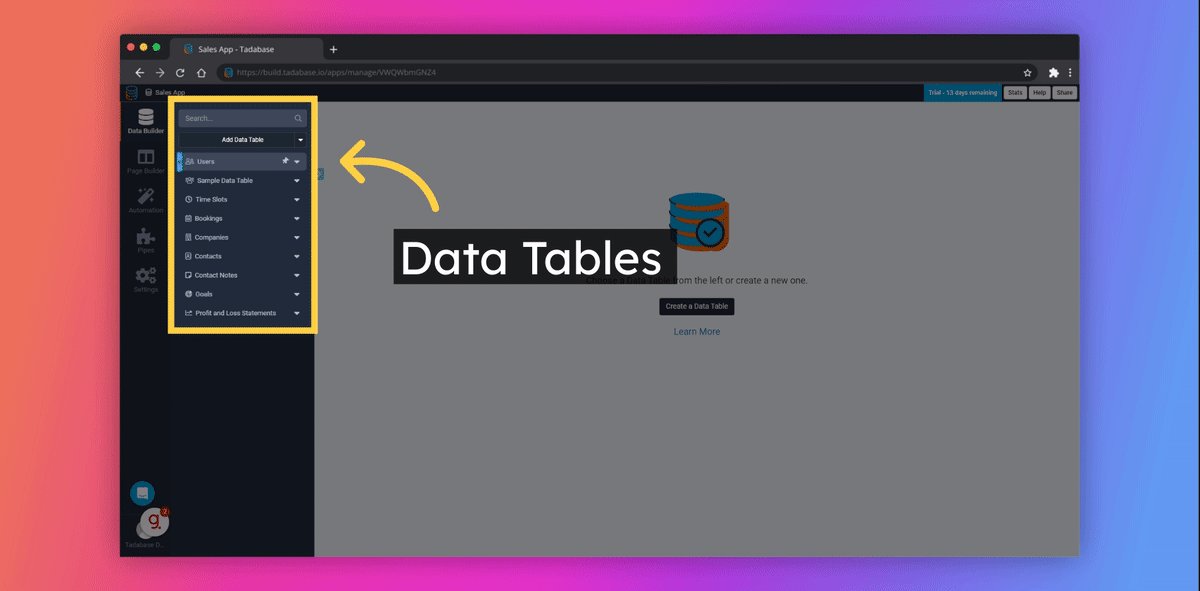
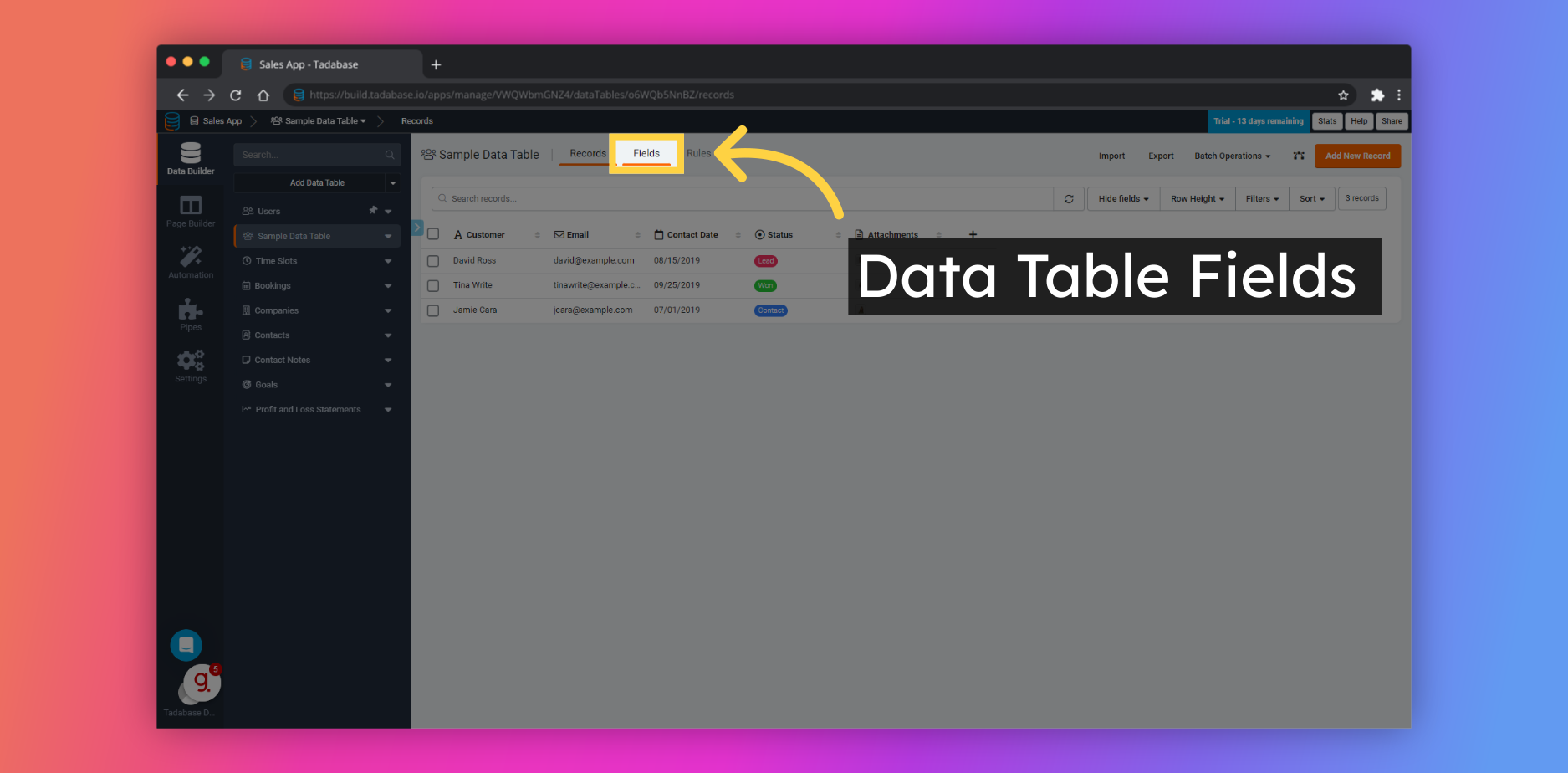
Record View

Clicking on the Records tab will display records in the selected Data Table - allowing you to view and manage the backend data of your application.
Field View

Clicking on the Fields tab allows you to add, rearrange, edit, and delete Fields from the selected Data Table. Each Field has editable settings which can be accessed by clicking on the Field to edit.
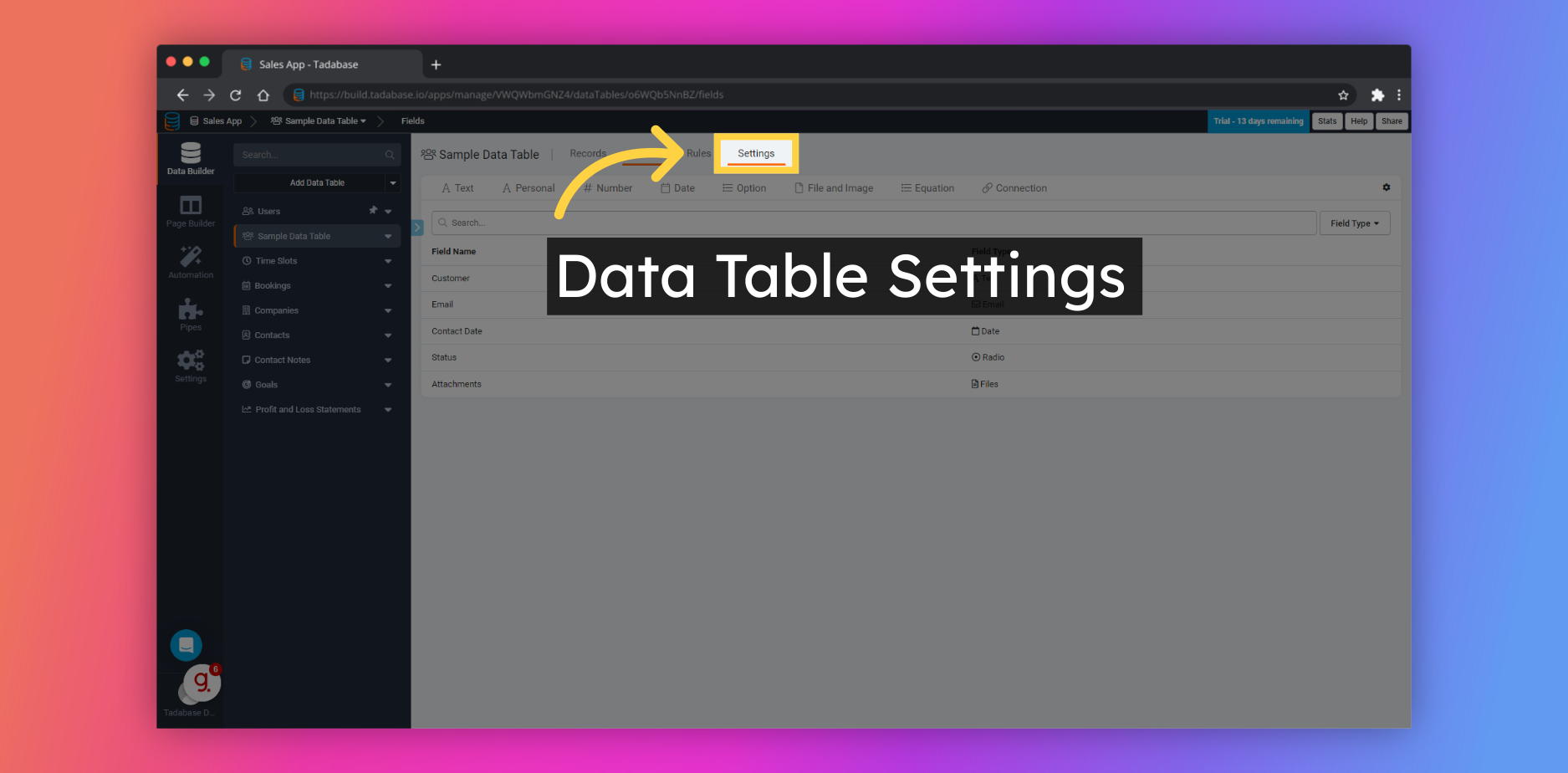
Data Table Settings

Data Table settings can be applied here such as how the Table and Records are named, as well as default sort orders and sort fields.
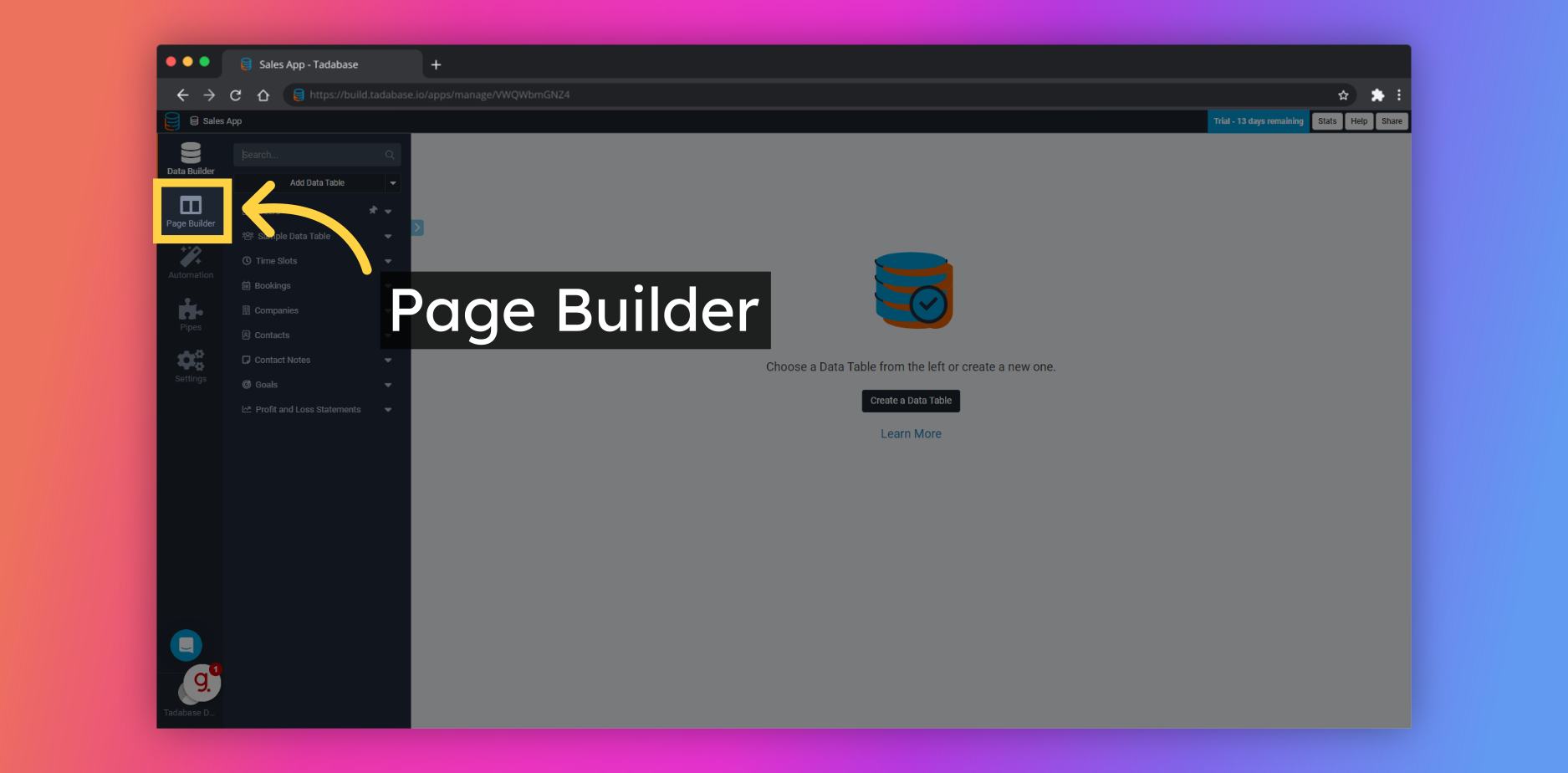
Page Builder

Check out these resources to help get you started 👇
❓ What is the Page Builder?
❓ What are Data Components?
❓ What are System Components?
🏆 Academy Course - Deep Dive into the Page Builder
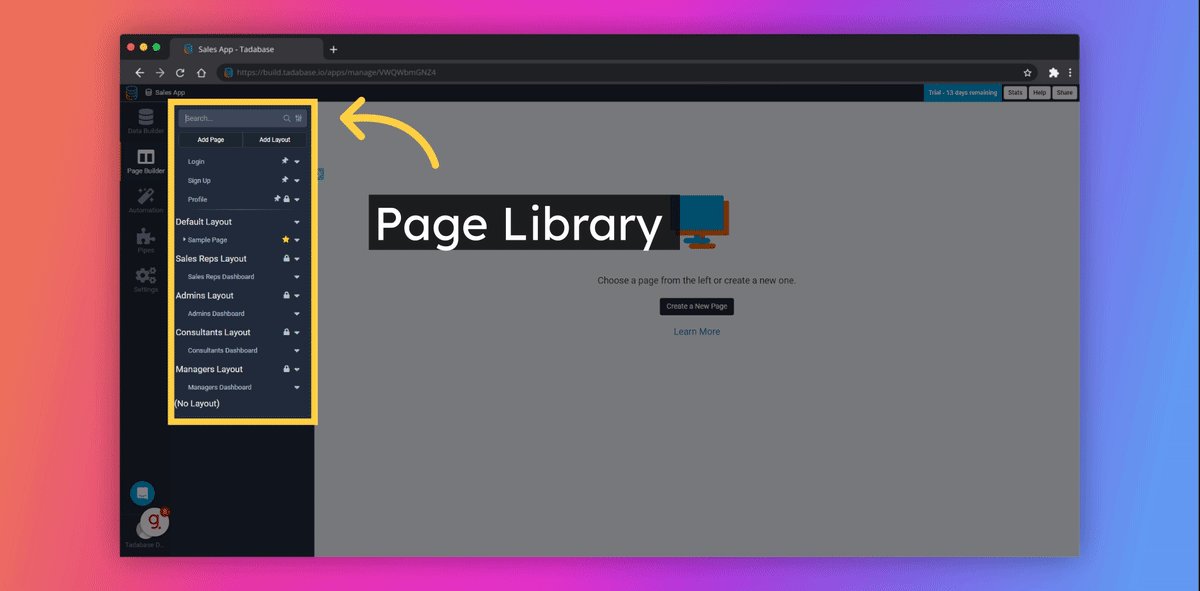
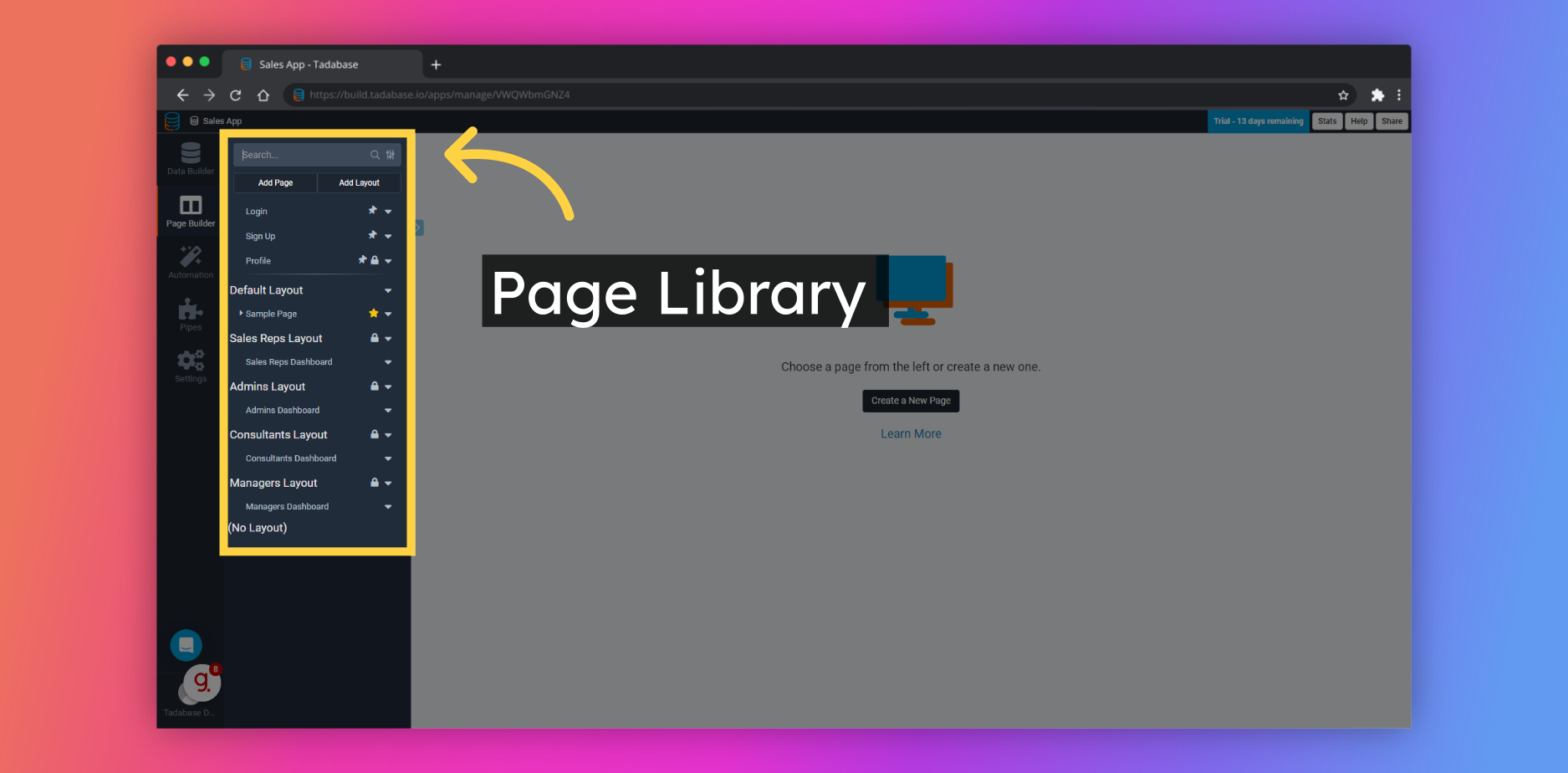
Page Library

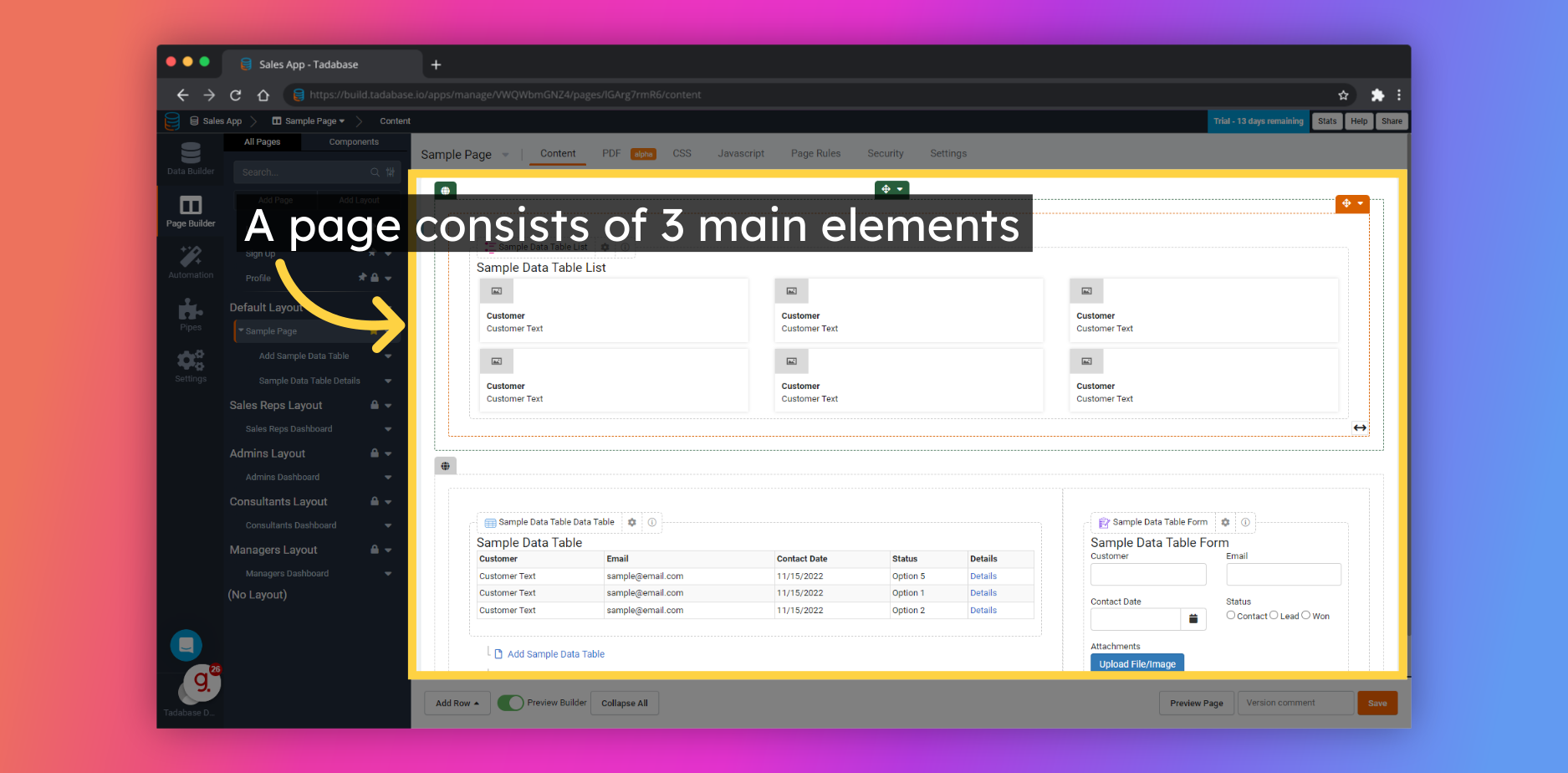
Page Structure

Each page that you create is made up of 3 repeatable elements - Rows, Columns, and Components. You are free to arrange these elements however you wish, giving you the ability to create beautiful and functional pages to display your backend data.
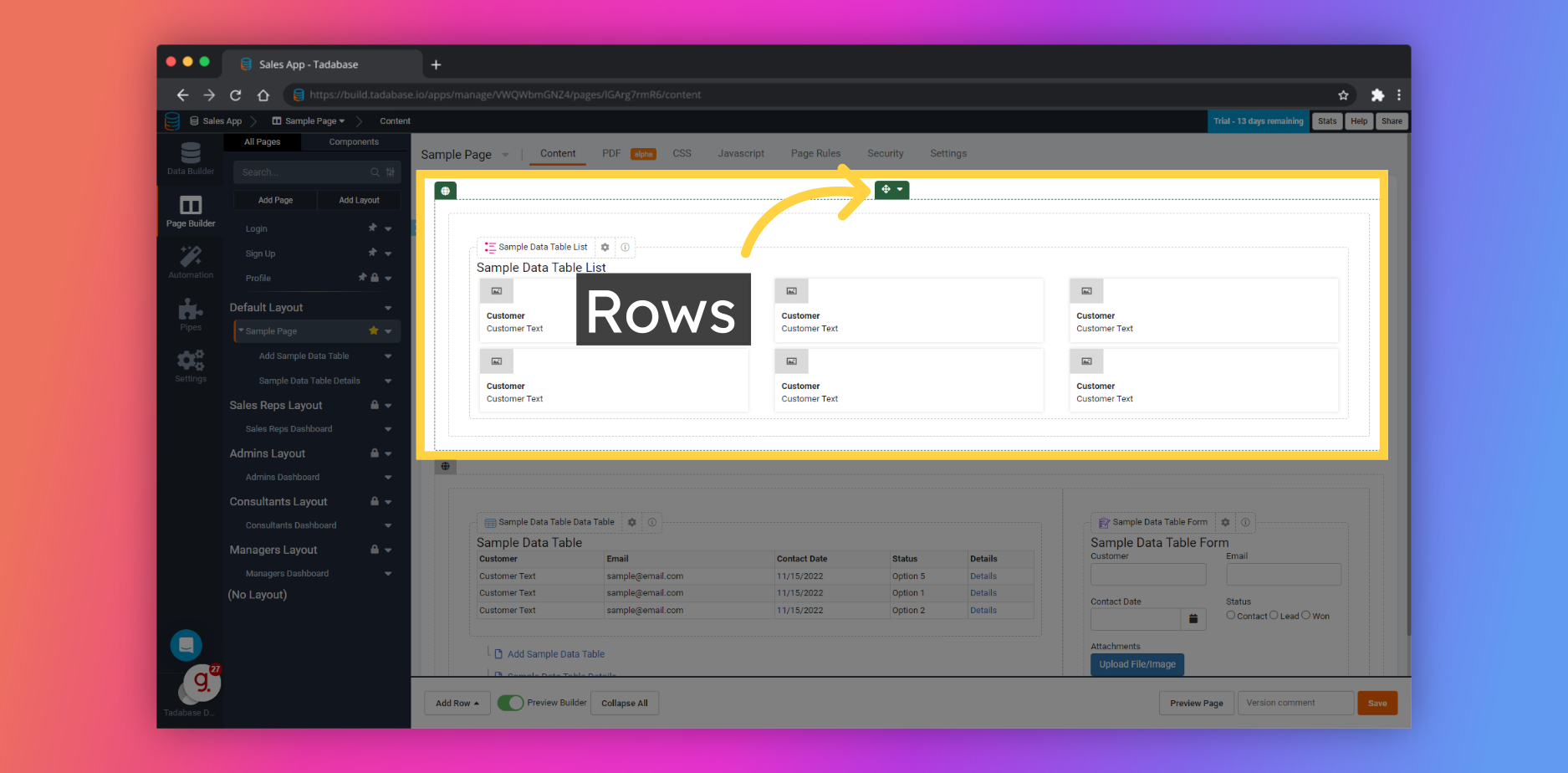
Rows

Rows are outlined in green
They are the top level container for Columns and Components. Rows must be present on the page in order to add Columns and Components. All Row settings will cascade down to the elements contained within.
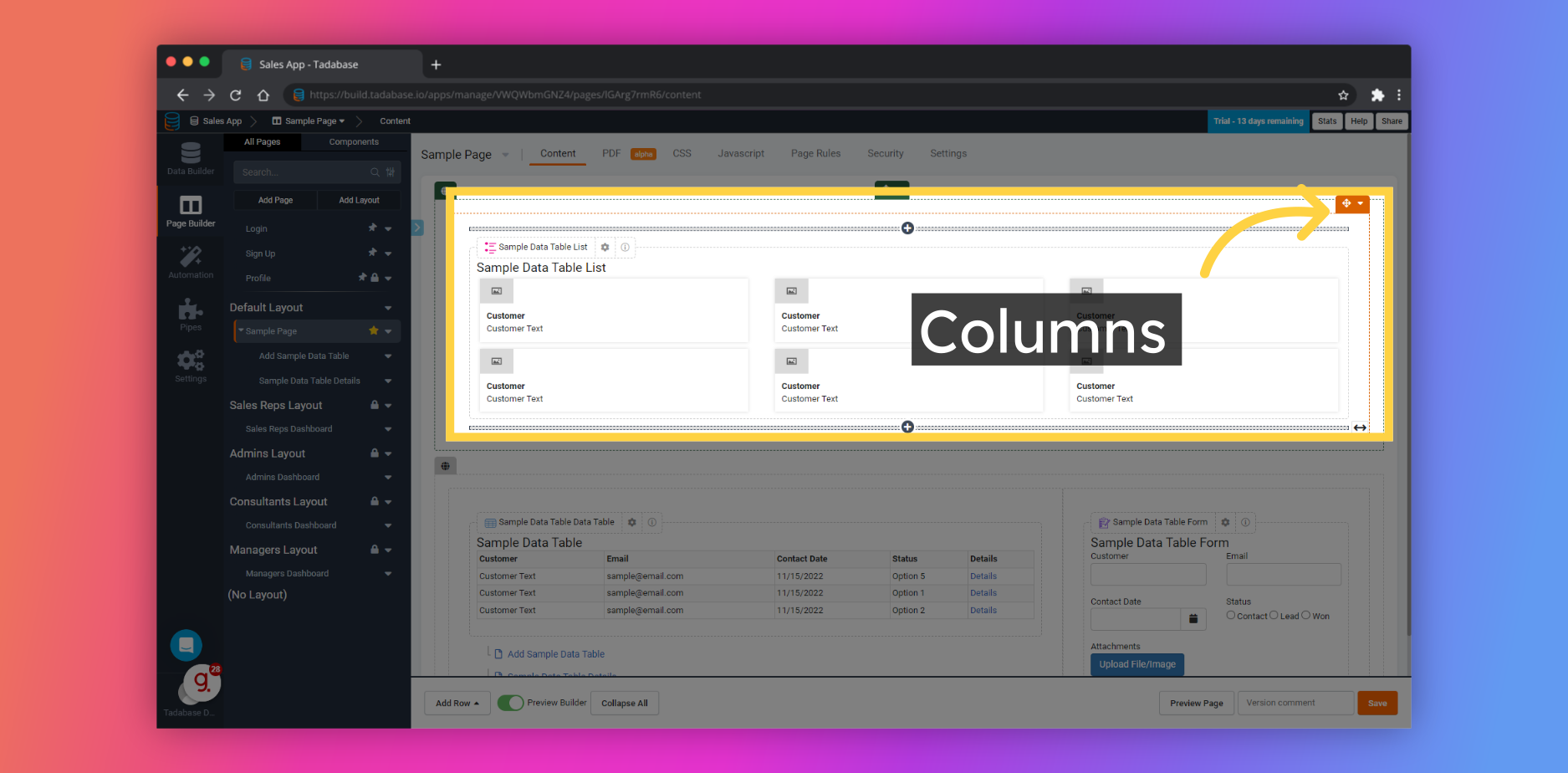
Columns

Columns are outlined in orange
They are the second level container for Components. Columns must be present on the page in order to add Components. All Column settings will cascade down to the elements contained within.
Columns may be resized to different widths in order to fill the space within the Row.
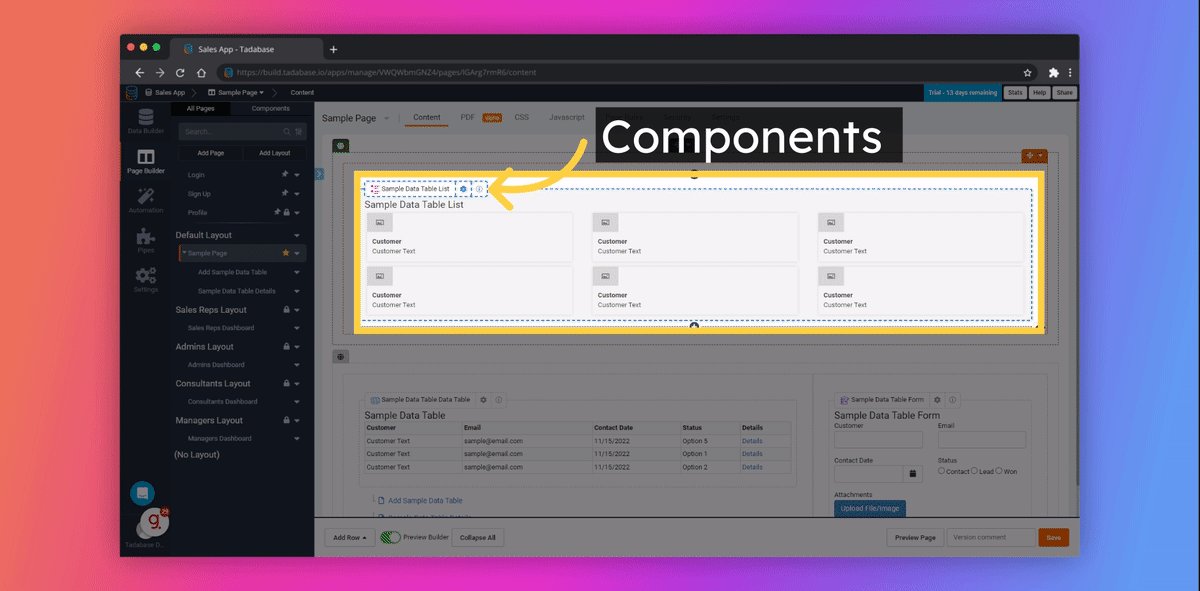
Components

Components are outlined in blue
Components are used to display your backend data or perform system functions.
Each Component has an extensive configuration page that can be accessed by clicking on the Component.
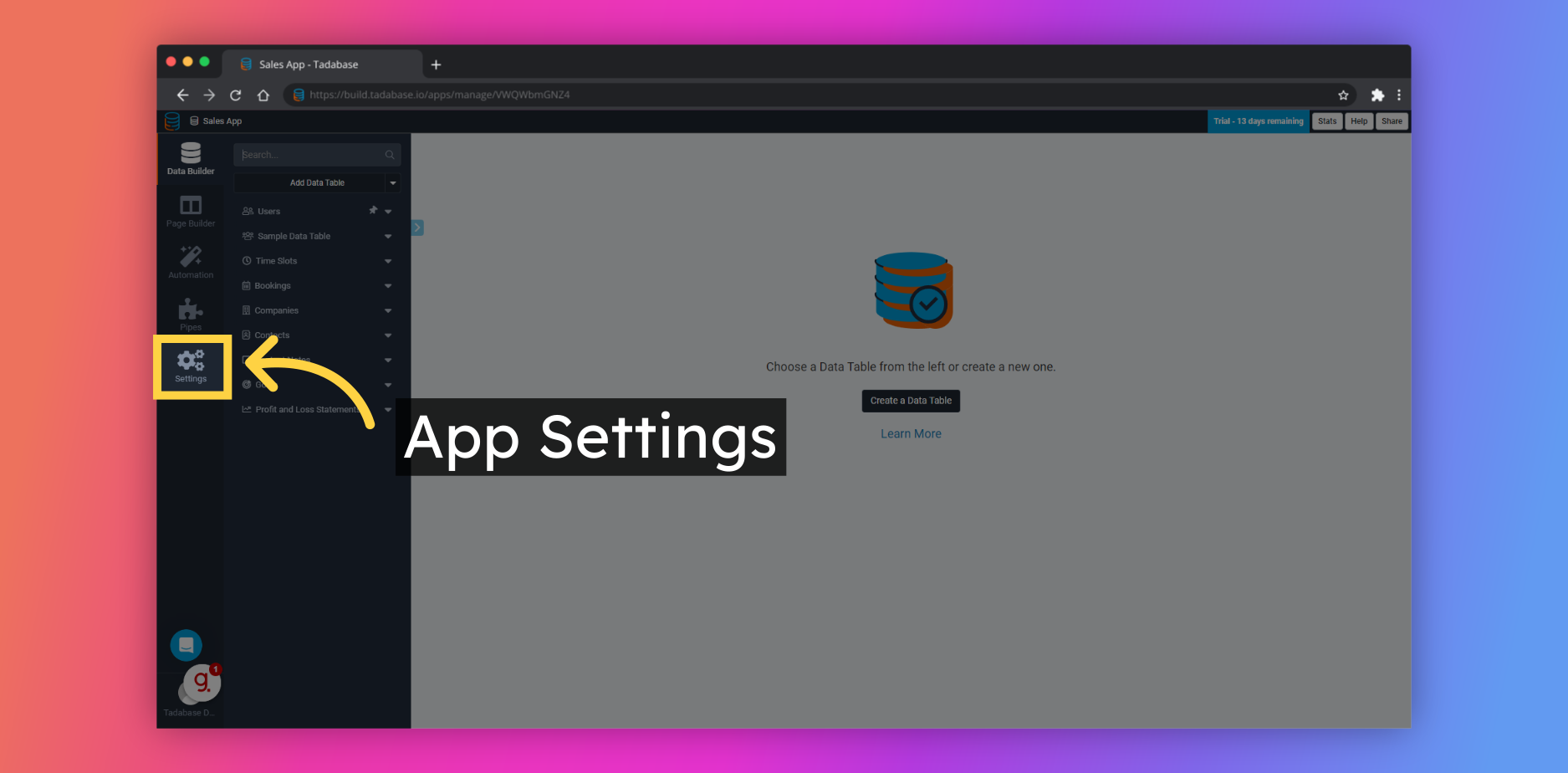
App Settings

We'd love to hear your feedback.